Проверки производительности в браузере при помощи Feature Policies
Одна из самых лучших вещей, которые вы можете сделать, чтобы помочь контролировать производительность, - это обеспечить серию видимых, хорошо расположенных проверок и противовесов в рабочем процессе разработки, чтобы всегда держать производительность под контролем. В этом контексте меня очень радует Feature Policies.
Feature-Policy это относительно новая функция, которая позволяет вам включить или отключить определенные функции браузера на вашем сайте.
Например, вы можете запретить браузеру использовать API геолокации, предоставив следующий заголовок:
Feature-Policy: geolocation 'none'
С точки зрения безопасности и производительности есть много преимуществ Feature-Policy, но на данный момент меня радуют способы, которые вы можете использовать, чтобы сделать упускаемые из виду проблемы с производительностью более заметными. Это, по сути, обеспечивает ограничение производительности в браузере.
Крупногабаритные-изображения
По умолчанию, если вы предоставляете браузеру изображение в поддерживаемом формате, оно будет отображаться. Это даже помогает масштабировать эти изображения, чтобы они выглядели великолепно, даже если вы предоставили массивный файл. Из-за этого не сразу видно, когда вы предоставили изображение, которое больше, чем нужно сайту.
Политика oversized-images сообщает браузеру, чтобы не допустить каких - либо изображений, которые больше, чем некоторые предопределенные их размера контейнера. Рекомендуемое пороговое значение по умолчанию - 2x, но вы можете изменить его, если хотите.
Таким образом, учитывая следующий заголовок, браузер не позволит никаким источникам (это часть none) отображать изображение, которое более чем в 2 раза превышает его размер контейнера (ширину или высоту).
Feature-Policy: oversized-images 'none';
Если вы хотите быть более снисходительным, вы можете запретить браузеру отображать изображения, размер которых в 3 раза превышает их размер контейнера:
Feature-Policy: oversized-images *(3) 'none';
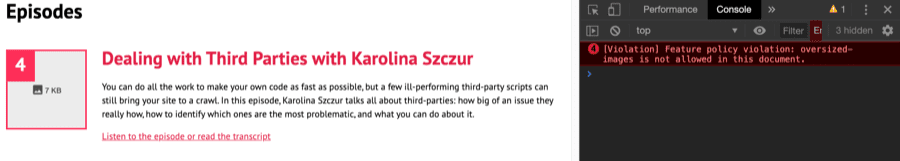
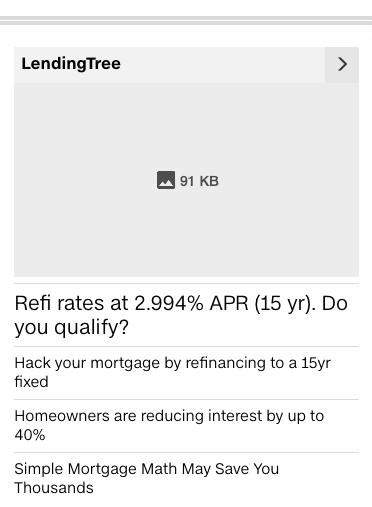
В любом случае, если изображение превышает пороговое значение, вместо него отображается заполнитель, и в консоль записывается ошибка.

Неоптимизированные изображения
Другой распространенной проблемой производительности, связанной с изображениями, являются неоптимизированные изображения. Слишком часто можно найти изображения, которые могут быть подходящего размера, но не были должным образом сжаты. Множество ненужных метаданных добавляется к изображениям, когда они принимаются и создаются, и это часто передается. Одним особенно раздражающим примером являются изображения, миниатюры которых встроены в их метаданные. Я видел много случаев, когда встроенная миниатюра (о которой дизайнеры и разработчики даже не знали) весила больше, чем само изображение!
Кроме того, существует также общее сжатие, которое обеспечивают многие форматы, чтобы получить идеальный баланс качества и размера файла.
Используя оба unoptimized-lossy-images и unoptimized-lossless-images, мы можем сказать браузеру, чтобы сравнить размер файла с размерами изображения.
Feature-Policy: unoptimized-lossy-images 'none';
Feature-Policy: unoptimized-lossless-images
'none';
Если соотношение байт на пиксель слишком велико, браузер отобразит изображение заполнителя и зарегистрирует ошибку на консоли.

