Расширенный графический интерфейс с Python

Почти каждое программное обеспечение, которое мы используем на экране компьютера, представляет собой своего рода графический интерфейс. Большинство приложений с графическим интерфейсом предоставляют платформу для дружественного взаимодействия с программным продуктом. Блокнот и обычный калькулятор, встречающиеся в большинстве систем Windows, представляют собой несколько простых примеров графического интерфейса, доступного всем пользователям.
Большинство языков программирования позволяют нам разрабатывать пользовательский интерфейс, с помощью которого может осуществляться взаимодействие человека с компьютером, включая Python. С помощью Python и его различных типов библиотек, доступных для разработки графического интерфейса, таких как Tkinter, Kivy, PyQt5 и других подобных инструментов, программисты могут легко разрабатывать графические интерфейсы.
Все эти инструменты разработки обеспечивают простую отправную точку для создания практически любого типа интерфейса для выполнения многочисленных задач.
Однако большинство интерфейсов выглядят немного пресноватыми с точки зрения их структуры дизайна. Для более эстетически впечатляющих и современно выглядящих дизайнерских макетов лучше использовать более ориентированный и продвинутый графический интерфейс, чтобы сделать общий вид разработанного программного обеспечения более привлекательным.
В этой статье мы сосредоточимся на разработке немного более современной среды разработки, которая имеет лучший пользовательский интерфейс с общим улучшением дизайна для доступа к ее функциям и их использования.
Современный графический интерфейс для загрузки изображений
В этом проекте мы создадим современный графический интерфейс разработки с кнопкой для случайной загрузки изображений из рабочего каталога. Мы будем использовать пользовательскую библиотеку tkinter в качестве нашего основного пользовательского интерфейса для разработки UI для создания рабочего процесса, включая кнопки, метки, изображения и другие объекты, необходимые для проекта.
Следующий пакет может быть установлен с помощью простой команды pip, как показано ниже. Пользовательская библиотека tkinter доступна на веб-сайте Python Package Index, с которым вы можете ознакомиться по ссылке здесь.
pip install customtkinterКак только вы установите вышеуказанную библиотеку, мы можем перейти к следующему шагу импорта необходимых библиотек для разработки интерфейса. Важно отметить, что также неплохо установить библиотеку tkinter, если вы ее еще не установили, поскольку эти две библиотеки взаимозаменяемы и могут использоваться для конкретных задач.
Импорт необходимых библиотек
На первом шаге мы импортируем все необходимые библиотеки, которые будем использовать для создания нашего расширенного графического интерфейса. Мы будем использовать пользовательскую библиотеку tkinter, которую мы недавно установили с помощью команды pip. Мы также можем использовать библиотеку tkinter одновременно с пользовательским модулем tkinter, поскольку некоторые функции являются производными друг от друга.
Наконец, мы импортируем библиотеку Pillow, которая является одной из лучших библиотек в Python для обработки различных типов задач, связанных с изображениями. Мы импортируем изображение и классы изображений для библиотеки Pillow, что позволит нам обрабатывать задачи внутри графического интерфейса. Ниже приведен блок кода для всех необходимых импортируемых библиотечных модулей.
# Importing the custom tkinter library for constructing the advanced GUI interface
import customtkinter
import tkinter
from PIL import ImageTk, ImageНастройка тем и создание фонового интерфейса
Как только мы закончим импорт всех необходимых библиотек, следующим важным шагом будет настройка внешнего вида и режимов темы для интерфейса разработки. Что касается внешнего вида, пользовательская библиотека tkinter предлагает такие опции, как темный и светлый режимы, в то время как она допускает синий, темно-синий и зеленый цвета в качестве опций для цветовой темы по умолчанию.
Как только мы установим внешний вид и цветовые темы по умолчанию, мы сможем определить пользовательскую функцию tkinter в качестве корневого объекта для завершения наших функций. Мы также установим геометрию интерфейса, в котором мы будем выполнять желаемые операции. Обратите внимание, что размеры могут варьироваться в зависимости от конкретных целей, и размер используемых изображений, возможно, придется скорректировать для выполнения требуемой задачи.
# Setting the appearence and theme of the GUI window
customtkinter.set_appearance_mode("dark")
customtkinter.set_default_color_theme("blue")
# Setting the dimensions and defining the custom tkinter function
app = customtkinter.CTk()
app.geometry("1280x720")Создание функции кнопки
На следующем шаге мы закодируем функцию, которая позволит нам отображать наше изображение в графическом окне (либо на весь экран, либо в соответствующем фрейме). Функция photo image в классе ImageTk позволяет нам отображать желаемое изображение. Мы также используем пользовательскую библиотеку Tkinter, внутри которой отображаются изображения. Фрагмент кода для программирования того же самого приведен ниже.
