Прототипирование с Angular
С тех пор как я присоединился к Google год назад, я каждый день использую Angular для создания реалистичных передовых прототипов. Я использовал эти прототипы для быстрой проверки идей с реальными пользователями. Это помогло моей команде выполнить итерации дешево и минимизировать объем переделок. Я хотел поделиться своим опытом в надежде побудить больше дизайнеров и разработчиков принять Angular для своих нужд создания прототипов.
Одним из моих проектов было улучшение поиска в Greentea, внутренней CRM от Google. Я хотел изучить результаты группировки по категориям, поэтому я создал прототип, чтобы проверить эту идею.

Angular для прототипирования?
Сегодня на рынке есть много инструментов для создания прототипов, и Angular обычно не приходит на ум. Я выбрал Angular по нескольким причинам:
- Многоразовый код Greentea CRM был построен с использованием Angular в качестве базовой структуры. Использование Angular для прототипирования означало, что наши инженеры могли повторно использовать мой код в производственном приложении.
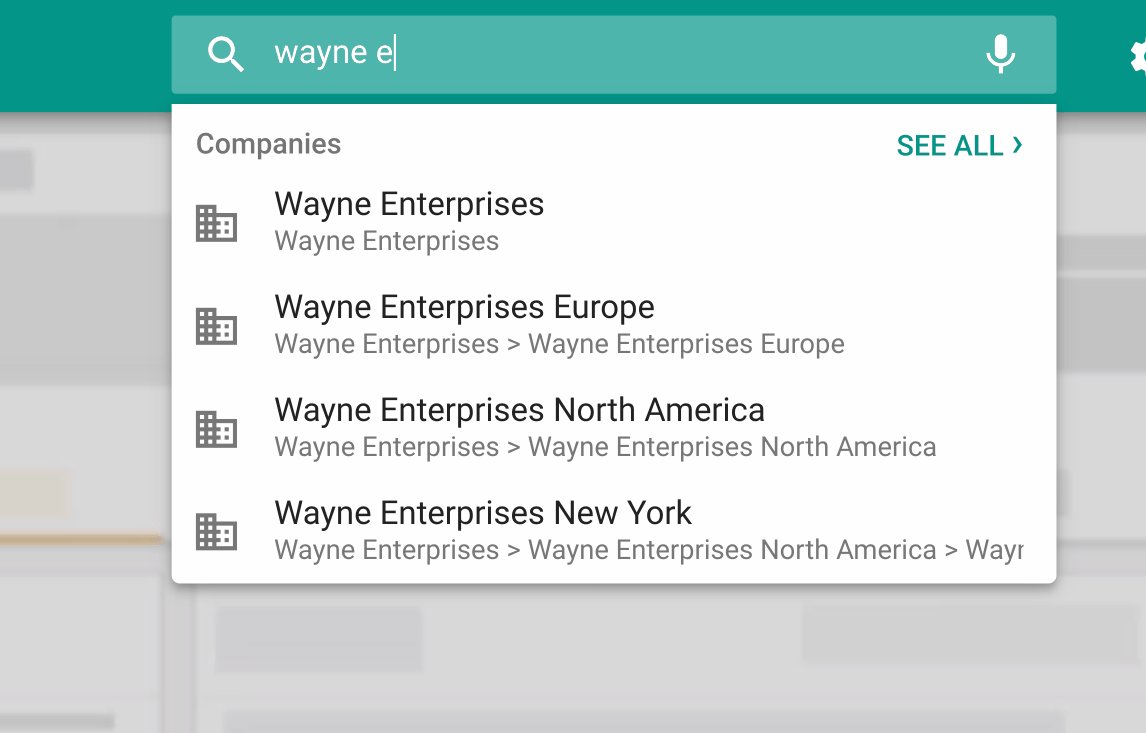
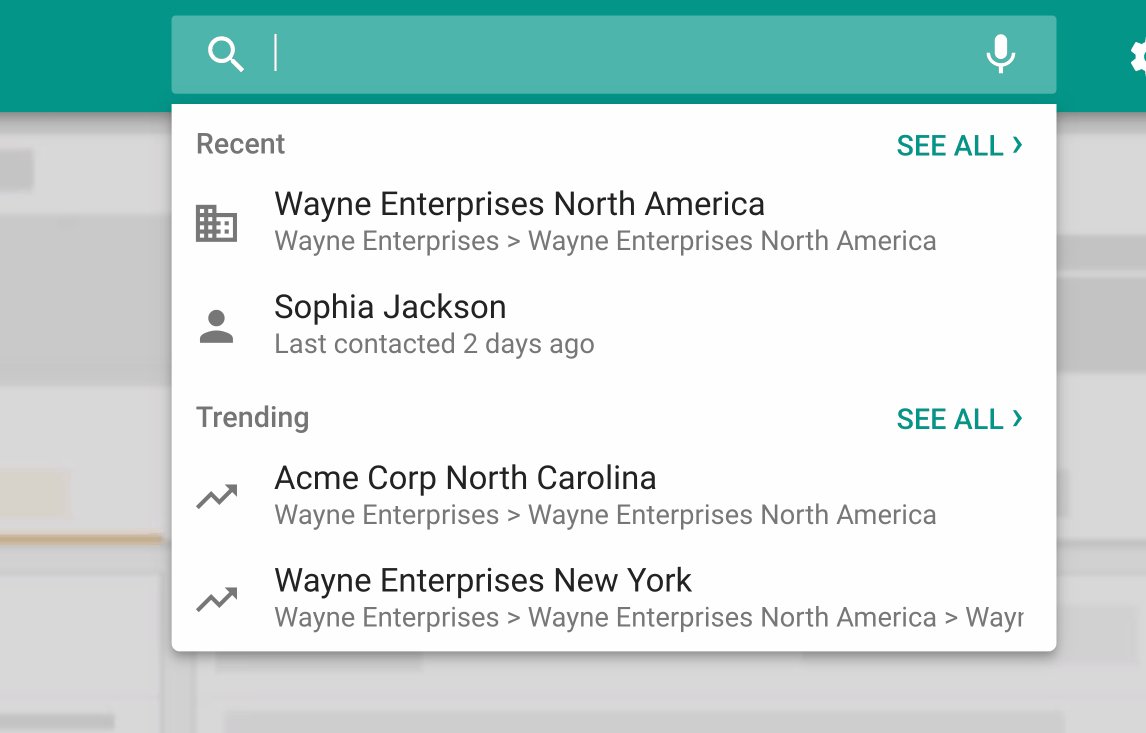
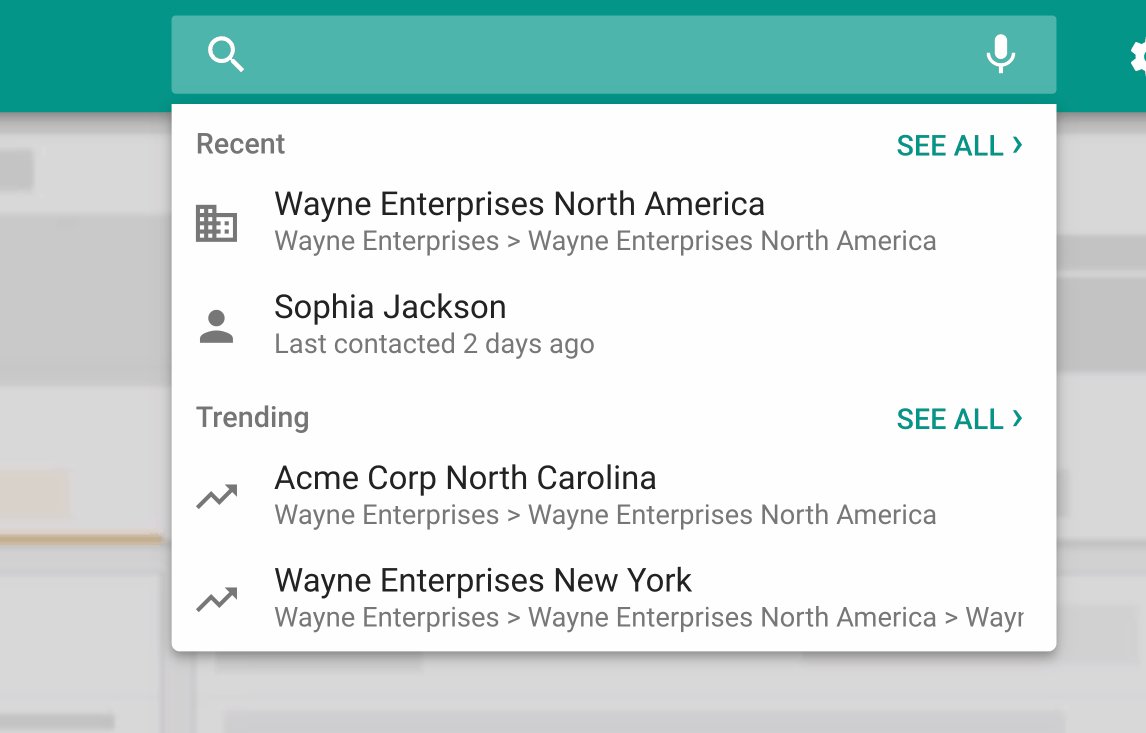
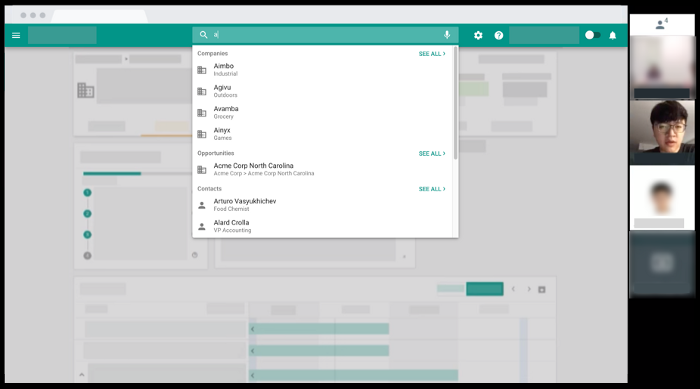
- Библиотека готовых компонентов С Angular Material я смог использовать готовые компоненты пользовательского интерфейса, такие как этот элемент управления автозаполнением формы, без необходимости писать их с нуля.
