Преобразование NodeList JavaScript в массив: простое руководство

NodeList действительно надежный друг. Но подождите, они не такие гибкие, как ваши обычные массивы. Иногда при кодировании вы можете применить в своем проекте определенные методы и приемы. Однако NodeList не всегда позволяет легко выполнить эти задачи, тогда как ArrayList более удобен. В таких случаях вам могут понадобиться навыки, чтобы преобразовать их и привести в соответствие со стандартами ваших проектов. В этой статье мы узнаем, как решить эту проблему. Итак, начнем!
Введение в NodeList
NodeList похож на упорядоченную коллекцию элементов, похожую на массив, содержащий такие элементы, как изображения или текст, в определенной последовательности. Хотя он обычно неизменен, то есть вы не можете напрямую изменить его содержимое, изменения в документе отражаются.
NodeList обычно встречается в различных сценариях веб-разработки:
- Элементы выбираются с помощью таких методов, как
querySelectorAll()илиgetElementsByTagName(), которые возвращаютNodeList, который представляет собой коллекцию выбранных элементовDOM.
- Обход DOM включает в себя перебор дочерних узлов или использование таких методов, как
childNodes, в результате чего создается еще одинNodeList.
- Для обработки событий NodeList используется при сборе элементов, на которые влияет событие, например, из
getElementsByClassName().
Примеры запросов DOM, возвращающих объекты NodeList
Использование querySelectorAll():
const animals = document.querySelectorAll('.Animal-class');
// 'animals' is a NodeList containing all elements with the class 'Animal-class'Доступ к дочерним узлам:
const animal1 = document.getElementById('Dog');
const childNodes = animal1.childNodes;
// 'childNodes' is a NodeList containing all child nodes of 'animal1'Получение элементов по имени тега:
const paragraphs = document.getElementsByTagName('p');
// 'paragraphs' is a NodeList containing all 'p' elements in the documentЗачем нам нужно преобразование списка узлов JavaScript в массив?
Теперь, когда вы знаете, что такое NodeList, давайте повеселимся и создадим его! Представьте, что мы создаем HTML-файл и добавляем список из 10 самых любимых тортов и кондитерских изделий.
Код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sweet Time!</title>
</head>
<body>
<ul><li class="Sweet Cake">Chocolate Cake</li>
<li class="Sweet Cake">Cheesecake</li>
<li class="Sweet Cake">Red Velvet Cake</li>
<li class="Sweet Cake">Ice Cream Cake</li>
<li class="Sweet Cake">Cupcakes</li>
<li class="Sweet confectionery">Macarons</li>
<li class="Sweet confectionery">Éclairs</li>
<li class="Sweet confectionery">Brownies</li>
<li class="Sweet confectionery">Donuts</li>
<li class="Sweet confectionery">Fruit pie</li></ul>
</body>
<script>
//Let's grab all the sweet items first!!
const allsweets = document.querySelectorAll('.Sweet');
console.log(allsweets)// Nodelist
</script>
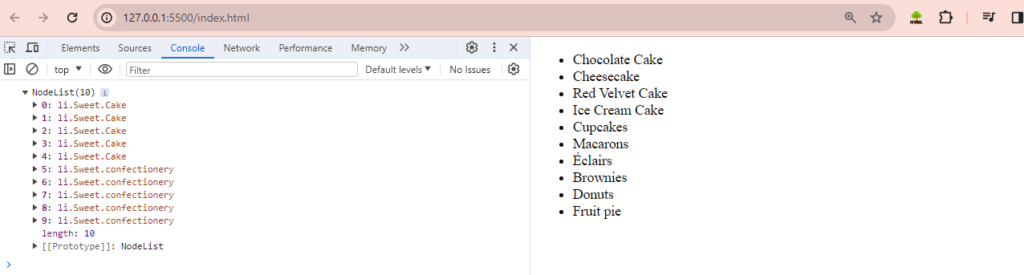
</html>Выход:

Итак, как вы можете видеть, это выводит все наши полезные элементы в виде NodeList. Тот факт, что NodeList не является массивом, может быть проблематичным, поскольку списки узлов поддерживают только несколько выбранных методов: .items, .keys и .values. Хотя они полезны, мы могли бы использовать для них .filter. Давайте попробуем использовать .filter и посмотрим, что произойдет. Мы постараемся отфильтровать торты.
<script>
//Let's grab all the sweet item first!!
const allsweets = document.querySelectorAll('.Sweet');
console.log(allsweets)// Nodelist
const Cakesweet = allsweets.filter((node) => {
if(node.classList[1] === 'Cake'){
return true;
}
return false;
});
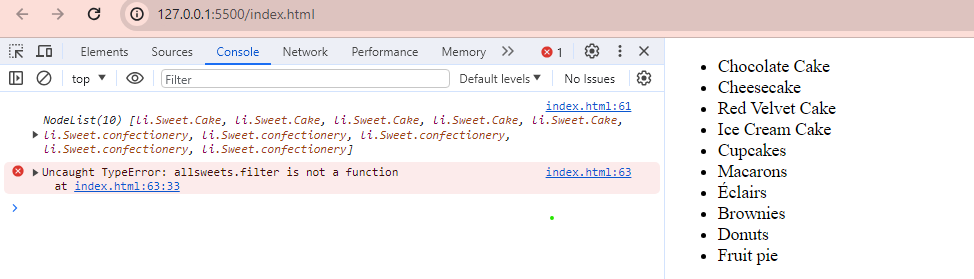
</script>Выход:

К сожалению, мы получили ошибку, потому что allsweets — это NodeList, а не массив. Чтобы использовать такие функции, как .filter, нам нужно преобразовать NodeList в массив.
В NodeList отсутствуют важные методы и свойства массива, такие как map(), filter(), forEach() и length. В нем отсутствуют некоторые удобные функции массивов, что делает его менее гибким для обработки групп элементов DOM. Чтобы более эффективно работать с элементами DOM, разработчики часто преобразуют NodeList в массив. Это преобразование позволяет им использовать множество полезных методов работы с массивами, делая такие задачи, как фильтрация, сопоставление и перебор элементов, более простыми и универсальными.
Теперь, когда мы знаем необходимость преобразования, давайте на том же примере рассмотрим некоторые полезные методы преобразования.
Методы преобразования списка узлов JavaScript в массив
1. Array.from
Array.from в JavaScript — это метод, который превращает NodeList или строки в простые в использовании массивы, что позволяет использовать к ним методы и свойства массива. Это наиболее удобный метод преобразования. Давайте посмотрим, как это сделать.
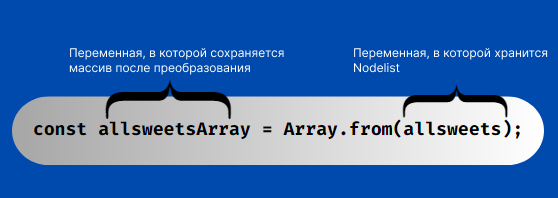
Синтаксис:

Код:
<script>
//Let's grab all the sweet item first!!
const allsweets = document.querySelectorAll('.Sweet');
console.log(allsweets)// Nodelist
const allsweetsArray = Array.from(allsweets);
const Cakesweet = allsweetsArray.filter((node) => {
if(node.classList[1] === 'Cake'){
return true;
}
return false;
})
console.log(Cakesweet);
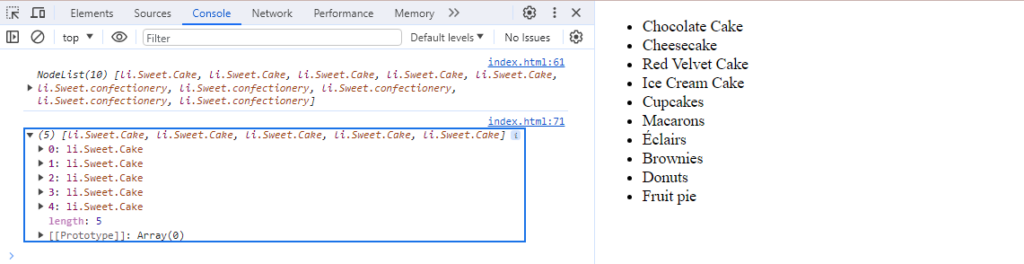
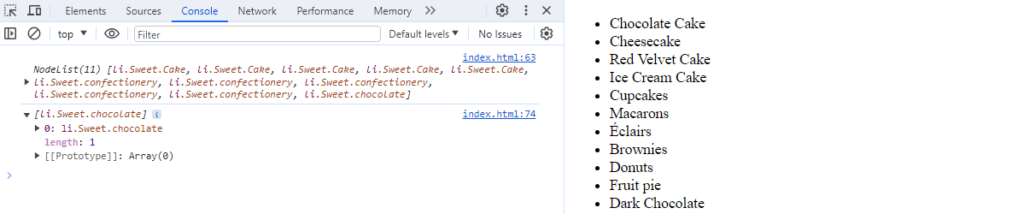
</script>Выход:

Метод .filter теперь работает, поскольку данные успешно преобразуются в массив при использовании Array.form.
2. Оператор распространения
Оператор распространения:
...В JavaScript помогает преобразовать NodeList в массив. Это своего рода волшебный инструмент для преобразования коллекций, упрощающий работу с ними методами с помощью массива. Давайте посмотрим, как это работает, и на этот раз попробуем отфильтровать кондитерские изделия.
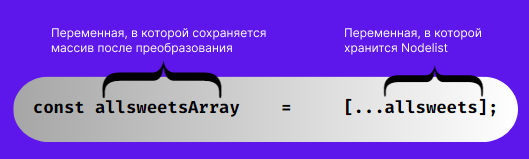
Синтаксис:

Код:
<script>
//Let's grab all the sweet item first!!
const allsweets = document.querySelectorAll('.Sweet');
console.log(allsweets)// Nodelist
// Convert NodeList to an array using the spread operator
const allsweetsArray = [...allsweets];
const Confectionerysweet = allsweetsArray.filter((node) => {
if(node.classList[1] === 'confectionery'){
return true;
}
return false;
})
console.log(Confectionerysweet);
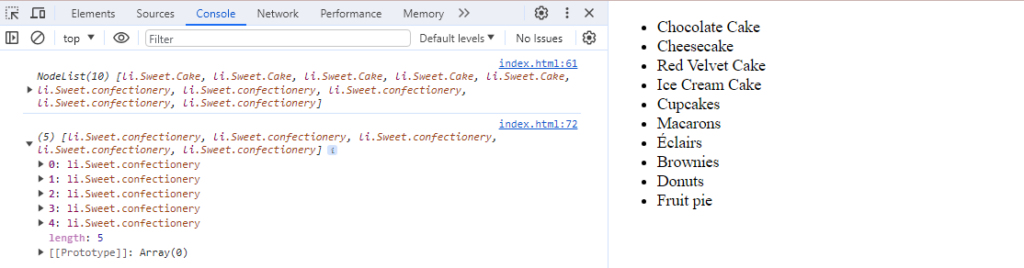
</script>Выход:

3. Array.prototype.slice.call()
Array.prototype.slice.call — это более старый метод, который превращает объекты, похожие на массивы, такие как NodeList, в настоящие массивы, заимствуя приемы из массивов. Сейчас он используется нечасто, потому что новые методы, такие как оператор распространения или Array.from, проще и интереснее. Но эй, полезно знать и о старых трюках!
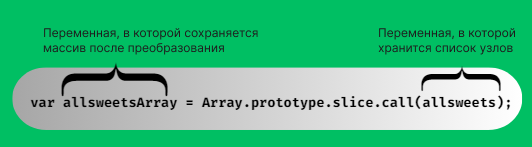
Синтаксис:

Давайте добавим в список «Темный шоколад» и попробуем отфильтровать его как категорию шоколада.
Код:
<script>
//Let's grab all the sweet item first!!
const allsweets = document.querySelectorAll('.Sweet');
console.log(allsweets)// Nodelist
// Convert NodeList to an array using the spread operator
var allsweetsArray = Array.prototype.slice.call(allsweets);
const Chocolatesweet = allsweetsArray.filter((node) => {
if(node.classList[1] === 'chocolate'){
return true;
}
return false;
})
console.log(Chocolatesweet);
</script>Выход:

Краткое содержание
Хорошо, вот и все! Теперь вы знаете три способа преобразования NodeList в массив. Возможно, вы также поняли концепцию NodeList и почему важно преобразовать его в массив. Если вам понравилось читать эту статью, возможно, вам также понравятся некоторые из перечисленных ниже.
Дальнейшее чтение: