Серия учебных пособий по JavaScript: Введение в события JavaScript

JavaScript основан на модели программирования, когда программа управляется событиями. При таком программировании веб-браузер генерирует событие. Вы можете настроить прослушивателей для отслеживания этих событий, которые вызовут желаемую функциональность.
Событие происходит в браузере всякий раз, когда элемент претерпевает изменение состояния в результате действий пользователя или браузера. События связаны с определенными элементами в объектной модели документа (DOM). Например, пользователь нажимает на кнопку и меняет цвет фона <body>.
Обработка событий
Обработка событий - это процесс, посредством которого код JavaScript реагирует на события. Мы можем динамически создавать элементы JavaScript и прикреплять обработчики событий к динамически создаваемым элементам JavaScript. Обработчик события в этом сценарии ссылается на сам код. Изменение размера окна при нажатии пользователем кнопки является примером обработки событий. JavaScript способствует тому, чтобы интерфейс веб-страницы реагировал на события.
Прослушиватели событий - это другое название обработчиков событий, но они немного отличаются. В то время как обработчики событий выполняют действие в ответ на событие, прослушиватели событий отслеживают любые события.
Можно использовать прослушиватели событий для более чем одного элемента с одним и тем же селектором, этот подход на самом деле лучше для производительности.
Если же вас интересует добавление обработчика для захвата событий клавиатуры и реагирования на них, предлагаем вам ознакомится с Как работать с реагированием на нажатия клавиш и отслеживанием их. Это будет очень простая практика, мы зафиксируем эти нажатия клавиш, а затем отобразим их простым способом.
Как это работает?
addEventListener() — это метод, который регистрирует обработчик событий, чтобы определить код, который будет выполняться после нажатия кнопки.
- Сначала мы выбрали кнопку с помощью метода
querySelector(). - Во-вторых, мы определили функцию с именем
changeBackground, которая имеет 3 случайных числа от 0 до 255, назначенных трем различным переменным, которые затем передаютсяrgbфункцииbackgroundColorэлемента<body>. - Наконец, функция
changeBackground()будет вызываться, когда пользователи нажимают кнопку, регистрируя обработчик событий с помощью функцииaddEventListener().
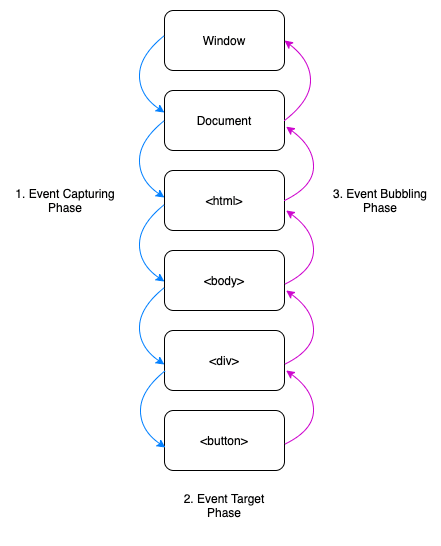
Всплывающие события и захват событий
- В соответствии с моделью всплытия события событие начинается с наиболее специфичного элемента, а затем перемещается вверх к наименее специфичному элементу. В современных веб-браузерах событие всплывает до объекта окна.
- Событие начинается с наименее специфичного элемента в модели захвата событий и перемещается вниз к наиболее специфичному элементу.

Поток событий
Поток событий состоит из трех фаз.
- Захват события происходит первым, что дает возможность перехватить событие.
- Затем событие достигает цели.
- Наконец, происходит всплытие событий, которое затем позволяет дать окончательный ответ на событие.
Объект события
Браузер создает объект события, заполняет его информацией и передает в качестве аргумента обработчику каждый раз, когда происходит событие. Объект события доступен только внутри обработчика событий.
<button>Click!</button>let btn = document.querySelector('button');
btn.addEventListener('click', function(event) {
console.log(event.type); //click
});Существует множество свойств, которые можно использовать с объектом события. Мы собираемся обсудить два из них.
preventDefault()
Используйте метод preventDefault(), чтобы остановить действие события по умолчанию. Например, этот метод может остановить обновление страницы после нажатия кнопки отправки внутри формы.
Событие продолжает всплывать в DOM даже после вызова метода preventDefault(). И если свойство отмены события истинно, его можно остановить.
stopPropagation()
Распространение события по дереву DOM резко останавливается методом stopPropagation(). Однако это не меняет поведение браузера по умолчанию.
Дополнением к данной статье будет наше предложение рассмотреть создание анимированного переключателя. Вам будут предоставлены все необходимые шаги, знания и методы, необходимые для создания плавного перехода от одной стороны переключателя к другому и даже обновление цвета переключателя в зависимости от положения.