- Сообщество Я лично многому научился у сообщества Angular, посещая местные встречи и читая сообщения в блогах от разработчиков.
Поддельный поиск с реальными данными
Поиск прототипа, который не дает реальных результатов, не будет очень убедительным для пользователя. Однако у меня не было времени написать функциональный поисковый API или подключиться к нему. Вместо этого я пошел с полезным трюком, который я выучил.
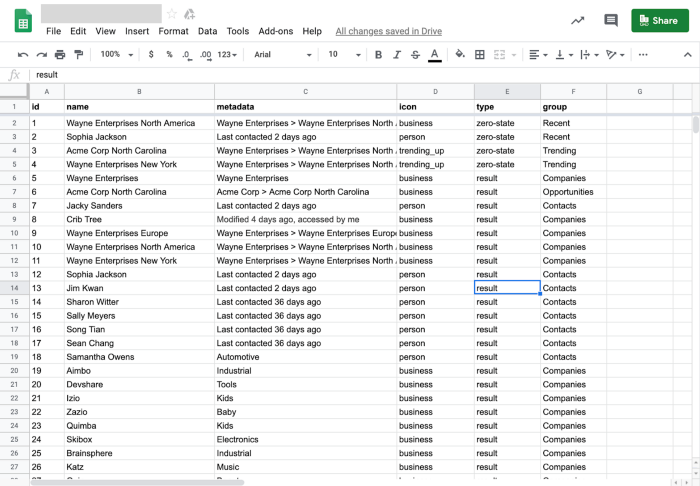
Используйте Google Sheets в качестве базы данных
Я создал электронную таблицу и заполнил ее строками результатов поиска. Преимущество использования Sheets состояло в том, что он предоставил мне и моей команде удобный интерфейс для заполнения данных. Затем с помощью некоторого пользовательского скрипта приложений я перенес все изменения в базу данных Firebase Realtime (пошаговое руководство здесь) и наконец, я подключил компонент автозаполнения Material для чтения из базы данных с AngularFire.

Размещенный прототип для пользовательского тестирования
Я использовал Firebase Hosting для развертывания прототипа по общедоступному URL. После загрузки я использовал эту ссылку для запуска сеансов удаленного тестирования пользователей через видеоконференцию. Одним из преимуществ размещенного прототипа является то, что вы можете позволить своим пользователям взаимодействовать с прототипом самостоятельно, пока вы наблюдаете за их экраном.

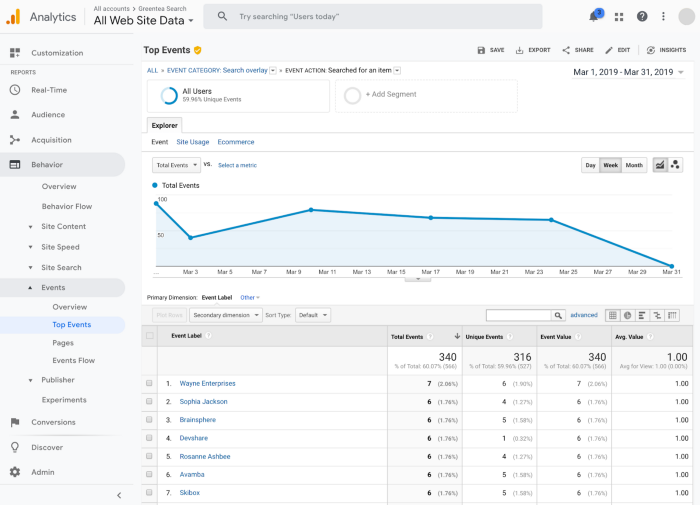
Измерение взаимодействия
С помощью Google Analytics я смог добавить пользовательское отслеживание событий, чтобы увидеть, как пользователи взаимодействуют с моим прототипом. Это позволило мне увидеть, что пользователи искали в режиме реального времени. Получив эти данные, я смог повторить структуру своей категории и проверить, повлияло ли это на наши показатели переходов.

Заключение
Моя команда исследовала несколько разных идей, и в конечном итоге этот прототип не оправдал наших ожиданий в плане взаимодействия. Тем не менее, это послужило важной цели, помогая нам понять, что произошло и не нашло отклика у наших пользователей. Не тратя слишком много времени на создание этого прототипа, он упростил процесс разработки и сосредоточится на более перспективных идеях.
После года использования Angular я могу с уверенностью сказать, что это стало основным инструментом в моем рабочем процессе проектирования и самым быстрым для меня способом создания прототипов с реальными данными и невероятной точностью. Прототипирование улучшило мое сотрудничество с инженерами и помогло моей команде создавать лучшие продукты.
Я хотел поделиться своим опытом в надежде привлечь больше внимания к Angular как мощному инструменту для создания прототипов. Надеемся, что вы нашли эту статью информативной и чувствуете желание использовать ее для вашего следующего дизайн-проекта.
Перевод статьи: Prototyping with Angular
Источник: medium.com