Пять основных особенностей JavaScript, которые помогут веб-дизайнерам, не ориентированным на JavaScript

Вы веб-дизайнер и в основном сосредоточены на пользовательском интерфейсе и UX. Ваши навыки работы с инструментами дизайна, HTML, CSS и командным общением сослужили вам хорошую службу.
Но вы знаете, что такое JavaScript. Это еще одна часть родной сети. Это мощно. Он может заставить веб-сайты делать больше, чем HTML и CSS могут делать по отдельности. Вы даже не хотите глубоко изучать JavaScript, вы просто хотите получить массу отдачи от вложенных средств и изучить вещи, которые помогут вам лучше выполнять вашу текущую работу.
Далее мы рассмотрим код JavaScript. Но чтобы я никого не потерял, позвольте мне прояснить, куда вы поместите этот код JavaScript, чтобы он работал. Вы помещаете его внизу HTML-кода страницы, над которой работаете, перед закрывающим тегом</body>, помещаете<script> /*здесь ваш код*/ </script>. Этот код будет выполняться при загрузке любого URL-адреса, использующего этот HTML.Если вы пишете его много или хотите применить его к нескольким документам HTML, вы также можете использовать<script src="./script.js"></script>и поместить туда код JavaScript. Это ссылается на файл script.js, который вы создадите и поместите рядом с HTML.
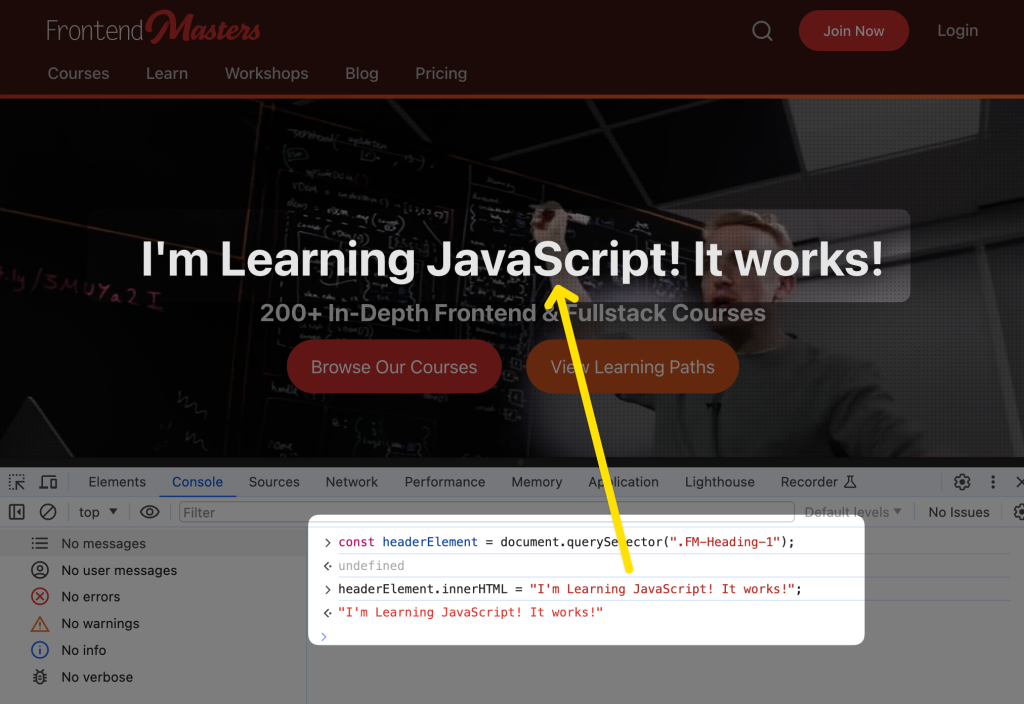
Кроме того, большая часть этого кода будет запускаться в консоли DevTools в любом браузере, поэтому вы можете скопировать и вставить его туда и нажать Enter, чтобы попробовать.
1) Научитесь выбирать вещи

В JavaScript вам часто требуется так называемая ссылка на элемент. То есть переменная, представляющая элемент DOM, с которым вы пытаетесь что-то сделать.