# Creating the function for displaying our image
def button_function():
img = ImageTk.PhotoImage(Image.open("Trees.jfif"))
label = customtkinter.CTkLabel(master = frame, image = img, text="")
label.pack()
print("button pressed")Создание рамки и сопряжение кнопки
На заключительном шаге этого раздела мы создадим рамку, в которой будет отображаться изображение. Мы поместим рамку в рабочее графическое окно. Как только мы создадим рамку для отображения изображения нажатием кнопки, мы создадим саму кнопку, которая будет работать с ранее определенной функциональностью. Мы обеспечим центральное расположение кнопки и упакуем функцию. Наконец, мы зациклим рабочую корневую функцию для процесса. Код для фрагмента приведен ниже.
# Creating the frame
frame = customtkinter.CTkFrame(master = app)
frame.pack(pady = 20, padx = 60, fill = "both", expand = True)
# # Use CTkButton for displaying the image
button = customtkinter.CTkButton(master=frame, text="Display Image", command=button_function)
button.place(relx=0.5, rely=0.8, anchor=tkinter.CENTER)
button.pack()
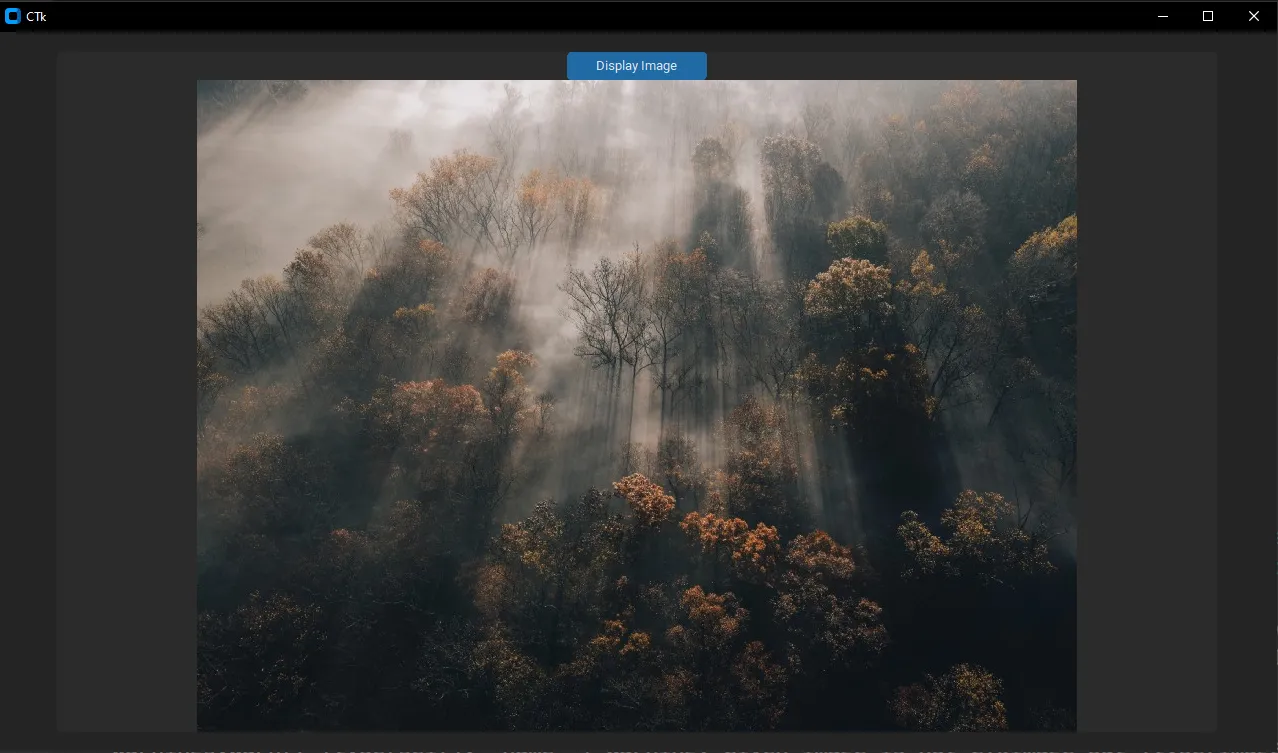
app.mainloop()Как только вы завершите кодирование проекта, вы можете запустить приложение Python. Мы замечаем графическое окно с рамкой и кнопкой “Display Image” внутри рамки. Как только вы нажмете следующую кнопку, изображение отобразится в рамке. Ниже приведен рабочий скриншот следующего проекта.

Сложность этого проекта едва заметна. Это может быть разработано в нескольких строках кода с использованием правильных библиотек. Однако в следующем разделе будет рассмотрена немного более продвинутая версия этого проекта, где мы внедрим дополнительный уровень функциональности, чтобы сделать проект более креативным.
Расширенное улучшение для загрузки нескольких изображений
В этом разделе мы рассмотрим немного более продвинутый вариант вышеупомянутого проекта, в котором мы будем отображать рандомизированное изображение каждый раз, когда мы отображаем изображение и очищаем его. Мы будем использовать случайную библиотеку, которая позволит нам интерпретировать случайный выбор изображения каждый раз, когда изображение очищается с помощью кнопки «Delete Image» и когда сразу после этого нажимается кнопка «Display Image». Мы использовали три изображения в этой статье для генерации изображений. И сохранили эти три изображения как «Tree.jfif», «Maps.jfif» и «Books.jfif» в рабочем каталоге проекта.
Другая дополнительная функция, которую мы определяем, - это функция очистки фрейма, которая удалит все предыдущие виджеты, собранные во фрейме. По этой причине мы разместим кнопки “Delete Image” и “Display Image” за рамкой графического окна. Оставшийся процесс аналогичен отображению кнопок в графическом окне и запуску программного обеспечения. Блок кода для всего проекта приведен ниже для удобства доступа разработчиков.
# Importing the custom tkinter library for constructing the advanced GUI interface
import customtkinter
import tkinter
from PIL import ImageTk, Image
import random
# Setting the appearence and theme of the GUI window
customtkinter.set_appearance_mode("dark")
customtkinter.set_default_color_theme("blue")
# Setting the dimensions and defining the custom tkinter function
app = customtkinter.CTk()
app.geometry("1200x800")
# Creating the function for displaying our image
def button_function():
image_list = ["Trees.jfif", "Maps.jfif", "Books.jfif"]
selected_Image = random.choice(image_list)
print(selected_Image)
img = ImageTk.PhotoImage(Image.open(selected_Image))
label = customtkinter.CTkLabel(master = frame, image = img, text="")
label.pack()
print("button pressed")
def clear_frame():
for widgets in frame.winfo_children():
widgets.destroy()
# Creating the frame
frame = customtkinter.CTkFrame(master = app)
frame.pack(pady = 20, padx = 60, fill = "both", expand = True)
# # Use CTkButton for displaying the image
button = customtkinter.CTkButton(master=app, text="Display Image", command=button_function)
button.place(relx=0.5, rely=0.8, anchor=tkinter.CENTER)
button.pack()
# # Use CTkButton instead of tkinter Button
button = customtkinter.CTkButton(master=app, text="Delete Image", command=clear_frame)
button.place(relx=0.5, rely=0.6, anchor=tkinter.CENTER)
button.pack()
app.mainloop()Для заинтересованных читателей и энтузиастов-разработчиков, в вышеупомянутый проект также могут быть внесены дополнительные улучшения. Мы можем объединить отображение изображения и кнопку удаления изображения в единое целое, чтобы избежать нажатия двух кнопок каждый раз, когда необходимо отобразить изображение. В проект также можно внести гораздо больше уникальных функций, импровизируя код и добавляя больше необходимых элементов.
Вывод
Графика и графические пользовательские интерфейсы играют решающую роль в большинстве проектов по разработке программного обеспечения. Важно иметь более современный подход к возникающим тенденциям, позволяющий нам создавать и развивать инновационные и креативные рабочие интерфейсы. Лучшее взаимодействие человека и компьютера гарантируется благодаря высококачественному графическому интерфейсу.
В этой статье мы узнали, как использовать пользовательский tkinter для разработки более современного и продвинутого графического интерфейса с использованием программирования на Python. Мы сконструировали наш проект таким образом, чтобы сначала отобразить изображение в рамке графического окна после нажатия кнопки.
Мы рекомендуем попробовать более продвинутые модификации и создать несколько проектов, чтобы лучше ознакомиться с различными функциями и классами, доступными в пользовательской библиотеке tkinter.