Проблема с «as» в TypeScript: почему не следует это использовать

TypeScript — это своего рода помощник для JavaScript, известного языка программирования. JavaScript гибок, но иногда слишком свободен в своих правилах, что может привести к ошибкам. TypeScript добавляет более строгие правила, чтобы избежать этих ошибок, но он не идеален. Это похоже на добавление новых деталей к старому автомобилю, чтобы сделать его более безопасным, но он все равно не так хорош, как новый автомобиль, спроектированный с учетом безопасности, например язык программирования Haskell.
Одна часть TypeScript, ключевое слово as, особенно сложна. Предполагается, что он поможет с новыми правилами, но иногда может их пропустить. Когда я вижу, что в коде TypeScript много используется as, это заставляет меня думать, что могут быть проблемы. Это как знак того, что код мог бы быть лучше. В этой статье я расскажу о том, почему может возникнуть проблема и о чем нам следует подумать, когда мы видим as в TypeScript.
Простое введение в ключевое слово "as"
TypeScript — это специальная версия JavaScript. Он добавляет правила, которые делают кодирование менее подверженным ошибкам и более понятным. Но есть часть TypeScript, называемая ключевым словом as, которая сложна. В этой статье я расскажу о том, почему может возникнуть проблема.
Что такое "as"?
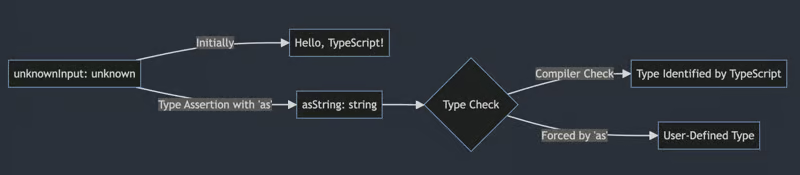
В TypeScript as позволяет изменить тип фрагмента данных. Например:
let unknownInput: unknown = "Hello, TypeScript!";
let asString: string = unknownInput as string;Здесь мы говорим, что unknownInput это строка, хотя TypeScript не уверен. Это кажется полезным, но на самом деле может вызвать проблемы.

Проблема с "as"
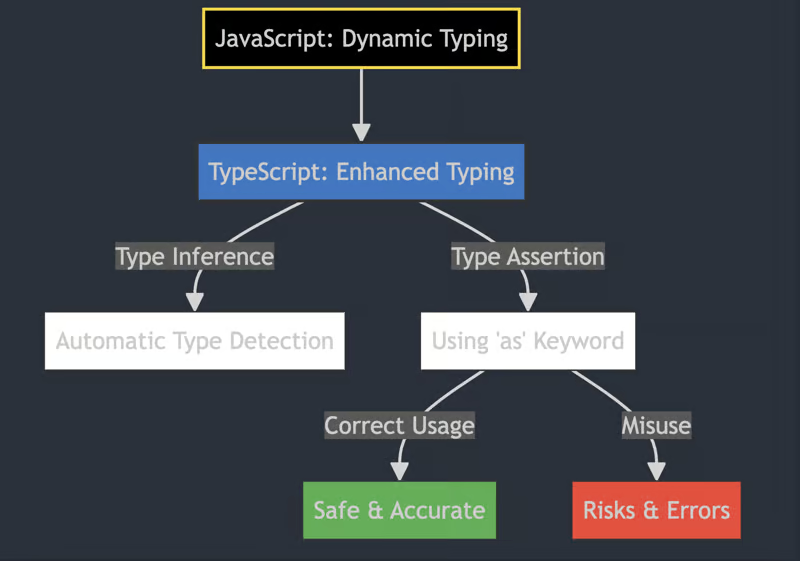
Самое лучшее в TypeScript — это то, что он находит ошибки в вашем коде еще до того, как вы его запустите. Но когда вы используете as, вы можете пропустить эти проверки. Это все равно, что сказать компьютеру: «Я уверен, что это правильно», даже если мы можем ошибаться.
Использовать as слишком рискованно. Это может вызвать ошибки в тех частях вашего кода, где TypeScript мог бы помочь. Представьте себе, что вы едете с завязанными глазами; это примерно то, на что это похоже.
Почему употребление "as" может быть вредным
- Пропуск проверок: TypeScript великолепен, потому что он проверяет ваш код. Использование
asозначает, что вы пропускаете эти полезные проверки. - Делает код неясным: Когда вы используете
as, ваш код может быть трудным для понимания. Другие (или даже вы позже) могут не знать, почему вы использовалиas. - Могут произойти ошибки: Если вы используете
asнеправильно, ваша программа может неожиданно завершиться сбоем.
Способы лучше чем, "as"

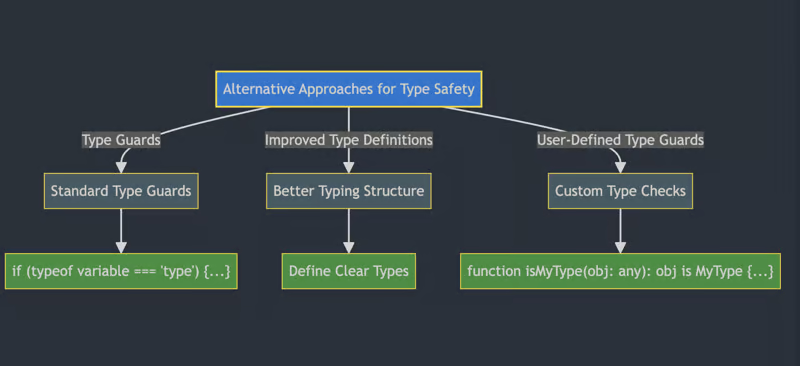
- Защита типа: TypeScript имеет защиту типа. Они помогают безопасно проверять типы.
if (typeof unknownInput === "string") {
// TypeScript is sure it's a string
}- Лучшие определения типов: Иногда
asиспользуется, потому что типы не определены должным образом. Улучшение определений типов может помочь. - Ваша собственная защита типов: Для сложных типов вы можете выполнить свои собственные проверки.
function isMyType(obj: any): obj is MyType {
return obj && typeof obj.someProperty === "string";
}Случаи, когда использование "as" допустимо
Хотя важно быть осторожным с этим ключевым словом as, существуют ситуации, когда его использование уместно и даже необходимо:
- Интеграция с нетипизированным кодом: При работе с библиотеками JavaScript или внешними API, которые не являются типизированными,
asможет оказаться полезным для назначения типа данным, поступающим из этих источников. Однако я лично считаю, что даже в таких ситуациях предпочтительнее использовать защиту типов. Защита типов предлагает более надежный и безопасный подход к обеспечению типов данных, лучше согласующихся с целью TypeScript по повышению надежности и удобства сопровождения кода. - Приведение в тестах: В модульных тестах, особенно при макетировании или настройке тестовых данных,
asможет быть практичным способом быстрого придания данным необходимой формы.
Помните, что даже в таких ситуациях крайне важно убедиться, что использование as действительно необходимо, а не заменяет правильную обработку типов.

Заключение
Ключевое слово as может быть полезно в TypeScript, но будьте осторожны. Обычно лучше решать проблемы с типами другими способами. Поступая так, мы сохраняем ясность нашего кода и уменьшаем количество ошибок. Давайте использовать все хорошие стороны TypeScript, не прибегая к ярлыкам.