Хотите верьте, хотите нет, но здесь у вас реальное преимущество. Поскольку вы уже немного знакомы с CSS, эти селекторы — это именно то, что JavaScript может использовать, чтобы получить доступ к этим элементам.
Скажем, у вас есть HTML вроде:
<header id="site-header">
<h1 class="logo">My Website</h1>
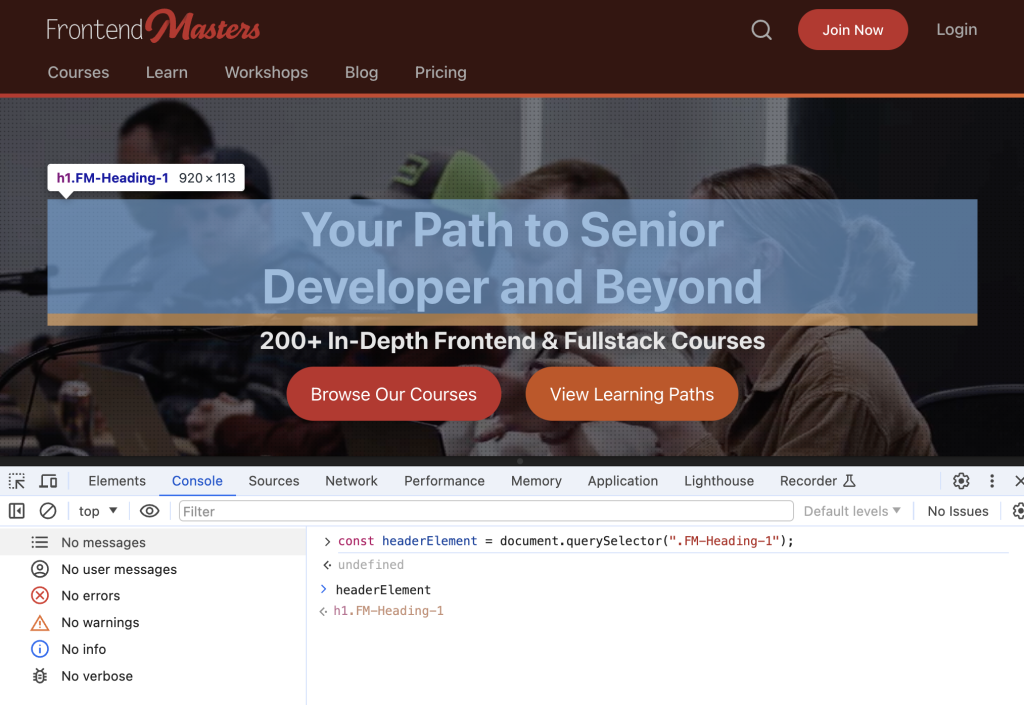
</header>Если вам нужна ссылка на этот элемент <header>, сделайте это следующим образом:
const header = document.querySelector("#site-header");Строка внутри этой функции querySelector() по сути такая же, как селектор CSS #site-header.
Если вам нужен логотип, вы можете сделать:
const logo = document.querySelector(".logo");Вы можете подумать про себя: но классы CSS могут применяться ко множеству элементов, откуда ему знать, какой из них получить? Функция querySelector выберет первый найденный элемент, начиная просмотр с верхней части HTML. Если вы намеренно хотите найти и получить ссылку на целый набор элементов, посмотрите querySelectorAll();
2) Научитесь обновлять классы (т. е. переключать вещи)

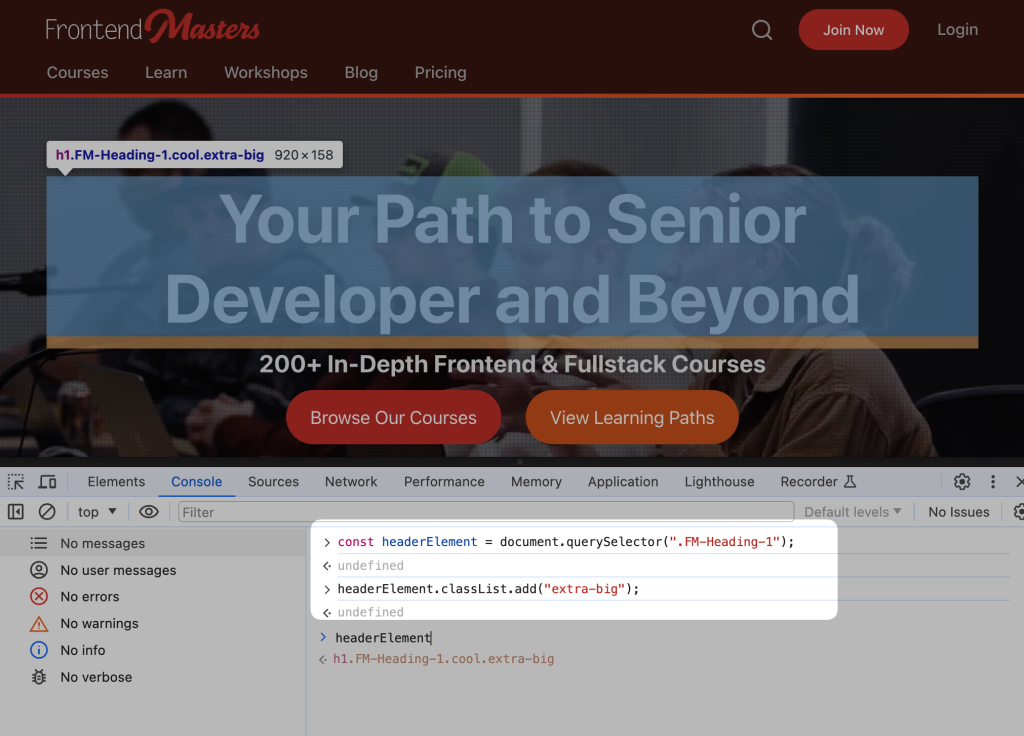
№1 — это большая концепция, но на самом деле она ничего не делает, а просто помогает вам получить ссылки на элементы. Теперь давайте осуществим настоящие изменения. Давайте добавим класс к этому элементу заголовка, который у нас есть.
header.classList.add("dark");Это делает именно то, на что похоже. Он добавляет класс к этому элементу <header>, поэтому теперь HTML (на самом деле DOM) будет таким:
<header id="site-header" class="dark">
<h1 class="logo">My Website</h1>
</header>Я думаю, что как человек, разбирающийся в HTML и CSS, вы почувствуете здесь всю мощь. Вы можете изменить любой стиль, если у вас есть имя класса, которое вы можете выбрать и использовать.
На самом деле, подумайте о том, как можно полностью изменить классы элемента <html>. Класс означает, что с помощью CSS вы можете изменить стиль всего на странице. В качестве приятного бонуса вам даже не придется запрашивать Selector для элемента <html>. JavaScript автоматически предоставляет ссылку на него.
document.documentElement.classList.add("paying-user");Этот API-интерфейс classList позволяет вам добавлять, удалять, заменять и переключать классы, а также проверять, содержит ли элемент определенный класс, поэтому у вас есть большой контроль над этим.
element.classList.add("javascript-enabled");
element.classList.remove("loading");
element.classList.replace("cat-lover", "dog-lover");
element.classList.toggle("open");
element.classList.toggle("raining", weather === "rain");3) Научитесь прослушивать события (например, прокрутку, щелчок и изменение).
Выбор элементов и изменение классов — это мощный инструмент, но весьма вероятно, что вам захочется сделать это, когда что-то произойдет. Когда в JavaScript часто является событием. Это еще один API, который позволяет нам «прослушивать» события. События происходят постоянно! Наша задача — реагировать на них, когда они происходят.
Событие щелчка — это настоящая классика. Вы захотите прикрепить события кликов к элементам, которые могут получать фокус. Например, <button> подойдет идеально. Вы можете прикрепить «обработчик» клика к <div>, но это плохой выбор, поскольку <div> не фокусируется. Многие пользователи используют клавиатуру только для навигации по Интернету и могут полагаться на программы чтения с экрана для взаимодействия с ней, и не смогут «щелкнуть» <div> с помощью манипулятора щелчка.
Представьте, что в нашем заголовке есть кнопка:
<header id="site-header">
<h1 class="logo">My Website</h1>
<button>Switcheroo</button>
</header>Сначала мы получаем ссылку на эту кнопку, затем добавляем функцию обработки кликов:
const button = document.querySelector("button");
button.addEventListener("click", () => {
/* Code in here will run when the button is clicked */
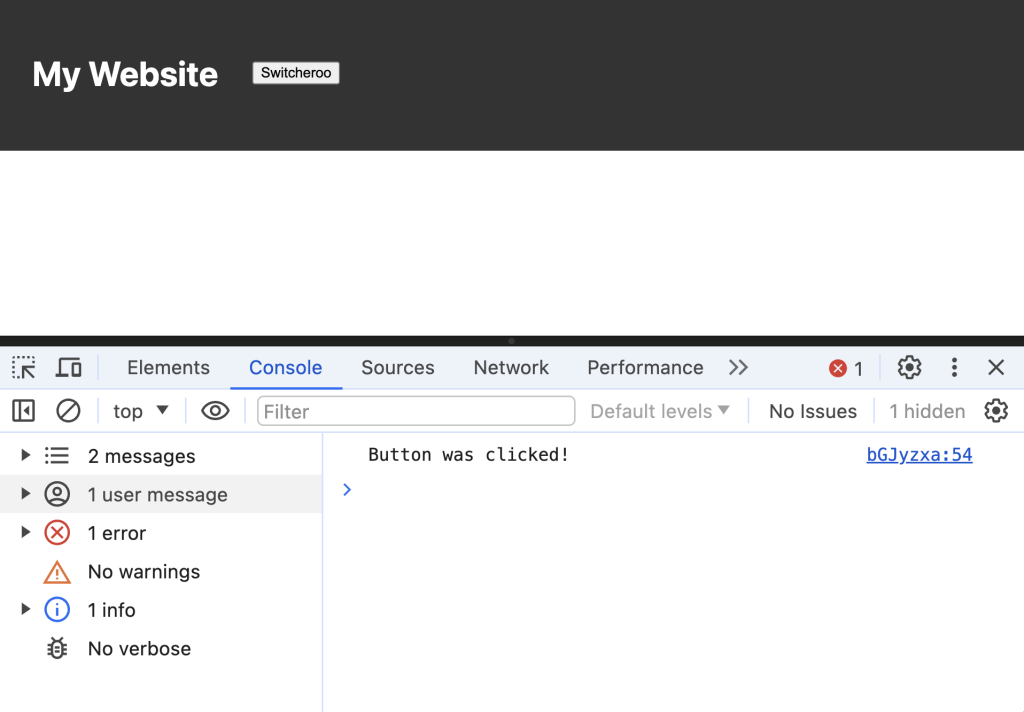
console.log("Button was clicked!");
});Надеюсь, этот код выше ясен. Мы выбрали кнопку и добавили прослушиватель событий для щелчка по типу события. Пока не беспокойтесь об остальном синтаксисе, просто знайте, что код в этих «фигурных скобках» { } будет выполняться при нажатии этой кнопки.
Я добавил для вас небольшой бонус: console.log(). Эта маленькая красивая функция позволяет отправлять сообщения в DevTools браузера. Если у меня открыты эти DevTools (Cmd/Control – Option – J), я вижу вывод сообщения, что является хорошей «проверкой работоспособности» того, что все работает.

Внутри нашего нового { } в этой «функции обработчика кликов» мы могли бы выполнить уже известную работу: обновить класс.
Я знаю, что конечный результат кажется довольно простым, но я надеюсь, что он немного прояснит для вас тайну JavaScript. В каком-то смысле мы просто делаем эти три вещи:
- Выбирать
- Слушать
- Обновлять
4) Изменить HTML

Изменение класса элемента приводит к изменению HTML-кода этого элемента. Но мы не ограничиваемся этим! Мы можем буквально изменить в этом что угодно. Предположим, что element — это ссылка на элемент, как мы узнали в № 1. Мы могли бы:
element.innerHTML = "<div>I'm now the entire guts of the element!!!</div>";
element.remove(); // Totally gone
element.dataset.version = "1.0.0"; // <element data-version="1.0.0">
element.style.backgroundColor = "red"; // <element style="background-color: red;">
element.insertAdjacentHTML("afterbegin", '<i>Hello</i>'); // <element><i>Hello</i> ... Это лишь некоторые из многих мощных вещей, которые вы можете сделать с HTML, получив ссылку на элемент.
