Полнофункциональное приложение с Bun, Appwrite и NextJS

Возможно, вы недавно слышали о Bun и Appwrite.
Bun — новая, более быстрая альтернатива NodeJS и NPM.
А Appwrite только что выпустил свою облачную версию, которая является классной и простой в настройке альтернативой Firebase.
Итак, давайте посмотрим, как создать действительно быстрое и современное полностековое приложение с помощью:
NextJS, Bun, Appwrite и TailwindCSS
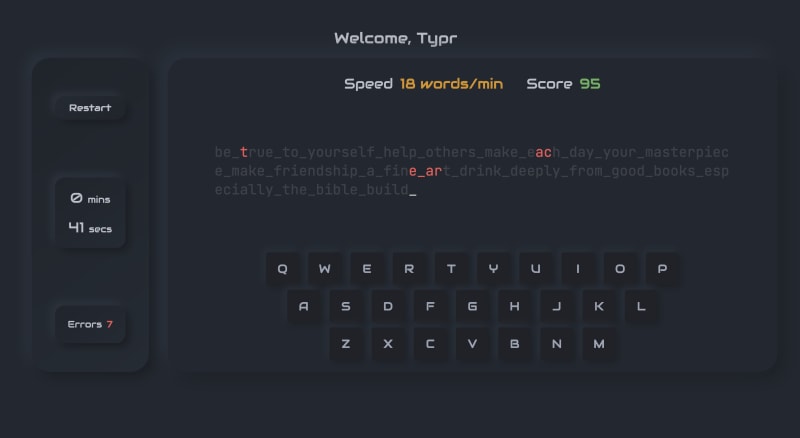
Ранее я создал этот веб-сайт для практики набора текста: Typr

Прошло 2 года и пришло время обновить его!
Typr — современная практика набора текста, созданная на базе Appwrite
В первой версии, приведенной выше, не было возможности отслеживать ваш прогресс на основе учетной записи. И, конечно же, в то время трендом был неоморфный дизайн. И я создал его, используя HTML, CSS и Vanilla Javascript.
Но в Typr 2.0 есть все возможности, которых не хватало ранее.
И как я его построил?
Продолжайте ниже, чтобы узнать! 🤯
Использование Bun для создания приложения NextJS
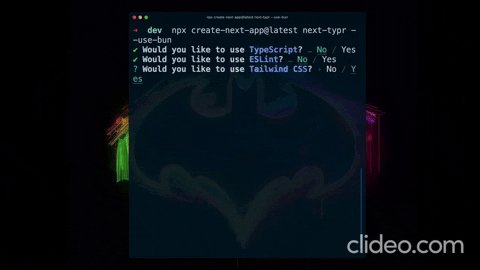
Да, вы правильно прочитали! Приложение create-next-app работает с Bun. Просто используйте флаг --use-bun:
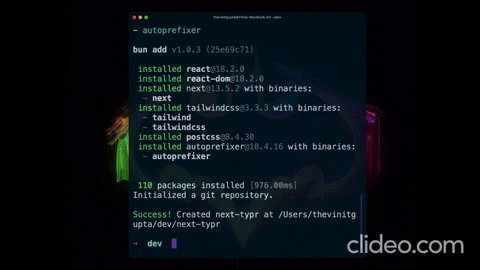
npx create-next-app@latest typr-next --use-bunИ вы используете молниеносную скорость булочки ⚡️.
Выбирайте варианты на свой вкус:

Вы увидите файл bun.lockb, который используется для хранения сведений о пакетах и их метаданных, поэтому при клонировании репозитория зависимости устанавливаются быстрее.
Главные страницы
Поскольку я создаю веб-сайт для практики набора текста, самой важной страницей является сама страница практики. Естественно, я создал его первым.
Я использовал API Ninjas, чтобы получить несколько конечных точек:
- Кавычки
- Факты
- Шутки. Создание случайных текстов из реального мира, чтобы пользователи могли привыкнуть вводить реальные слова и предложения.
Действительно важной особенностью страницы набора текста является обновление пользовательского интерфейса по мере того, как пользователь печатает, чтобы отображать то, что он набрал до сих пор.
Для этого я создал отдельный компонент и передал 2 параметра:
- Typed Length: устанавливает длину текста, который необходимо выделить.
- Original: принимает исходную набираемую строку.
Я делю оригинал на 2 части: TypedString и UntypedString и отображаю их разными цветами:
export default function TyprDisplay({
text,
typedLength
}) {
if (typeof text !== "string") return null;
const activeText = text.substring(0, typedLength);
const untyped = text.substring(typedLength);
return (
<div className='w-full'>
<span className='text-white'>{activeText}</span>
<span className='text-zinc-500'>{untyped}</span>
</div>
)
}На странице практики есть еще несколько компонентов, таких как: errors, typed (то есть введенная строка), калькулятор оценок и т. д.
Посмотрите код здесь (довольно простой для понимания).
Настройка записи приложений
Я знаю, что большинство из вас ждали этого. Итак, давайте углубимся в настройку Appwrite Cloud для приложения.
1. Перейдите в Appwrite Cloud ☁️ и создайте свою учетную запись.
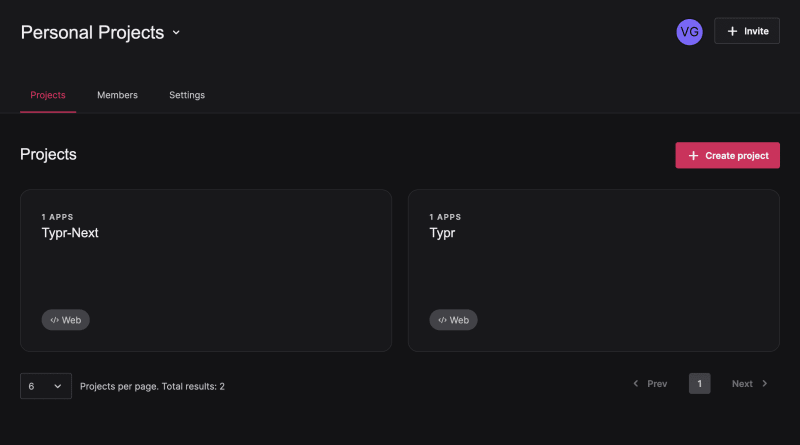
После того, как вы создали свою учетную запись и вошли в систему, вы увидите такую страницу:

2. Нажмите кнопку «Создать проект».
Выберите опцию «Пустой проект» и укажите имя.
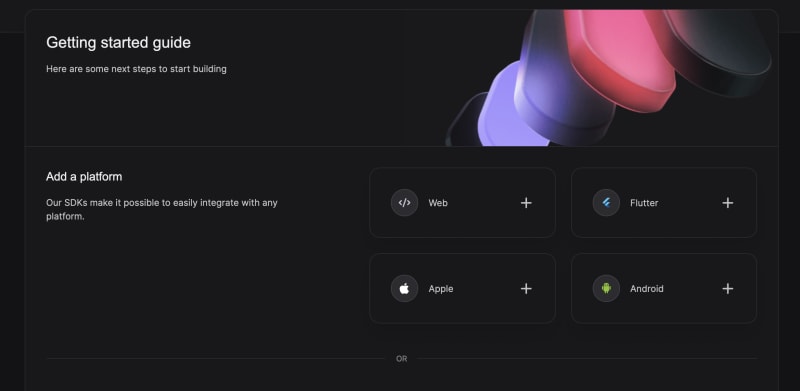
На следующем экране вы увидите платформы, для которых вы хотите создать:

Выбрав платформу, следуйте руководству, которое Appwrite предоставляет для этой платформы.
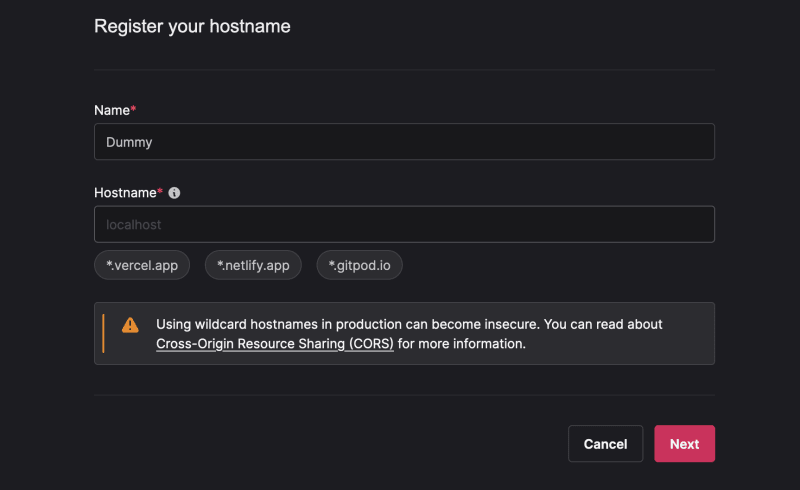
3. Имя хоста и установка 🛠️
Руководство по установке имеет первую страницу, как показано ниже:

Здесь важно отметить следующее: имя хоста во время разработки должно быть localhost, а для разных доменов добавляйте только path.domain без https или субдоменов.
Для установки в ваши веб-проекты (ReactJS, NodeJS, NextJS):
bun install appwrite Настройка завершена, и вы можете использовать облако Appwrite в своем проекте.
Использование Appwrite для аутентификации 🔐
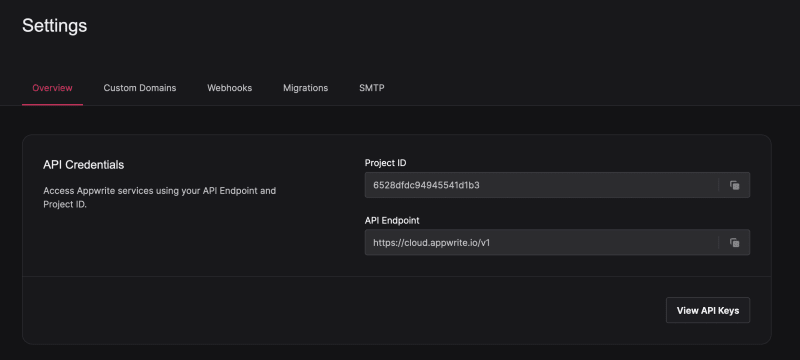
Для использования Appwrite Cloud в вашем проекте вам понадобятся 2 вещи:
- Идентификатор проекта, который отображается на странице панели мониторинга вашего проекта:

- Конечная точка Appwrite Cloud, которая на данный момент имеет следующий вид:
https://cloud.appwrite.io/v1Вы также можете найти их обоих на вкладке настроек проекта:

Получив их, создайте файл .env и сохраните их там.
Для выполнения любой задачи с Appwrite Cloud вам необходимо подключиться к клиенту. Для этого используйте следующий код (обратите внимание, что я абстрагировал этот клиентский метод get, поскольку он требуется во многих местах):
import { Client } from "appwrite";
export const getAppwriteClient = () => {
const PROJECT_ID = process.env.NEXT_PUBLIC_APPWRITE_PROJECT_ID;
const client = new Client()
.setEndpoint('https://cloud.appwrite.io/v1') // Your API Endpoint
.setProject(PROJECT_ID); // Your project ID
return client;
}
Теперь вы можете вызывать эту функцию всякий раз, когда захотите использовать Appwrite.
Для своего приложения я в основном использовал 4 функции аутентификации:
- Создание пользователя
- Создание сеанса пользователя
- Получение текущего вошедшего в систему пользователя
- Удаление текущего сеанса
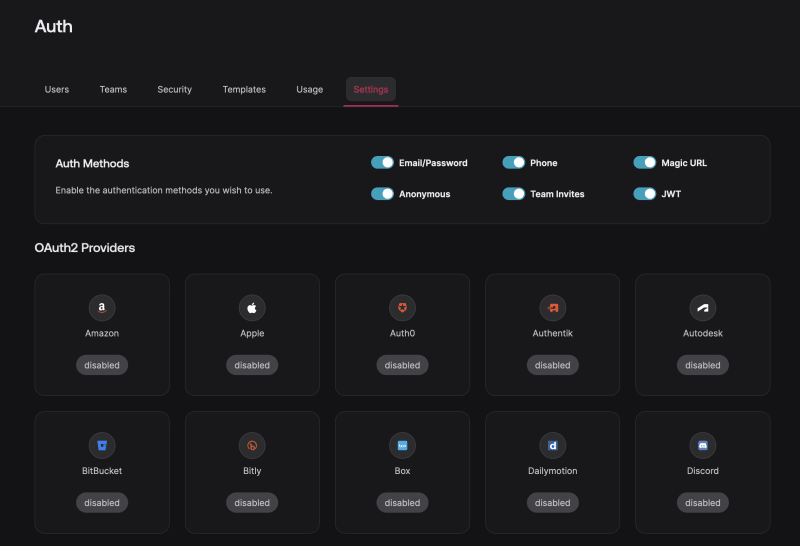
Для этого достаточно настроек по умолчанию, как показано ниже (вкладка настроек раздела «Аутентификация» на облачной панели управления), но Appwrite поддерживает множество других поставщиков OAuth, которые вы можете изучить.

Создание пользователя или регистрация
Создание пользователя — это первый шаг аутентификации, также называемый регистрацией.
Appwrite Cloud поддерживает пользователей на основе электронной почты и пароля.
Для создания пользователя мы используем метод account.create().
Обратите внимание, что нам нужен клиент Appwrite (который мы получим из метода, который мы создали ранее), а затем передаем созданный клиент в конструктор учетной записи, предоставленный Appwrite.
Затем мы можем использовать этот объект для создания нового пользователя со следующими параметрами:
- Уникальный идентификатор, который можно создать с помощью метода
ID.unqiue(), предоставляемого Appwrite. - Пароль
- Имя
Об этом позаботится следующая функция:
export const createUser = async (data) => {
const {email,
password,
name} = data;
try {
const client = getAppwriteClient();
const account = new Account(client);
if(!email || !password || !name){
return {
status : 400,
message : "Email/Password/Name missing",
data : null,
error : new Error("Credentials Missing")
