Ползунок настраиваемого диапазона с использованием HTML, CSS и JavaScript

Вы узнаете, как создать ползунок настраиваемого диапазона с помощью HTML, CSS и JavaScript. Мы видим его на разных типах веб-сайтов электронной коммерции или на разных типах бизнес-сайтов. Этот тип ползунка диапазона HTML используется для выбора определенного значения в ползунке.
Это своего рода функция ввода HTML. HTML имеет много типов ввода, таких как текст, пароль, файл, ползунок и т. д. Этот тип ползунка настраиваемого диапазона имеет минимальное и максимальное значение. Пользователь может выбрать любое из этих значений.
Этот тип ползунка диапазона с минимальным и максимальным значениями очень важен для сайта электронной коммерции. Я использовал анимацию в этом ползунке настраиваемого диапазона. Кнопка, изменяющая значение, разработана с помощью CSS. Вместо кнопок используются эмодзи.
Как создать ползунок настраиваемого диапазона с помощью HTML, CSS
Эмодзи в слайдере могут rotate 360 degrees. Эмодзи будет под углом 0 градусов при минимальном значении ползунка. Он будет вращаться, когда вы измените положение смайлика. Если вы новичок, то этот проект очень важен для вас.
Сначала мы создали базовую структуру ползунка с помощью HTML. Затем для активации этого ползунка настраиваемого диапазона был использован JavaScript.
Этот ползунка можно использовать в дополнение к JavaScript. Однако для активации отображения важен JavaScript. Значение дисплея изменится, когда вы измените положение кнопки на ползунке.
Чтобы сделать этот настраиваемый ползунка диапазона, вам необходимо иметь базовое представление о HTML и CSS. Я представил демонстрацию, которая поможет вам узнать больше об этом ползунке настраиваемого диапазона.
Шаг 1. Базовая структура ползунка настраиваемого диапазона
Пришло время создать базовую структуру ползунка настраиваемого диапазона. Мы знаем, что ползунок настраиваемого диапазона создается с помощью функции ввода. Здесь я впервые создал ползунок настраиваемого диапазона, используя ввод и спроектированный с использованием некоторого количества CSS.
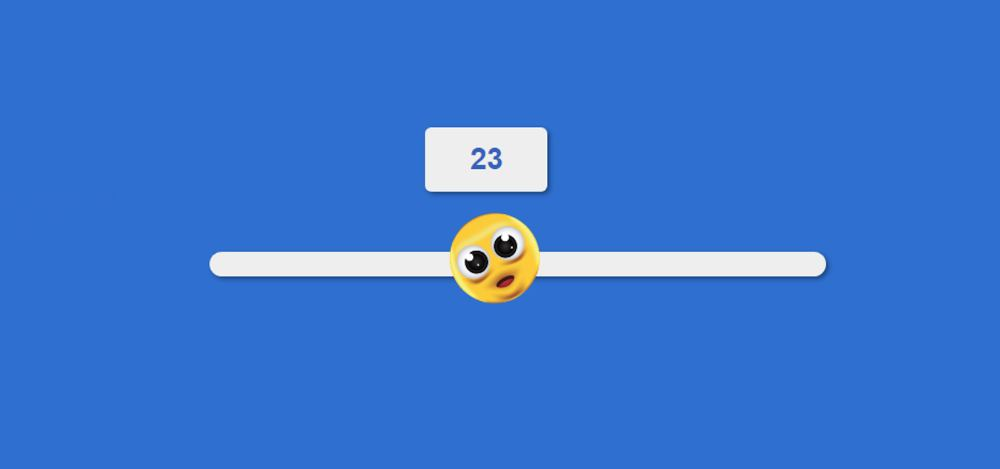
Таким образом, с помощью уровня была создана небольшая коробка. Всю информацию можно найти в этом поле. Это означает, что значение этого дисплея изменится, когда вы измените положение кнопки ползунка.
<label for="slider">0</label>
<input id="slider" name="slider" type="range" value=0>
html,
body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background-color: #1e76d0;
}

Шаг 2. Создайте дисплей для просмотра значений
Теперь я спроектировал уровень, т.е. следующие коды были использованы для разработки отображения представления значений. Я сделал небольшую коробку с белым фоном. Здесь используется синий цвет текста.
label {
background: #eee;
position: absolute;
border-radius: 5px;
box-shadow: 2px 2px 4px rgba(0,0,0,0.4);
padding: 12px;
margin-left: -50px;
margin-top: -170px;
font-family: Roboto, 'Helvetica Neue', Arial;
font-size: 24px;
width: 75px;
text-align: center;
color: #2968bb;
font-weight: bold;
content: '';
}

Шаг 3. Используйте изображения вместо кнопок-ползунков
Теперь ползунок настраиваемого диапазона разработан. Здесь использован прозрачный фон ползунка. Позже я использовал для этого другой фон. Здесь вместо кнопки «Ползунок диапазона» используется смайлик.
Как я уже говорил, смайлы использовались для придания красоты. Этот смайлик будет действовать как кнопка. Мы знаем, что в случае обычного ползунка диапазона кнопку можно перемещать. Здесь также значение диапазона будет изменено путем перемещения изображения.
Как упоминалось ранее, эта кнопка может rotate 360. Но эта работа была сделана с помощью JavaScript.
input[type="range"] {
-webkit-appearance: none;
background: transparent;
width: 90%;
max-width: 500px;
outline: none;
}
input[type="range"]:focus,
input[type="range"]:active{
border: 0;
outline: none;
}
input[type="range"]::-webkit-slider-thumb {
border: none;
height: 40px;
width: 40px;
background-color: transparent;
background-image: url("https://cdn.pixabay.com/photo/2020/09/14/18/34/amazed-5571740_1280.png");
background-position: 0 0;
background-size: cover;
transform: scale(1.9) rotateZ(var(--thumb-rotate, 10deg));
cursor: pointer;
margin-top: -15px;
-webkit-appearance: none;
}
input[type="range"]::-webkit-slider-thumb:active {
background-position: 100% 0px;
transform: scale(2) rotateZ(var(--thumb-rotate, 10deg));
}

Шаг 4: Создайте работающую дорожку ползунка диапазона
Теперь этот ползунок создал беговую дорожку. Это означает, что фон слайдера был разработан. Фон выполнен в белом цвете, на котором будет продолжаться изображение.
input[type="range"]::-webkit-slider-runnable-track {
width: 100%;
height: 20px;
background: #eee;
border-radius: 10px;
box-shadow: 2px 2px 4px rgba(0,0,0,0.4);
cursor: pointer;
-webkit-appearance: none;
}
Шаг 5. Активируйте ползунок настраиваемого диапазона с помощью JavaScript
Пришло время активировать отображение на этом слайде и расположить смайлики так, чтобы они вращались на 360 градусов. В результате изменение положения изображения изменит значение отображения. При этом смайлик будет вращаться на 360 градусов при каждом изменении.
Сначала я устанавливаю ввод и уровень, то есть константу изображения и дисплея, один за другим. Потому что мы не можем использовать какие-либо функции HTML непосредственно в JavaScript.
const input = document.querySelector("input");
const label = document.querySelector("label");
input.addEventListener("input", event => {
const value = Number(input.value) / 100;
input.style.setProperty("--thumb-rotate", `${value * 720}deg`);
label.innerHTML = Math.round(value * 50);
});

Надеюсь, из этого руководства вы узнали, как создать ползунок настраиваемого диапазона с помощью HTML, CSS и JavaScript.