Проблема с JavaScript: Сравнение объектов в массиве

В этой части мы собираемся увидеть, как мы можем сравнивать объекты в массиве. Итак, мы создадим несколько массивов и сравним эти массивы, чтобы исключить повторяющиеся значения. А также мы сравним объекты, которые присутствуют в этих массивах, чтобы получить дубликат свободного массива. Сравнивать объекты в JavaScript немного сложно, если вы новичок, поэтому мы попытаемся понять проблему, а также ее решение.
Задача: сравнить объекты в массиве
Итак, сначала давайте посмотрим на проблему, с которой мы сталкиваемся:
let obj1 = {name:"steven"};
let obj2 = {name:"steven"};
let arr1 = ["john", "alex", "bob", "kevin", obj1];
let arr2 = ["smith", "karl", "bob","kevin", obj2];
let newSet = new Set([...arr1,...arr2]);
let finalArr = [...newSet];Итак, в приведенном выше примере мы создали два объекта, которые на самом деле являются одними и теми же, верно? Затем мы создали два массива с некоторыми повторяющимися значениями в них, также мы добавили эти два объекта в массив. Теперь мы создали набор, который состоит из обоих массивов. Итак, здесь, в идеале, набор не будет состоять из каких-либо повторяющихся значений, и также мы ожидаем, что он также не должен состоять из повторяющихся объектов.
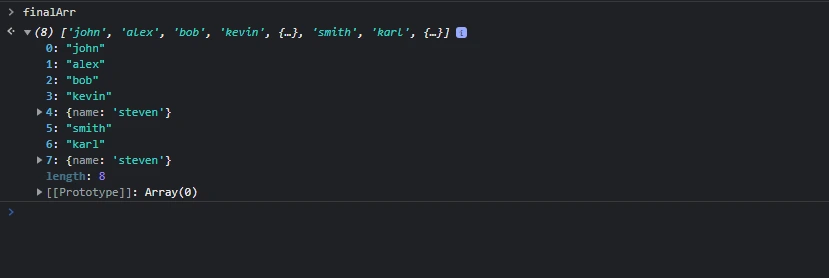
Но, к сожалению, set не может определить значение объекта, поэтому obj1 и obj2, которые имеют одинаковые значения, оба будут там в конечном наборе. Наконец, мы преобразовали этот набор обратно в массив. Вы можете увидеть результат ниже.

Решение: сравнение объектов в массиве
Как мы видели в приведенном выше условии, где set не смог устранить повторяющиеся объекты. Итак, мы должны создать некоторую логику, с помощью которой мы могли бы легко сравнивать объект в массиве.
Хорошо, в приведенном ниже примере у нас есть те же вещи, что и выше, в виде массивов и объектов с теми же значениями. Теперь мы создали функцию, которая принимает массив в качестве параметра, здесь, в инструкции return, мы применим метод map(), чтобы мы могли выполнить итерацию по всему массиву. В метод map() мы добавили функцию обратного вызова с параметром ele, который ссылается на значение массива, и он будет содержать каждое значение, присутствующее в массиве на каждой итерации.
Теперь в этом методе мы проверяем наличие объекта с помощью оператора if, также мы проверим, где object не должен быть null, потому что null также рассматривается как объект, поэтому требуется его исключить. Если это условие становится истинным, что означает, что мы получили наш объект, тогда мы применим метод JSON.stringfy() для получения значений объекта в строке, чтобы мы могли легко сравнить их.
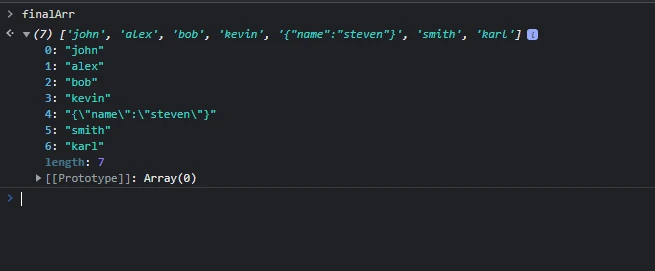
После этого мы снова создали набор и в этом наборе вызываем функцию arr3() с массивами в качестве аргумента. Таким образом, мы можем получить отфильтрованные массивы, и мы просто объединяем их в наборе. Теперь, как мы знаем, set не содержит дубликатов, поэтому здесь set удалит повторяющиеся объекты, потому что мы преобразовали эти объекты в строку JSON, поэтому set может легко сравнивать объекты.
let obj1 = {name:"steven"};
let obj2 = {name:"steven"};
let arr1 = ["john", "alex", "bob", "kevin", obj1];
let arr2 = ["smith", "karl", "bob","kevin", obj2];
let arr3 = function(arr){
return arr.map((ele)=>{
if (typeof(ele) === "object" && ele !== null){
return JSON.stringify(ele);
}else{
return ele;
}
})
}
let newSet = new Set([...arr3(arr1),...arr3(arr2)]);
let finalArr = [...newSet];