Плавный скроллинг при помощи CSS
В прошлом году, создавая страницу продукта FilePond, я наткнулся на API scrollIntoView. Это удобный метод указывает браузеру прокрутить элемент в окне просмотра.
Эта статья была изначально опубликована в моем личном блоге
API scrollIntoView можно назначить анимацию прокручиваемой части, добавив свойство поведения в объект scrollIntoViewOption.

Я быстро запрыгнул на своего JavaScript-коня и написал крошечный скрипт для автоматического определения щелчков на якорях, чтобы браузер оживлял переход к элементу привязки. Этот переход действительно может дезориентировать пользователя, поэтому анимация этого процесса значительно улучшит UX.
В настоящее время scrollIntoViewOptions работает только в Firefox и Chrome.

Я разместил сообщение в Твиттере .
Затем Hans Spieß написал, что это также можно сделать с помощью CSS, ЧТО !?
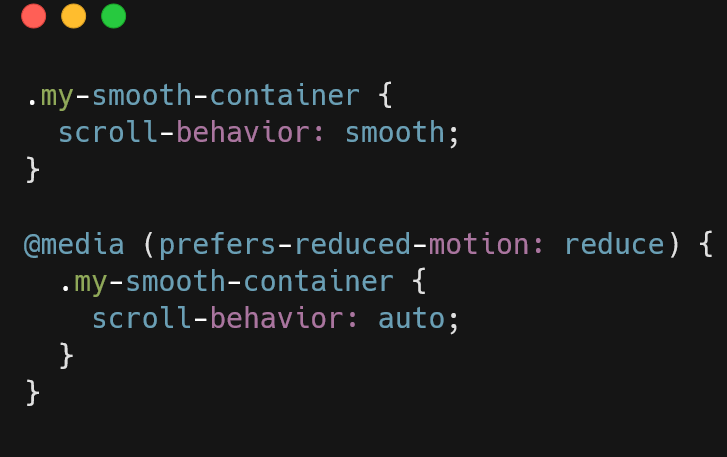
Оказывается, есть свойство CSS scroll-behavior, которому нужно задать параметр smooth. Похоже на awesome: yes-please. Если мы хотим установить плавную прокрутку контейнеру, мы просто можем установить свойство scroll-behavior и все готово.
Вот мое новое демо, где я использую только лишь CSS

Прежде чем мы начнем сходить с ума и пихать это на все сайты давайте подумаем о нескольких моментах.
Значение расстояния прокрутки
Если есть большое расстояние для перемещения, Firefox пропустит контент, чтобы ограничить время прокрутки, в то время как Chrome, прокручиваясь на максимальной скорости просто займет время, чтобы добраться до цели.

Мы могли бы использовать Smart CSS для обнаружения длинных страниц и условно применить стиль плавной прокрутки.
Легкость просмотра
Пользователи просто могут заскучать при такой анимации и захотеть спать. Решение здесь будет такое - обернуть свойство CSS в prefers-reduced-motion медиа-запрос. Но, к сожалению, Chrome не поддерживает это свойство. Safari поддерживает, но Safari не поддерживает плавную прокрутку.

Заключение
При выборе новой функциональности мы не должны сразу бежать за JavaScript. Сначала можно быстро выяснить, можно ли это сделать и с помощью CSS. Свойство scroll-behavior может быть хорошим улучшением UX, но обязательно отключите его на очень длинных страницах и дайте пользователю возможность отключить его, чтобы сохранить легкое чтение ваших страниц.
Перевод статьи: CSS Smooth Scrolling