Работа с несколькими столбцами в CSS

Многоколоночный макет CSS позволяет указать количество столбцов, на которые вы хотите быстро и эффективно разделить элемент. В этой статье вы узнаете, как создать column-to-column, gap sizes между столбцами и column dividing line, а также их внешний вид.
Многоколоночный макет CSS — это стиль, в котором содержимое делится на несколько столбцов, подобно макету газеты или журнала. Это достигается за счет создания макета, вдохновленного печатью, с гибкостью Интернета, обеспечивающего поток контента, как в журналах и газетах, без floating boxes.
Использование CSS multi-column layout имеет несколько преимуществ. Вот некоторые преимущества его использования:
- Это создает более визуально привлекательный дизайн веб-страницы.
- Вы можете создать многостолбцовый макет всего с помощью нескольких строк кода, и легко настроить количество столбцов, промежуток между столбцами и ширину столбцов.
- Он
responsive, что означает, что он может подстраиваться под размер экрана и просматриваемое устройство, создавая макеты, которые хорошо смотрятся на настольных компьютерах и мобильных устройствах. - Это улучшает читаемость веб-страницы за счет разбиения содержимого на более мелкие, более управляемые фрагменты, облегчая пользователям сканирование и чтение содержимого.
- Лучшее использование пространства, то есть вы можете использовать доступное пространство на экране, особенно на экранах меньшего размера, где макет в одну колонку может занимать слишком много места.
- Это помогает сбалансировать макет страницы и создать более приятный дизайн.
- Это уменьшает количество прокрутки, необходимой для просмотра содержимого, улучшая общий пользовательский опыт.
- Он создает макеты в журнальном или газетном стиле.
- Это полезно для представления текстового контента, такого как новости или длинные статьи.
Общие сведения о свойствах с несколькими столбцами и их использовании
В CSS многоколоночный макет - это функция, которая позволяет разделить веб-страницу на несколько столбцов, аналогично макету газеты или журнала. Это помогает создать более привлекательный визуально и удобный для чтения формат для страниц с большим объемом текста. Свойствами, используемыми для управления макетом с несколькими столбцами, являются column count, column width, column gap, column rule style, column rule width, column-rule-color, column rule и column-span.
Примечание: Чтобы использовать макет с несколькими столбцами, укажите количество столбцов или ширину элемента, который вы хотите разделить на несколько столбцов, а затем при необходимости установите соответствующие значения для других свойств. Вот свойства с несколькими столбцами и их использование:
Column-count
Column-count - это свойство CSS, используемое для задания количества столбцов, на которые должен быть разделен компонент. Он используется для разделения содержимого элементов блочного уровня на столбцы, аналогично тому, как текст в газете делится на столбцы. Следовательно, он задает количество столбцов, используя свойство column-count. Например:
<!DOCTYPE html>
<html>
<head>
<style>
body {
border: 1px solid blue;
}
h1 {
text-align: center;
}
.paper {
column-count: 4;
text-align: justify;
font-weight: bold;
font-size: 24px;
}
</style>
</head>
<body>
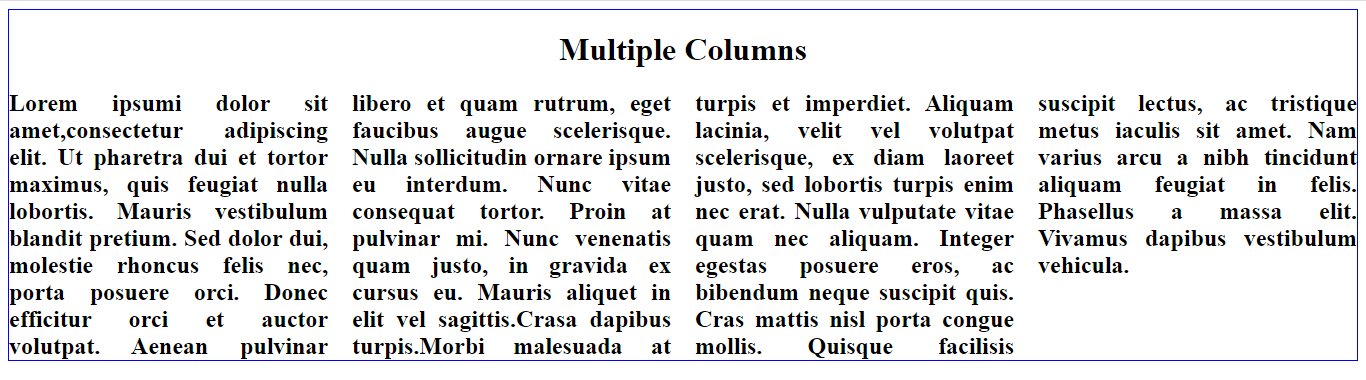
<h1>Multiple Columns</h1>
<div class="paper">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut pharetra dui et tortor maximus, quis feugiat nulla lobortis.
Mauris vestibulum blandit pretium. Sed dolor dui, molestie rhoncus felis nec, porta posuere orci. Donec efficitur orci
et auctor volutpat. Aenean pulvinar libero et quam rutrum, eget faucibus augue scelerisque. Nulla sollicitudin ornare
ipsum eu interdum. Nunc vitae consequat tortor. Proin at pulvinar mi. Nunc venenatis quam justo, in gravida ex cursus eu.
Mauris aliquet in elit vel sagittis. Cras a dapibus turpis. Morbi malesuada at turpis et imperdiet. Aliquam lacinia,
velit vel volutpat scelerisque, ex diam laoreet justo, sed lobortis turpis enim nec erat. Nulla vulputate vitae quam
nec aliquam. Integer egestas posuere eros, ac bibendum neque suscipit quis. Cras mattis nisl porta congue mollis. Quisque
facilisis suscipit lectus, ac tristique metus. Iaculis sit amet. Nam varius arcu a nibh tincidunt aliquam feugiat in
felis. Phasellus a massa elit. Vivamus dapibus vestibulum vehicula.
</div>
</body>
</html>Вот результат:

Обратите внимание, что CSS задает элементу с классом “paper” четыре столбца.
Column-gap
column gap - это свойство CSS, которое задает размер промежутка между столбцами в макете с несколькими столбцами. Следовательно, вы можете установить его, используя значение длины, такое как px, em, rem, или ключевое слово normal, которое устанавливает разрыв в значение по умолчанию. Кроме того, вы можете использовать его одновременно со свойствами column-count или column-width. Примеры:
<style>
body {
border: 1px solid blue;
}
h1 {
text-align: center;
}
.paper {
column-count: 4;
column-gap: 100px;
text-align: justify;
font-weight: bold;
font-size: 24px;
}
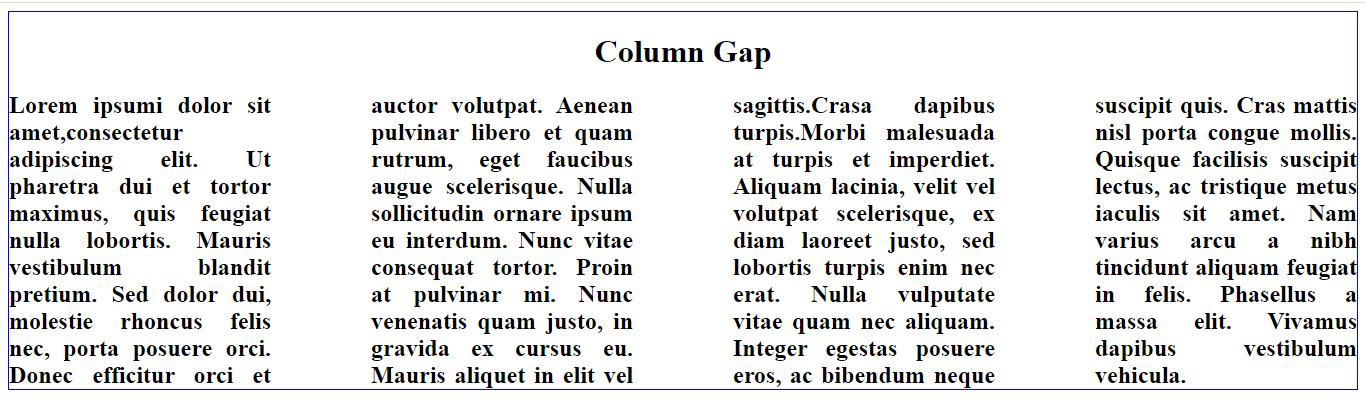
</style>Вот результат:

Обратите внимание, что CSS создает промежуток в 100 пикселей между столбцами.
Column-rule-style
Column-rule-style — это свойство CSS, которое задает стиль линии, разделяющей столбцы в макете с несколькими столбцами. Таким образом, вы можете установить его в одно из следующих значений:
Solid: сплошная линия между столбцами.Dotted: линия, состоящая из точек между столбцами.Dashed: линия, состоящая из коротких штрихов между столбцами.Double: двойная линия между столбцами.
Примеры того, как задать стиль правила столбца:
Сплошное правило между столбцами Вы можете установить solid правило между столбцами. Например:
<style>
body {
border: 1px solid blue;
}
h1 {
text-align: center;
}
.paper {
column-count: 4;
column-rule-style: solid;
text-align: justify;
font-weight: bold;
font-size: 24px;
}
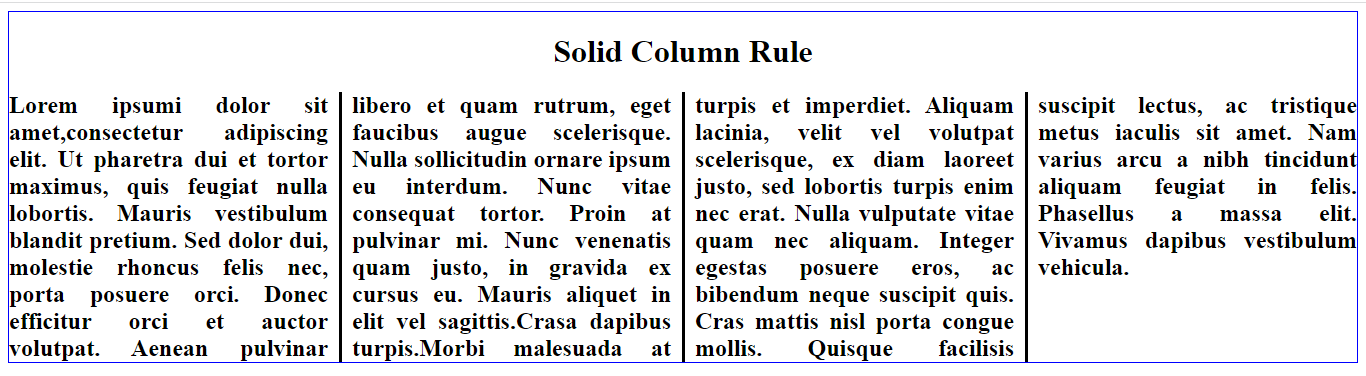
</style>Вот результат:

Обратите внимание на сплошную линию между столбцами.
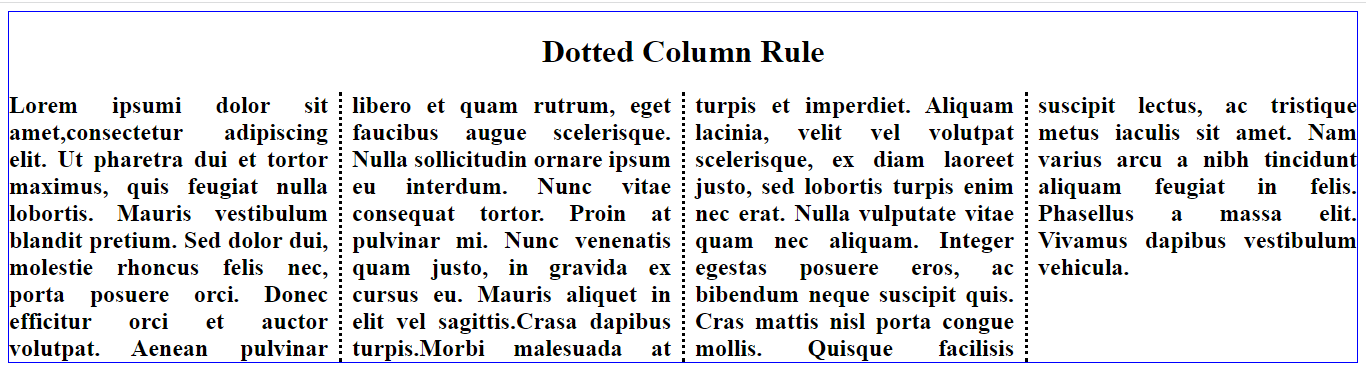
Пунктирное правило между столбцами Вы можете установить dotted правило между столбцами. Например:
<style>
body {
border: 1px solid blue;
}
h1 {
text-align: center;
}
.paper {
column-count: 4;
column-rule-style: dotted;
text-align: justify;
font-weight: bold;
font-size: 24px;
}
</style>Вот результат:

Обратите внимание на пунктирную линию между столбцами.
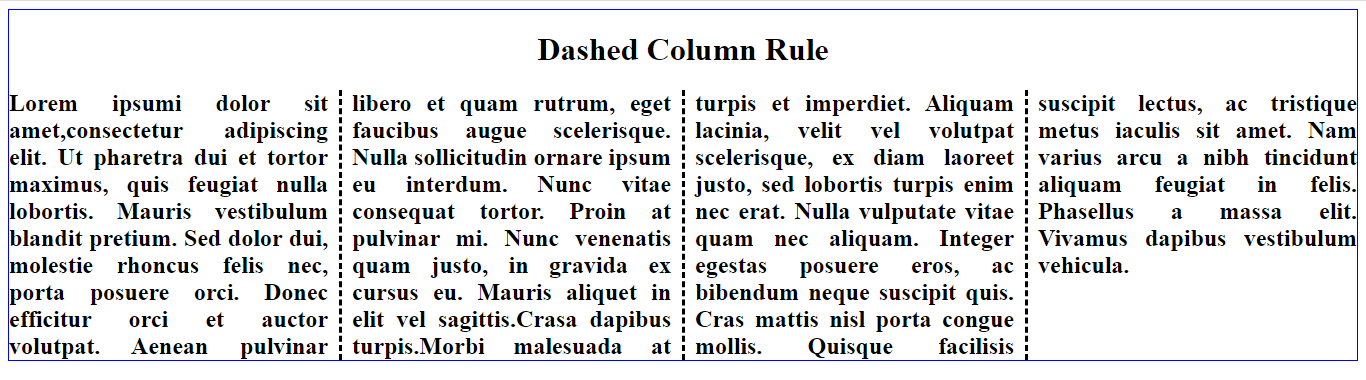
Пунктирное правило между столбцами Вы также можете использовать свойство column-rule-style, чтобы установить dashed правило между столбцами. Например:
<style>
body {
border: 1px solid blue;
}
h1 {
text-align: center;
}
.paper {
column-count: 4;
column-rule-style: dashed;
text-align: justify;
font-weight: bold;
font-size: 24px;
}
</style>Вот результат:

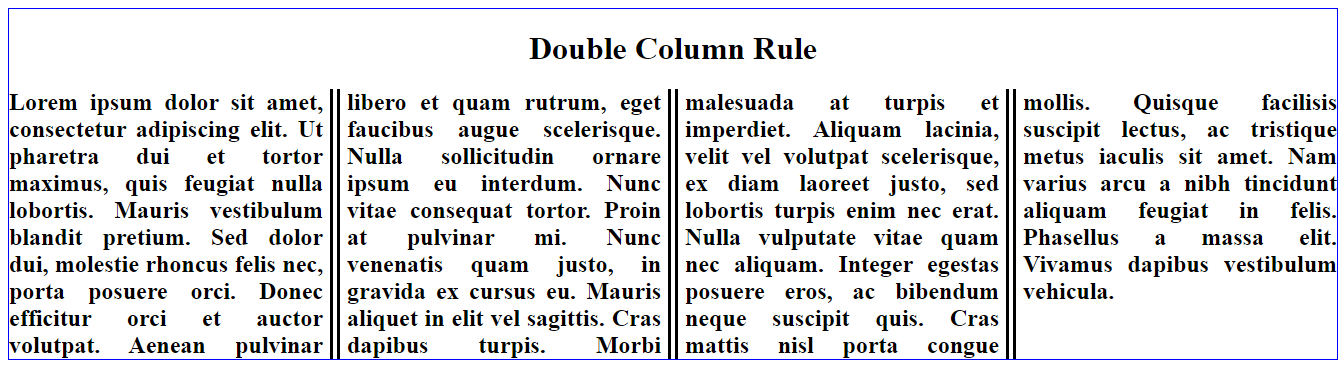
Двойное правило между столбцами Вы можете установить double правило между столбцами. Например:
<style>
body {
border: 1px solid blue;
}
h1 {
text-align: center;
}
.paper {
column-count: 4;
column-rule-width: 10px;
column-rule-style: double;
text-align: justify;
font-weight: bold;
font-size: 24px;
}
</style>Вот результат:

Обратите внимание на двойное правило между столбцами.
Column-rule-width
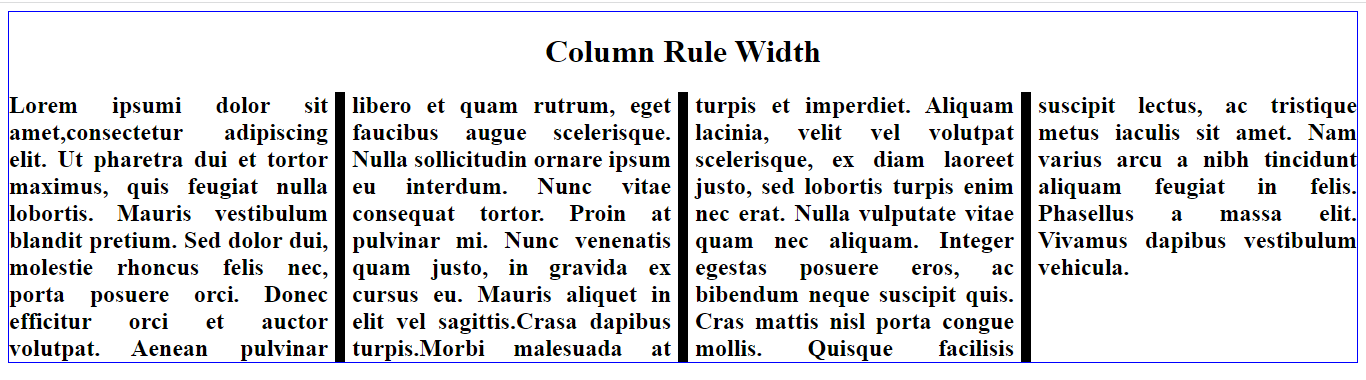
Column rule width — это свойство CSS, которое указывает ширину правила или линии между столбцами в макете с несколькими столбцами. Поэтому вы можете установить ширину в значении длины (например, px, em, rem). Значение по умолчанию для ширины правила столбца — medium, что эквивалентно ширине 3 пикселя. Кроме того, вы можете использовать это свойство со свойствами column-rule-style и column-rule-color для управления внешним видом правила столбца. Например:
<style>
body {
border: 1px solid blue;
}
h1 {
text-align: center;
}
.paper {
column-count: 4;
column-rule-style: solid;
column-rule-width: 10px;
text-align: justify;
font-weight: bold;
font-size: 24px;
}
</style>Вот результат:

Обратите внимание, что column rule width между столбцами была установлена равной 10 pixels; результат - это то, что вы видели на картинке.
Column-rule-color
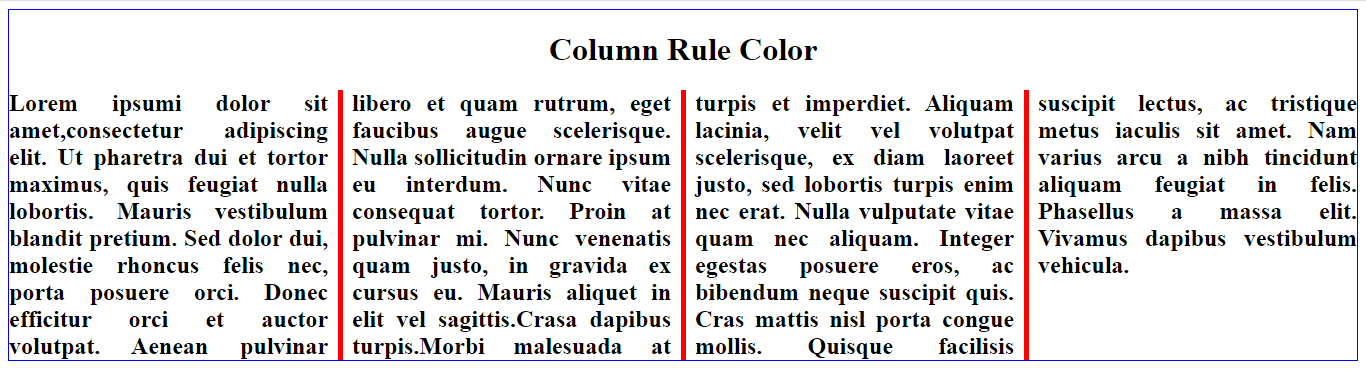
column rule color — это свойство CSS, которое задает цвет правила (линии), отмеченной между столбцами в макете с несколькими столбцами. Поэтому вы можете стилизовать правило между столбцами с шириной, стилем и цветом. Пример:
<style>
body {
border: 1px solid blue;
}
h1 {
text-align: center;
}
.paper {
column-count: 4;
column-rule-style: solid;
column-rule-width: 5px;
column-rule-color: red;
text-align: justify;
font-weight: bold;
font-size: 24px;
}
</style>Вот результат:

Обратите внимание, что column rule color был установлен между столбцами как red.
Column-rule
column rule - это свойство CSS, определяющее линию, разделяющую столбцы в макете с несколькими столбцами. Свойство является сокращением для свойств column-rule-width, column-rule-style и column-rule-color. Там вы можете использовать свойство правила столбца для управления внешним видом ширины, стиля и цвета правила или линии, разделяющей столбцы в макете с несколькими столбцами. Например:
<style>
body {
border: 1px solid blue;
}
h1 {
text-align: center;
}
.paper {
column-count: 4;
column-rule: 13px solid green;
text-align: justify;
font-weight: bold;
font-size: 24px;
}
</styleВот результат:

Приведенное выше правило CSS создаст solid зеленую линию шириной 13px между столбцами.
Column-span
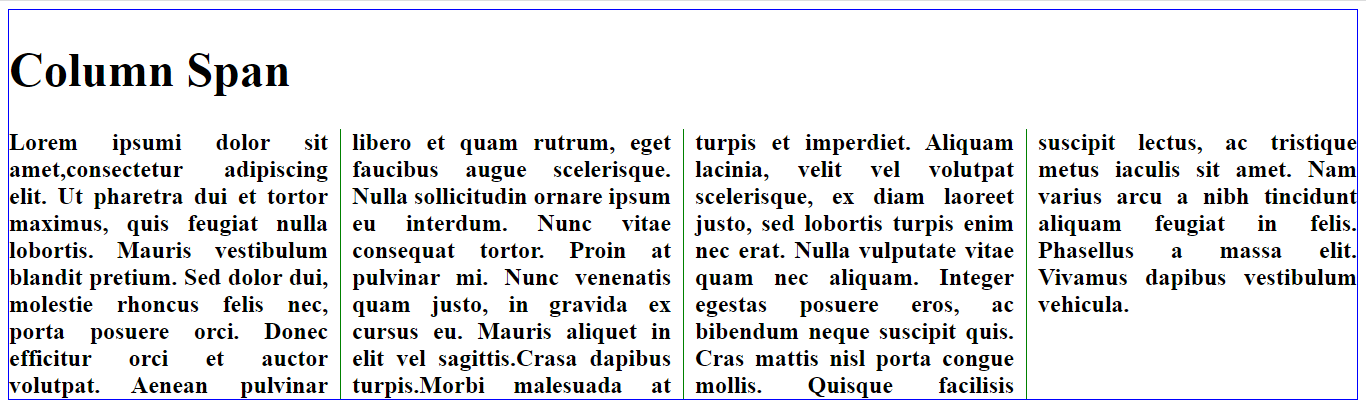
Свойство CSS column-span указывает, сколько столбцов должен охватывать элемент в макете с несколькими столбцами. Для этого свойства можно задать положительное целочисленное значение, указывающее количество столбцов, которые должна охватывать часть. Вы также можете установить ключевое слово all, которое предполагает, что элемент должен column span в контейнере. Важно отметить, что диапазон столбцов работает только в том случае, если элемент расположен в контексте форматирования блока. Следовательно, элемент должен быть элементом уровня блока и дочерним элементом контейнера с несколькими столбцами. Пример:
<!DOCTYPE html>
<html>
<head>
<style>
body {
border: 1px solid blue;
}
.paper {
column-count: 4;
column-rule: 1px solid green;
text-align: justify;
font-weight: bold;
font-size: 24px;
}
h1 {
column-span: all;
}
</style>
</head>
<body>
<div class="paper">
<h1>Column Span</h1>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut pharetra dui et tortor maximus, quis feugiat nulla lobortis. Mauris vestibulum blandit pretium. Sed dolor dui, molestie rhoncus felis nec, porta posuere orci. Donec efficitur orci et auctor volutpat. Aenean pulvinar libero et quam rutrum, eget faucibus augue scelerisque. Nulla sollicitudin ornare ipsum eu interdum. Nunc vitae consequat tortor. Proin at pulvinar mi. Nunc venenatis quam justo, in gravida ex cursus eu. Mauris aliquet in elit vel sagittis. Crasa dapibus turpis. Morbi malesuada at turpis et imperdiet. Aliquam lacinia, velit vel volutpat scelerisque, ex diam laoreet justo, sed lobortis turpis enim nec erat. Nulla vulputate vitae quam nec aliquam. Integer egestas posuere eros, ac bibendum neque suscipit quis. Cras mattis nisl porta congue mollis. Quisque facilisis suscipit lectus, ac tristique metus iaculis sit amet. Nam varius arcu a nibh tincidunt aliquam feugiat in felis. Phasellus a massa elit. Vivamus dapibus vestibulum vehicula.
</div>
</body>
</html>Вот результат:

Обратите внимание, что он охватывает все четыре столбца, поскольку для него задано значение all.
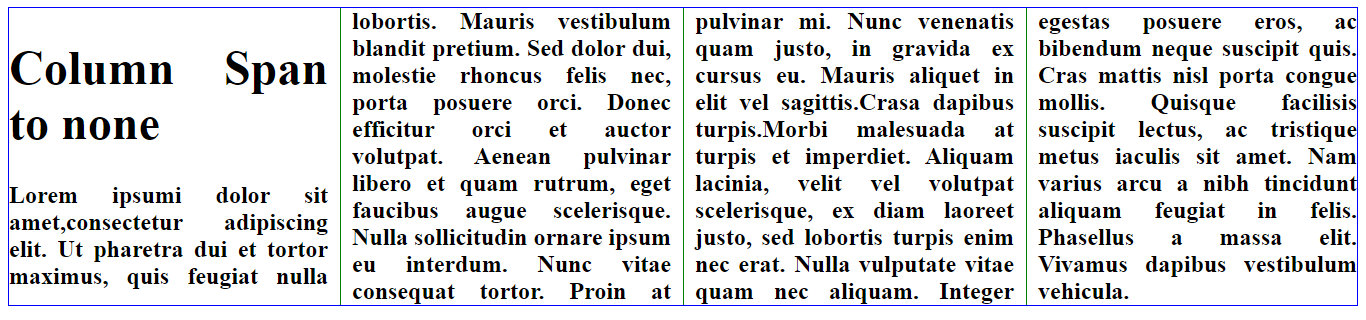
Установка столбца «Span» отсутствует
Пример:
<style>
body {
border: 1px solid blue;
}
.paper {
column-count: 4;
column-rule: 1px solid green;
text-align: justify;
font-weight: bold;
font-size: 24px;
}
h1 {
column-span: none;
}
</style>Вот результат:

Column-width
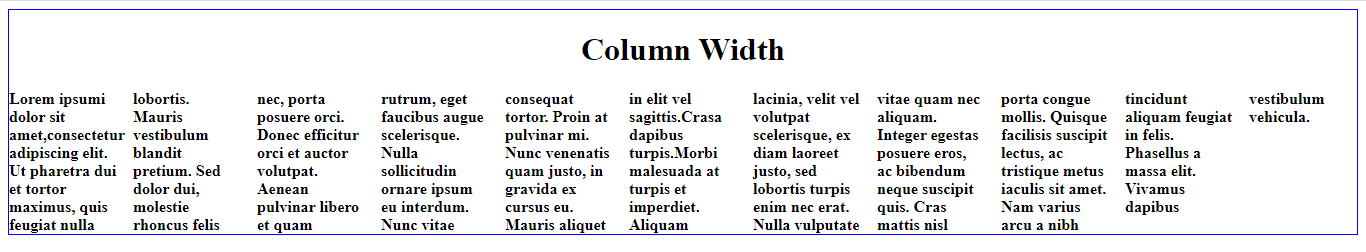
Свойство column width в CSS указывает минимальную или оптимальную ширину для макета с несколькими столбцами. Поэтому вы можете использовать его со свойством column-count, которое определяет максимальное количество столбцов, для создания гибкого макета с несколькими столбцами. Если column width не задана, размер столбцов будет зависеть от их содержимого. Вы можете установить column width, используя значение длины (например, в пикселях) или ключевое слово auto, что приведет к тому, что размер столбцов будет зависеть от ширины контейнера.
Например:
<style>
body {
border: 1px solid blue;
}
h1 {
text-align: center;
}
.paper {
column-width: 100px;
font-weight: bold;
}
</style>Вот результат:

Приведенный выше пример определяет, что предлагаемая оптимальная ширина для столбцов должна составлять 100 пикселей.
Настройка нескольких отзывчивых столбцов
В CSS вы можете использовать свойство column-count для создания нескольких столбцов для адаптивного дизайна. Пример:
<style>
body {
border: 1px solid blue;
}
h1 {
text-align: center;
}
.paper {
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
font-weight: bold;
font-size: 18px;
text-align: justify;
}
@media (max-width: 600px) {
.paper {
-webkit-column-count: 3;
-moz-column-count: 3;
column-count: 3;
}
}
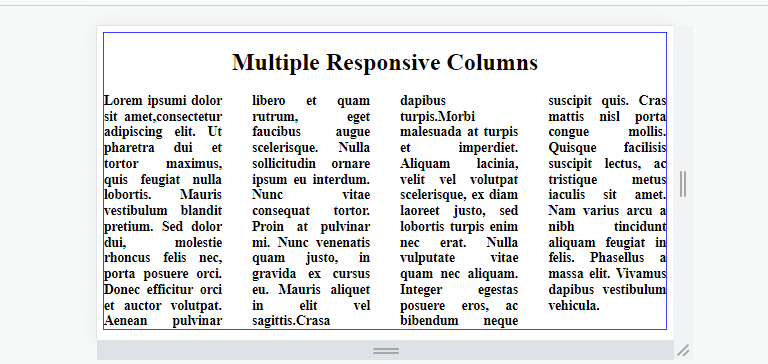
</style>Вот результат: на больших экранах более 600 пикселей:

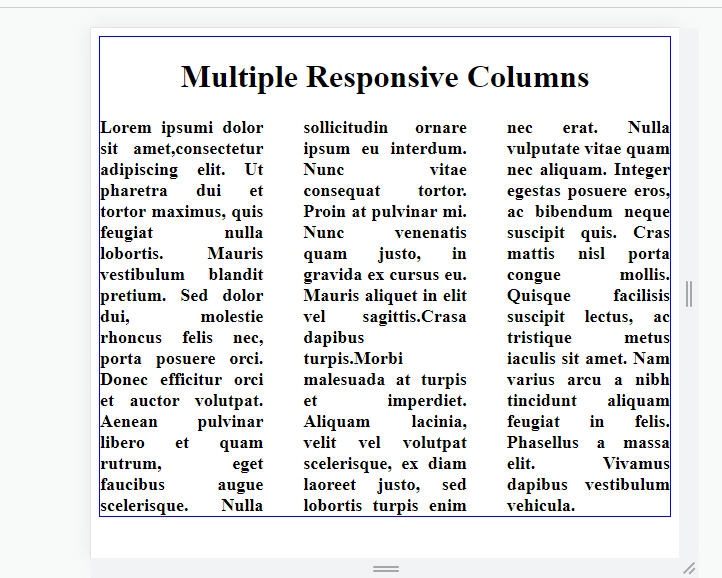
На экранах меньше 600 пикселей:

Приведенное выше создаст четыре столбца на больших экранах и три на экранах размером менее 600 пикселей.
Поддержка браузера
Модуль многостолбцовой компоновки CSS3 поддерживается большинством современных веб-браузеров, таких как:
- Google Chrome
- Mozilla Firefox
- Apple Safari
- Microsoft Edge
Заключение
Многоколоночные макеты CSS полезны на наших веб-страницах, поскольку они могут улучшить читаемость веб-страницы, разбивая содержимое на более мелкие части и позволяя пользователям легко сканировать и читать содержимое. Вы можете использовать эти инструкции для создания макета с несколькими столбцами, написав всего несколько строк кода, и легко настроить количество столбцов, расстояние между столбцами и ширину столбцов в задачах веб-разработки.