Совместное использование Observables: связь между компонентами

Предположим следующий случай: у вас есть проект Angular / Ionic, который имеет несколько компонентов, которым требуется один и тот же ресурс. Когда приложение загрузится, компоненты начнут получать свежие данные из серверной части. Следовательно, вы, вероятно, увидите несколько одинаковых вызовов на вкладке Сеть.
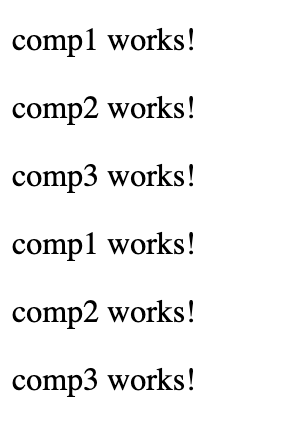
Я создал макет проекта, чтобы смоделировать проблему. Я создал 3 компонента, которые практически идентичны, и поместил их дважды в родительский компонент. Когда они инициализируются, они пытаются получить массив книг из серверной части.

...
getBooks(){
return this.http.get('getbooksUrl');
}
...
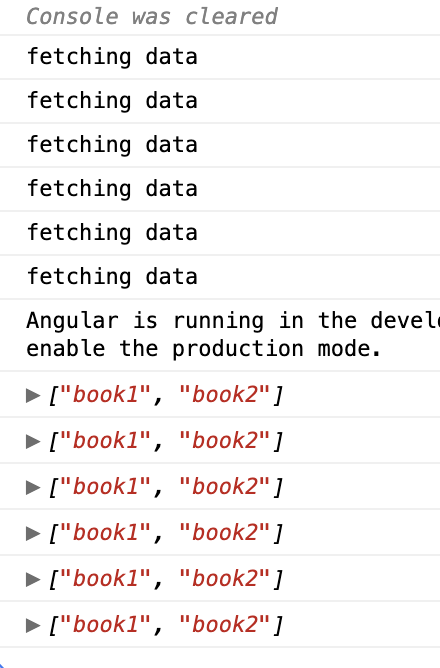
Результат - 6 идентичных вызовов API.

Одним из простых решений является обмен наблюдаемыми. Share - это оператор rxjs, который вы можете легко реализовать.
private _ongoingObservable;
getBooks(){
if(this._ongoingObservable){
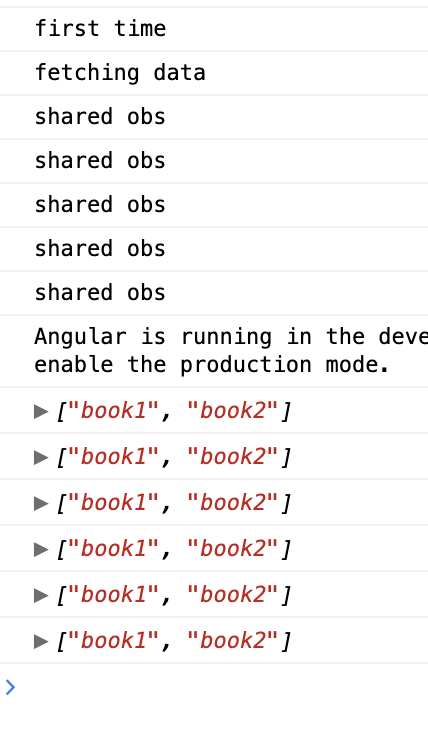
console.log('shared obs')
return this._ongoingObservable;
}
this._ongoingObservable = this.http.get('someurl')
.pipe(
share(),
finalize(()=>{
this._ongoingObservable = null;
}));
console.log('first time');
return this._ongoingObservable;
}
То, что мы делаем здесь, довольно просто. Мы создали переменную, чтобы сохранить ссылку на текущий запрос. В методе мы сначала проверяем, имеет ли оно значение, если оно его возвращает. Если нет, это означает, что нет активного запроса. Сделайте запрос и поделитесь им, чтобы он стал многоадресным.Также обязательно удалите ссылку, как только мы получим ответ на запрос.
Следовательно, мы очищаем переменную в операторе финализации. Это не кеширует значение, а только предотвращает множественные идентичные запросы.
Вот результат: