Работаем с паттерном Sass/SCSS 7–1 в Angular 7
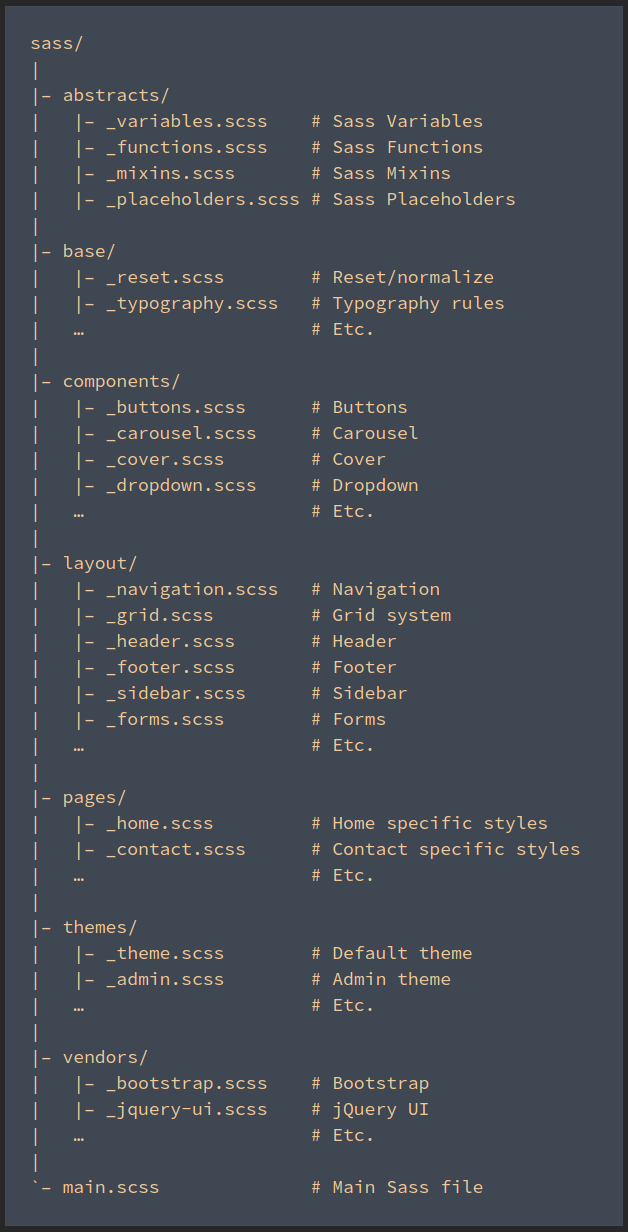
Паттерн 7–1 входит в общую архитектуру Sass и рекомендуется к использованию проектом Sass Guidelines Project. А вот и основная структура:

Чтобы паттерн 7–1 начал работать с Angular, необходимо внести несколько изменений.
Ниже вы узнаете, как я это сделал. Приятного прочтения!
Создание структуры директорий
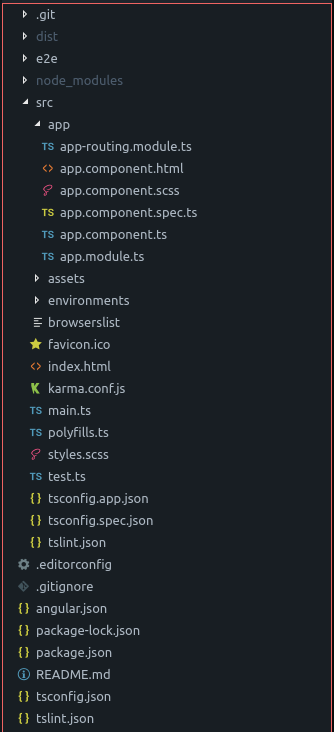
Обычно, когда вы создаете новое приложение Angular вы видите это:

Для начала я создал каталог src/styles и удалил файл src/styles.scss:
cd src mkdir styles rm styles.scss
Затем я создал файл main.scss в новой папке стилей styles:
cd styles touch main.scss
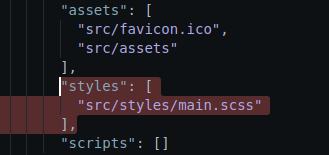
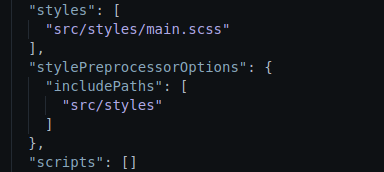
и обновил angular.json , чтобы он нашел этот новый файл:

Angular дублирует папки компонентов и страниц, так как он создает таблицы стилей для каждого из своих компонентов.

Папка vendors также будет лишней, поскольку внешние таблицы стилей (и скрипты) должны быть включены в angular.json.
"styles": [
"../node_modules/bootstrap/dist/css/bootstrap.css",
"styles.css"
],
"scripts": [
"../node_modules/jquery/dist/jquery.js",
"../node_modules/bootstrap/dist/js/bootstrap.js"
],
Создаем недостающие папки в каталоге стилей:
mkdir abstracts base layout themes
Потом я создал несколько sass частичных файлов, которые точно мне понадобятся:
cd abstracts touch _variables.scss _functions.scss _mixins.scss _placeholders.scss cd ../base touch _reset.scss _typography.scss cd ../layout touch _grid.scss cd ../themes touch _dark.scss
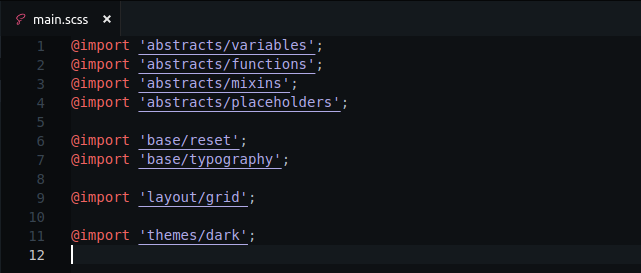
и импортировал их в main.scss.

Помните, что можете опустить подчеркивание в импорте
Я также добавил shame file, ведь это отличная идея. Кладите все хаки, которыми не гордитесь, в shame file и вы не потеряете и не проигнорируете их. Меня наличие этого файла побудило быть честным с хаками, которые я пишу, и значительно облегчило мониторинг технического долга.
cd .. touch _shame.scss
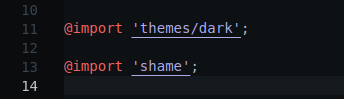
Импорт shame file указывается внизу main.scss.

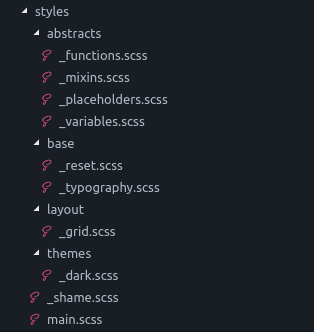
Теперь директории стилей выглядят так:

Переносим в компоненты
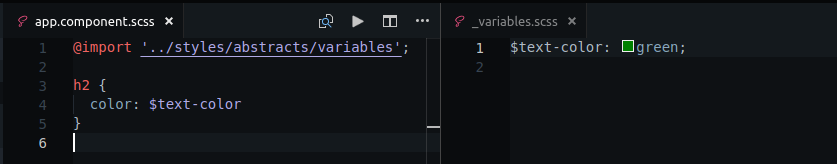
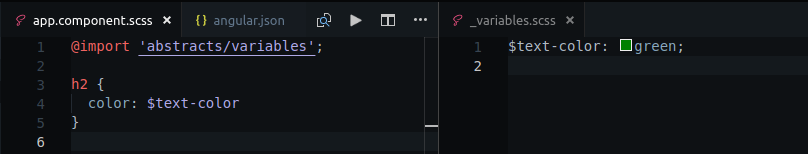
Для того, чтобы использовать переменные, примеси (mixin) или другие ресурсы в папке стилей, вы можете импортировать их в компонент:

Я не очень то поддерживаю использование относительных путей, отчасти потому, что они неэстетичны, но в основном из за того, что вы не можете перемещать свои компоненты без обновления путей. Вместо этого я добавил src/styles к путям, включенным препроцессором sass, изменив angular.json и добавив stylePreprocessorOptions.

Теперь я могу добавить файлы таким образом:

И на этом наше сегодняшнее приключение завершается. Если вы делали подобное и хотите поделиться своим опытом, или у вас есть предложения по улучшению этой архитектуры, прошу под кат в комментарии!