Рекомендуемое соотношение байт на пиксель для изображений с потерями составляет 0,5, а рекомендуемое соотношение для изображений без потерь - 1. Здесь есть небольшая возможность для маневра. Сейчас накладные расходы составляют 1 КБ для изображений с потерями и 10 КБ для изображений без потерь.
Например, допустим, у нас есть JPEG размером 200 на 200 пикселей. JPEG - это формат с потерями, поэтому рекомендуемое соотношение байтов на пиксель составляет .5, а допуск на служебные данные составляет всего 1 КБ. Чтобы выяснить, какой размер изображения будет приемлемым, мы умножим размеры на принятый коэффициент, а затем добавим в накладные расходы.
(200 x 200 x .5) + 1024 = 21 024 байта или 20,5 КБ
Если бы изображение имело формат с потерями, то наш допуск составлял бы 10 Кбайт, а принятое соотношение байт на пиксель было бы равно 1. В остальном расчет выглядел бы так же.
(200 x 200 x 1) + 10 240 = 50 240 байт или 49,1 КБ
Это пособие может измениться в будущем. На самом деле, хотя Blink по умолчанию имеет разрешение 10 КБ для изображений без потерь, они уже экспериментируют с политикой unoptimized-lossless-images-strict, которая изменяет это разрешение только до 1 КБ.
Негабаритные СМИ
Что старое, то новое и все такое.
В течение долгого времени атрибуты height и width на вашем изображении были более или менее лучшей практикой. Без них браузер не знает, сколько места должно занимать изображение до тех пор, пока оно действительно не будет загружено. Это приводит к смещению макета. Страница будет отображена, а затем содержимое сместится, как только изображение будет получено, и браузер выполнит еще один этап макета, чтобы освободить место для него.
Когда мы начали хотеть плавного масштабирования изображений с помощью CSS, мы более или менее воссоздали проблему независимо от того, существовали эти атрибуты или нет. В результате многие люди перестали использовать их вообще.
Но благодаря недавней работе, возглавляемой Джен Симмонс, Firefox и Chrome могут вычислить соотношение сторон изображения атрибутов height и width. В сочетании с любым применяемым CSS это означает, что они могут сохранить пространство для этих изображений на начальном этапе макета.
Политика unsized-media сообщает браузеру , что все элементы мультимедиа должны иметь атрибуты размера, и если они этого не делают, то браузер должен выбрать по умолчанию. Это немного сложнее, но суть в том, что если у вас нет атрибутов размера, браузер будет использовать 300 на 150 пикселей.
Feature-Policy: unsized-media 'none';
С этой политикой медиа все равно будут отображаться, но если размер не определен в HTML, вы очень быстро увидите, что все изображения будут иметь размеры по умолчанию. И, как всегда, об ошибке будет сообщено в консоли.

Это, вероятно, стоит отметить, потому что поначалу меня это смутило, но если вы используете политикуunsized-mediaв сочетании сoversized-images, не удивляйтесь, если вдруг увидите еще больше нарушений из-за слишком больших изображений. Поскольку политикаunsized-mediaизменяет ваши изображения без размеров на 300 на 150 пикселей, браузер будет использовать этот размер в качестве отправной точки при определении размера изображения.
Выявление менее заметных нарушений политики
Что мне нравится в политиках, связанных с изображениями, так это то, что они берут то, что обычно не заметно, и заставляют нас обратить на это внимание. Мы знаем, если мы пренебрегли оптимизацией изображения или предоставили атрибуты размеров, потому что это влияет на отображение страницы. На самом деле, отчетность является их основным преимуществом. Хотя unsized-media потенциально может уменьшить смещение макета, другие политики по-прежнему приводят к загрузке изображений, поэтому единственным преимуществом является повышенная видимость.
Есть несколько других потенциально полезных политик с точки зрения снижения производительности. Такие политики, как sync-script (который блокирует синхронное выполнение скрипта), sync-xhr (который блокирует синхронные запросы AJAX) и document-write (который блокирует любые вызовы document.write).
Эти другие политики хороши с точки зрения производительности и контроля, но из коробки они немного менее интересны с точки зрения перспективы. Если у вас нет синхронного сценария, который необходим для отображения вашей страницы (что, конечно, не так сложно найти), большинство преимуществ наглядности, предоставляемых этими политиками, представляют собой ошибки консоли, и, честно говоря, я подозреваю, что большинство разработчиков не обращает на них пристального внимания (хотя, вероятно, нам всем следует).
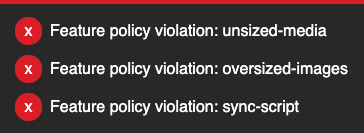
При этом мы можем сделать их более заметными, используя ReportingObserver API для отслеживания нарушений и отображения их на странице:
let reportingAlerts = document.createElement('ul');
reportingAlerts.setAttribute('id','reportingAlerts');
document.body.appendChild(reportingAlerts);
const alertBox = document.getElementById('reportingAlerts');
new ReportingObserver((reports, observer) => {
let fragment = document.createDocumentFragment();
Object.keys(reports).forEach(function(item) {
let li = document.createElement('li');
li.textContent = reports[item].body.message + ': ' + reports[item].body.featureId;
fragment.appendChild(li);
});
alertBox.appendChild(fragment)
}, {types: ['feature-policy-violation'], buffered: true}).observe();
Я сделал небольшой и грязный пример на CodePen, чтобы показать, как он может выглядеть.