5) Получите значения из элементов формы.
Мы уже знаем, как выбирать элементы, и для элементов формы то же самое. Скажем, у нас есть элемент формы, например:
<label>
Size
<input type="range" id="size" ... >
</label>- Выберите его
- Следите за изменениями
- Сделайте что-нибудь, когда это произойдет
// 1
const sizeSlider = document.querySelector("#size");
// 2
sizeSlider.addEventListener("input", (e) => {
// 3
wrapper.style.border = ` ${e.target.value}px solid black`;
});Теперь, когда вы можете извлекать данные из естественно интерактивных элементов на странице, это должно открыть некоторые двери!
В качестве упражнения рассмотрим такое поле пароля:
<form id="form">
<label>
Password
<input type="password" id="password">
</label>
</form>Вы можете посмотреть, когда будет отправлена форма, а затем проверить пароль.
const form = document.querySelector("#form");
const passwordInput = document.querySelector("#password");
form.addEventListener("submit", (e) => {
e.preventDefault();
if (passwordInput.value === "") {
// User submitted empty password
} else if (passwordInput.value === "password") {
// User submitted correct password
} else {
// User submitted incorrect password
}
});Какие элементы UI/UX вы могли бы захотеть сделать при выполнении такого рода интерактивной работы? Возможно, вы могли бы «растрясти» форму на неправильных паролях. Возможно, вы могли бы вставить HTML-код, сообщающий им, что пароль неверен и что у них осталось X попыток. Может быть, вы могли бы изменить цвета. Как дизайнер, вы, скорее всего, точно знаете, что хотите сделать, и теперь страница достаточно интерактивна, чтобы правильно создать ее прототип.
Бонус: режим дизайна.
Это небольшой бонус:
document.designMode = "on";Если вы хотите, чтобы части страницы были редактируемыми (которые еще не являются элементами формы), вы всегда можете поместить в них contentEditable.
Просто копаться и менять такие вещи, как стили и контент, в DevTools, по сути, происходит то же самое (за кулисами), что мы уже узнали: манипулирование страницей с помощью JavaScript.
Если вам действительно нравится редактировать веб-сайты в браузере в качестве инструмента дизайна, воспользуйтесь более сложными инструментами, такими как VisBug.
Дополнительная оценка: Веб-компоненты HTML
Веб-компонент (может быть) элементом HTML, который вы просто… придумали. Их смысл в том, что они делают что-то полезное, и вы повторно используете их на своем сайте по мере необходимости. Имя в них просто обязано иметь хотя бы одно тире:
<add-rainbows>
<div>
HTML in here that doesn't *need* rainbows, but would like them.
</div>
</add-rainbows>Они являются встроенной частью веб-платформы и могут использоваться независимо от того, какую другую технологию вы используете для создания сайта, что делает их универсально полезными. Если вы изучите это, что, по моему мнению, так же полезно как с точки зрения пользовательского интерфейса, так и с чем-либо еще, вы сможете привнести идею компонентов в свою работу с HTML так же, как вы, вероятно, уже делаете это в своей работе над дизайном. Мне бы хотелось видеть мир дизайнеров, создающих повторно используемые компоненты.
Вот глупый пример, когда единственная задача этого веб-компонента — внедрить в себя тег <style>, который сам себя стилизует.
Подумайте: «Небольшая, повторно используемая часть стиля и/или функциональности, которая оборачивает часть прекрасно используемого HTML». Джереми Кейт недавно привел несколько примеров:
aria-collapsable Джейсона для переключения отображения одного элемента при нажатии на другой.
play-button Дэвида для добавления кнопки воспроизведения к аудио- или видеоэлементу.
Ajax-форма Криса для отправки формы через Ajax вместо полного обновления страницы.
user-avatar Джима для добавления всплывающей подсказки к изображению.
table-saw Зака для создания адаптивных таблиц.
Обсуждение
Вы сами находитесь в таком положении? Было ли это полезно? Или есть ли другие вещи в JavaScript, которые вы хотели бы изучить? Вы сами уже прошли через это? Какие вещи, которые вы узнали в JavaScript, были вам полезны в первую очередь?