}
}
const result = await account.create(
ID.unique(),
email,
password,
name
);
return {
status : 201,
message : "Account Created",
data : result,
error : null
};
} catch (error) {
console.log(error);
if(error.name && error.name==='AppwriteException'){
return {
status : error.code,
message : error.response.message,
data : null,
error
}
}
return {
status : 500,
message : "Account not created",
data : null,
error
};
}
}Создание сеанса пользователя или вход в систему
После создания пользователя вам необходимо создать новый сеанс для входа пользователя в систему. Как и выше, мы используем для этого метод createEmailSession:
const client = getAppwriteClient();
const account = new Account(client);
if(!email || !password){
return {
status : 400,
message : "Email/Password missing",
data : null,
error : new Error("Credentials Missing")
}
}
const result = await account.createEmailSession(
email,
password,
);Получение текущего вошедшего в систему пользователя
Важно то, что мы хотим проверить, вошёл ли в систему пользователь.
Для этого мы можем использовать метод account.get() вместо того, чтобы просить пользователя входить в систему каждый раз, когда он открывает веб-сайт.
const client = getAppwriteClient();
const account = new Account(client);
const {name, email, $id} = await account.get(); ПРИМЕЧАНИЕ. Если в данный момент ни один пользователь не вошёл в систему, этот метод возвращает исключениеAppwrite Exception, которое можно обработать в блокеcatch.
Удаление сеанса пользователя или выход из системы
Важным шагом является выход пользователя из системы после завершения работы, чтобы защитить свои данные. Это также относительно просто и происходит в два этапа:
- Получение текущего
SessionID - Удаление сеанса
const client = getAppwriteClient();
const account = new Account(client);
const session = await account.getSession('current')
const sessionId = session?.$id;
const response = await account.deleteSession(sessionId);И он у вас есть: полный процесс аутентификации для вашего веб-сайта, который можно настроить за считанные минуты с помощью пользователя Appwrite Cloud.
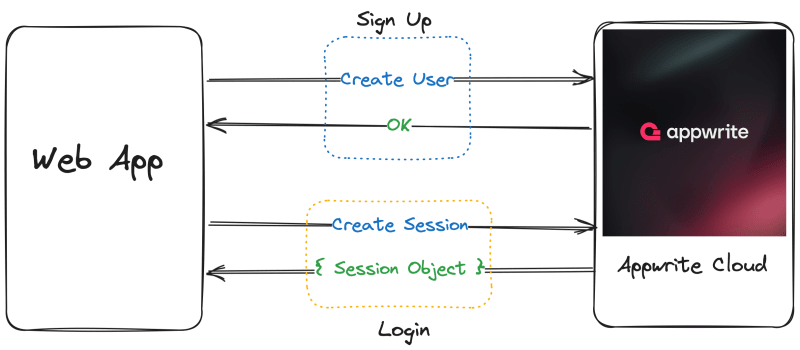
Поток аутентификации выглядит так:

Использование Appwrite для управления данными
Appwrite Cloud также предоставляет функции для создания баз данных и хранения данных в соответствии с нашими потребностями.
Вы можете посмотреть видео или выполнить следующие действия (оба одинаковы)
Настройка базы данных
Как и настройка проекта, настройка базы данных также очень проста.
1. Создайте базу данных
Прежде чем добавлять данные, вам необходимо создать базу данных для вашего проекта.
Перейдите в раздел «База данных» и нажмите кнопку «Создать базу данных». Добавьте имя и (необязательно) добавьте собственный идентификатор.
2. Создайте коллекцию
Как и выше, нажмите кнопку «Создать коллекцию» после создания базы данных. У вас также есть возможность создать собственный идентификатор.
3. Создание атрибутов 📌
Это действительно важный шаг. Без создания атрибутов вы НЕ ❌ сможете добавлять новые документы.
У вас есть несколько вариантов выбора новых атрибутов, например:
- Url
- String
- Еnum
Даже Relationship(как это круто!!) 🤯

Работа с данными
Вы настроили базу данных и создали коллекцию.
Теперь давайте перейдем к самой интересной части. Вы увидите, насколько легко добавлять и извлекать данные из облачной базы данных Appwrite.
Шаг 1. Добавление идентификаторов базы данных и коллекции в env. Прежде чем получить доступ к базе данных, вам необходимо получить идентификатор базы данных и идентификатор коллекции с панели управления. Он отображается рядом с именем базы данных и именем коллекции: ![Appwrite Dashboard]
(https://dev-to-uploads.s3.amazonaws.com/uploads/articles/ya5s0c799nyfuoncy810.png)
Шаг 2. Подключение к базе данных
Appwrite предоставляет класс Databases, который помогает нам подключаться к базе данных. Но нам нужно передать client здесь хорошо.
const client = getAppwriteClient();
const databases = new Databases(client);Шаг 3. Создание документов
После подключения к клиенту базы данных и перед чтением данных нам необходимо создать Data.
Для этого Appwrite предоставляет нам метод Databases.createDocument, который по умолчанию принимает 4 аргумента:
- DatabaseID 👉🏻 Который мы сохранили в файле
env. - CollectionID 👉🏻 Который мы сохранили в
env-файле. - UniqueID 👉🏻 Это помогает идентифицировать каждый документ, здесь снова можно использовать
ID.unique(). - Документ 👉🏻 Объект Javascript, содержащий фактические данные.
Полный код вышеприведенного выглядит так:
const client = getAppwriteClient();
const databases = new Databases(client);
const databaseID = process.env.NEXT_PUBLIC_DATABASE_ID;
const collectionID = process.env.NEXT_PUBLIC_COLLECTION_ID;
const userId = (await getCurrentUser()).data.userId;
const doc = await databases.createDocument(databaseID, collectionID, ID.unique(), {
...submission,
owner : userId
},
[
Permission.read(Role.user(userId)),
Permission.update(Role.user(userId)),
]
);
// way to check if submission was successfull
if(!doc["$id"]){
throw new Error("Submission Failed");
}📌 ПРИМЕЧАНИЕ. Здесь мы добавляем разрешения. вместе с документом. Это необязательно, и если вы не предоставляете никаких разрешений, разрешения по умолчанию позволяют любому читать документ, но только пользователь, который его создал, может изменять или удалять его.
Подробнее о разрешениях на запись приложений можно прочитать здесь🔗
Шаг 4. Получение данных
После того как вы создали данные, вы можете начать их получать.
По умолчанию у вас нет метода получения только данных текущего пользователя. Но вы можете использовать Queries для изменения результатов.
Для моего приложения мне нужно только получить данные текущего пользователя, поэтому я использовал следующий запрос:
[Query.equal("owner", [userId])]Подробнее о запросах Appwrite можно прочитать здесь 🔗
Кроме того, полная функция для получения данных пользователя:
const client = getAppwriteClient();
const userId = (await getCurrentUser()).data.userId;
const databases = new Databases(client);
const databaseID = process.env.NEXT_PUBLIC_DATABASE_ID;
const collectionID = process.env.NEXT_PUBLIC_COLLECTION_ID;
const submissions = await databases.listDocuments(databaseID, collectionID,[Query.equal("owner", [userId])],);
return {
status : 200,
message : "Fetched Submissions",
submissions,
error : null
}И вот у вас есть полнофункциональное веб-приложение, которое легко создать с помощью облака Appwrite.
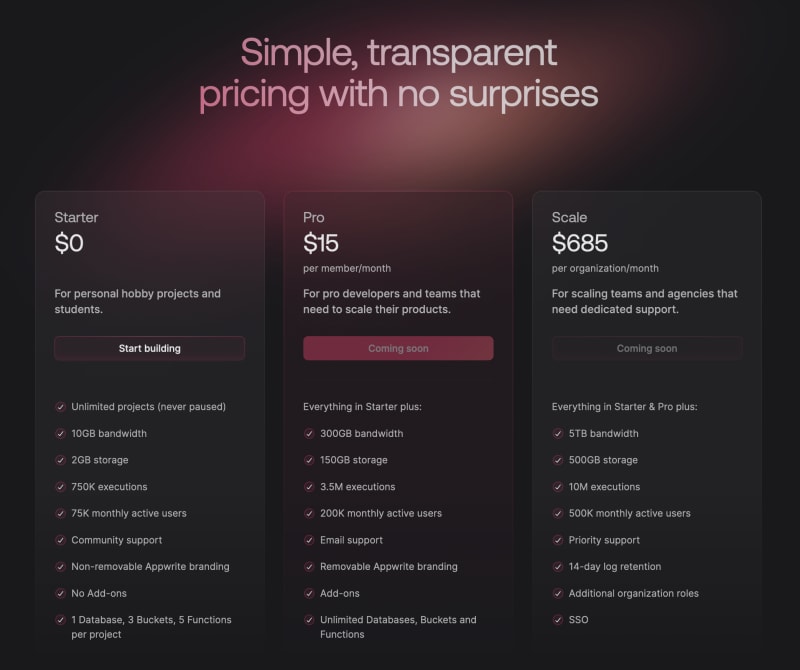
Варианты цен 💰
В настоящее время Appwrite находится в стадии бета-тестирования, но скоро они запустят планы Pro и Enterprise 👇🏻

Огромный привет команде Appwrite за создание такого замечательного проекта с открытым исходным кодом.