Поддержка
Большая загвоздка: поддержка браузера. Только браузеры на основе Blink (Opera, Edge, Chrome, Samsung), кажется, поддерживают заголовок прямо сейчас. Firefox и Safari поддерживают атрибут allow, предназначенный для iFrames. Даже там вы должны включить «Экспериментальные функции веб-платформы» (можно найти в about: flags), чтобы многие из них работали.
Как я их использую
Это не большая проблема для меня лично. Поскольку мне нравится использовать эти политики в качестве встроенных в браузер, мне не нужно пытаться отправить какой-либо из этих заголовков в производство или заставить их работать для всех - они должны быть там для меня и любого, кто активно строит сайт. В любом случае, я использую Chrome в качестве основного браузера для разработки, поэтому нужно просто один раз включить флаг и забыть о нем.
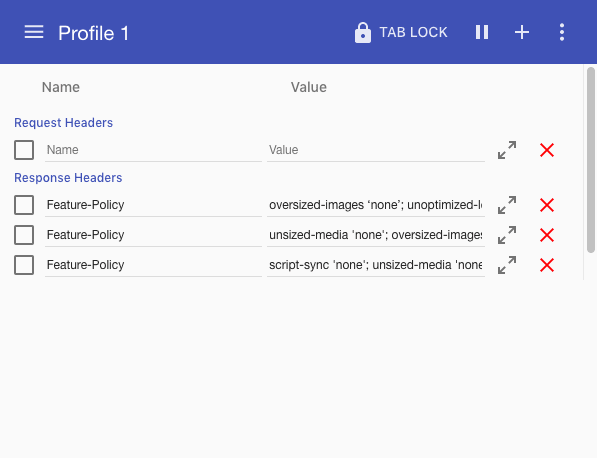
Самым простым способом, который я нашел для этого, является расширение ModHeader. Расширение позволяет вам определять пользовательские заголовки, которые будут передаваться при просмотре веб-страниц.

У меня есть три разных заголовка Feature-Policy, между которыми я в основном переключаюсь:
oversized-images 'none'; unoptimized-lossy-images 'none'; unoptimized-lossless-images 'none';
unsized-media 'none'; oversized-images 'none'; unoptimized-lossy-images 'none'; unoptimized-lossless-images 'none';
script-sync 'none'; unsized-media 'none'; oversized-images 'none'; unoptimized-lossy-images 'none'; unoptimized-lossless-images 'none';Чаще я применяю первый - это интересно просматривать веб-страницы с применением этих политик. Страшно, насколько массивны некоторые изображения. Есть много возможностей для улучшения.
Существует много unsized-media (я тоже виноват!), так что раздражает, если он включен для общего просмотра, поэтому у меня это в отдельной политике, на которую я могу переключиться. То же самое и для многих сайтов sync-script.
Несколько команд, с которыми я работал, начали использовать подобный поток для запуска этих политик, чтобы при работе в локальной среде разработки и промежуточной среде они могли быстро увидеть, что-то не так. Конечно, в таких ситуациях я рекомендую включить все политики, связанные с производительностью, чтобы они могли сразу же обнаруживать проблемы.
Я надеюсь, что в будущем мы увидим, что некоторые другие браузеры добавят поддержку - хотя Chrome - мой основной браузер для разработки, я перебираю браузеры, и было бы полезно, чтобы это было доступно всем им. Однако это один из тех редких случаев, когда экспериментальной поддержки достаточно, чтобы подобная функция мгновенно стала полезной.