Путь новичка: Обслуживание простой статической веб-страницы с помощью Docker и Nginx

Как новичка в огромном и динамичном мире веб-серверов, меня недавно привлекла простота и эффективность, которые обещают Docker и Nginx. Жаждая исследовать и учиться, я отправился в путешествие, чтобы создать базовую статическую веб-страницу с помощью этих технологий. В этом блоге я описываю свой опыт, шаг за шагом, начиная с установки и заканчивая обслуживанием статической веб-страницы.
Начало работы
Установка Docker и Docker Compose
Первым шагом в моем приключении была установка Docker и Docker Compose. Docker упрощает процесс упаковки и распространения приложений в контейнеры, а Docker Compose позволяет легко управлять мультиконтейнерными приложениями. После быстрого поиска и загрузки оба инструмента были установлены и запущены в моей системе.
Структура проекта
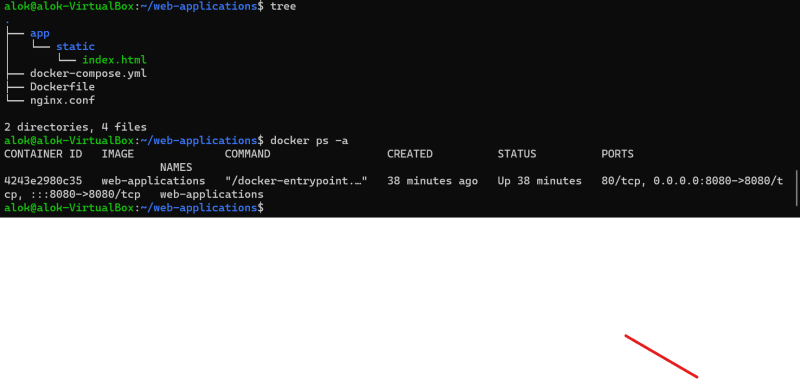
Когда Docker был готов к работе, я организовал структуру своего проекта. Дерево каталогов выглядело следующим образом:

Каталог app содержал папку static с моим простым файлом index.html. Файлы docker-compose.yml, Dockerfile и nginx.conf будут играть ключевую роль в настройке и управлении моими контейнерами.
Конфигурирование Nginx
Написание Dockerfile
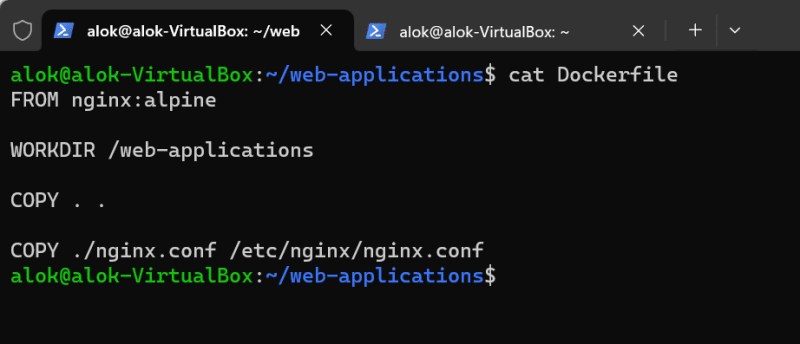
Я создал Dockerfile для определения конфигурации контейнера. Этот файл включал инструкции по извлечению базового образа Nginx, копированию необходимых файлов и настройке рабочего каталога.

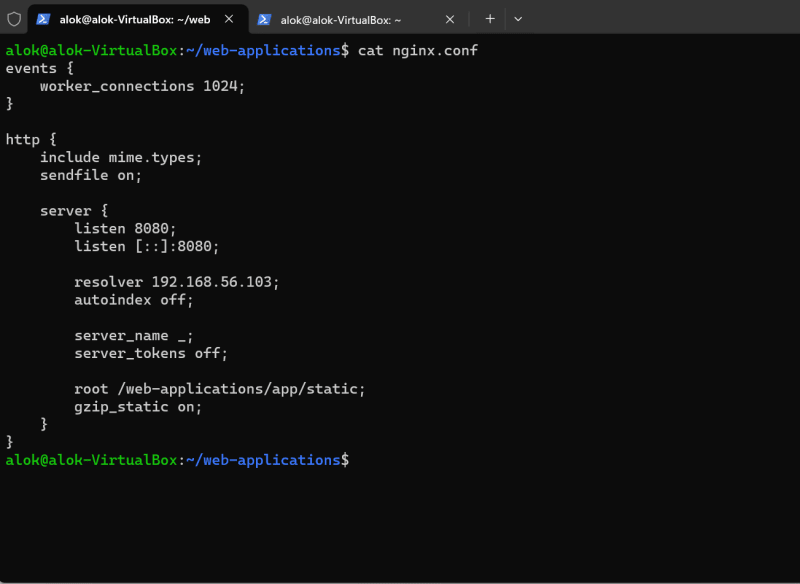
Конфигурация nginx.conf
Файл nginx.conf позволил мне настроить конфигурацию Nginx. Я указал местоположение моих статических файлов и настроил сервер на прослушивание нужного порта.

Настройка Docker Compose
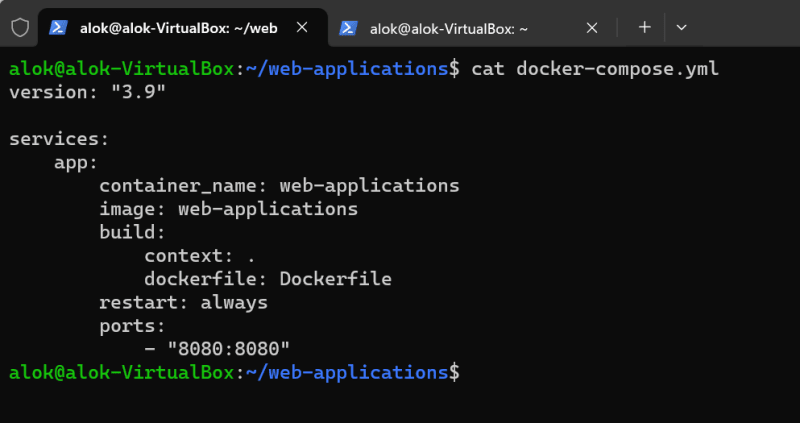
Конфигурация docker-compose.yml
Docker Compose упростил процесс управления несколькими контейнерами. В файле docker-compose.yml я определил службы для Nginx, указав контекст сборки, порты и тома.

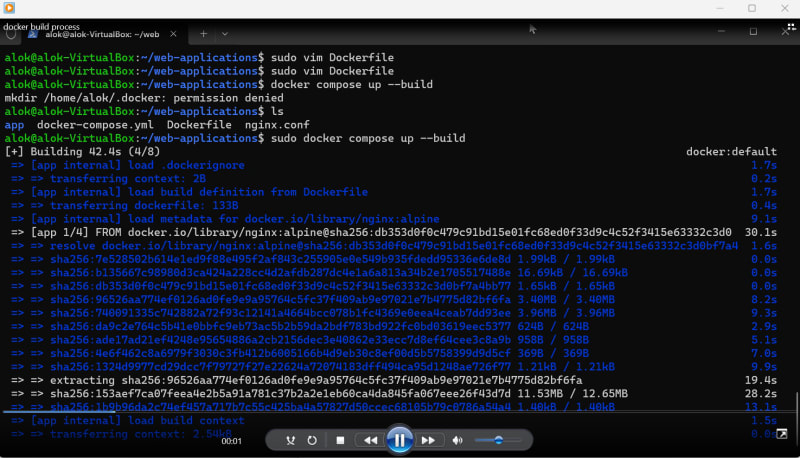
Создание и запуск контейнеров