Создайте свой собственный инструмент для наклеек/рамок для фотографий профиля

В большей части Интернета наша личность сведена к маленькой фотографии профиля и отображаемому имени, и это миниатюрный холст, на котором мы можем выразить свою индивидуальность или сделать заявление. Мы регистрируем наш профиль, чтобы принять участие в общественном движении, представлять организацию или бренд или просто объявить, что мы «открыты для работы».
Интересно, как создать один из этих генераторов изображений, чтобы люди могли оживить свои фотографии в профиле? Вот простая версия на Python, которое использует частично прозрачное наложение изображения для пользовательской рамки и наклеек.
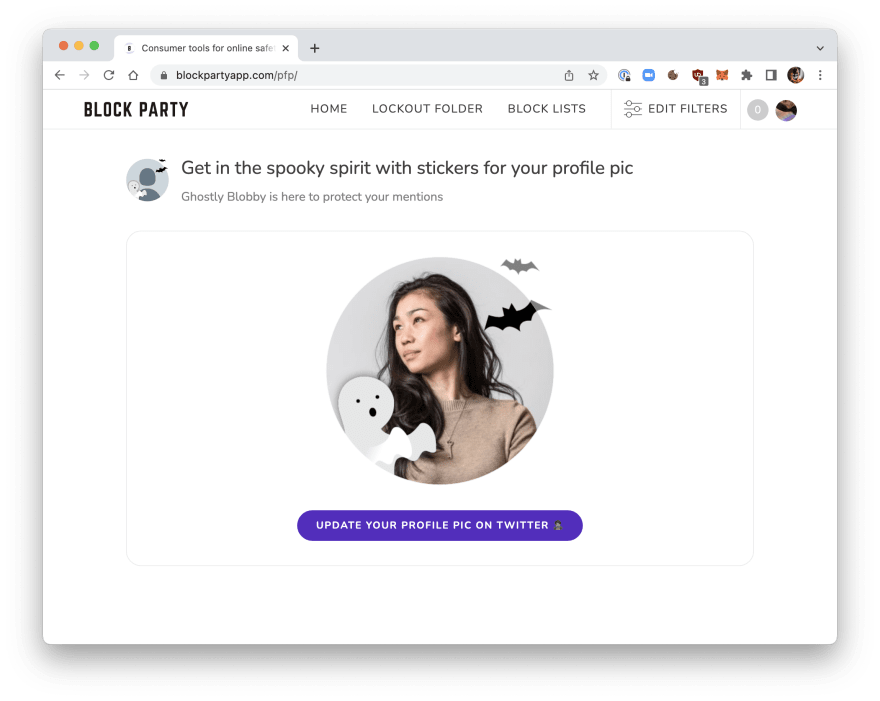
При этом берется фотография профиля пользователя (из Twitter), сверху добавляется наложенное изображение, а затем вы можете использовать полученное изображение в качестве URL-адреса данных для отображения в HTML или записать его как (временный) файл (который также можно передать обратно в Twitter для обновления фотографии профиля пользователя). Недавно была создана функция как забавный маленький проект для Block Party.
Во-первых, давайте извлечем фотографию профиля пользователя из Twitter. Мы исходили от статьи о клиенте Twitter (извините), но вы можете использовать что-то вроде Tweepi.
from PIL import Image
import requests
PFP_IMAGE_SIZE = (400, 400) # max/standard size on Twitter
def get_original_pfp_image(twitter_screen_name):
# TODO(you) Implement this
client = create_twitter_client_for_app()
twitter_user_json = client.get_twitter_user_data_by_screen_name(
twitter_screen_name)
pfp_url = twitter_user_json.get("profile_image_url_https", "")
pfp_original_url = pfp_url.replace("_normal", "")
pfp_image = Image.open(
requests.get(pfp_original_url, stream=True).raw)
# We aren't guaranteed that the user's profile image is
# the right size, which will cause issues when trying to
# apply the overlay.
if pfp_image.size != PFP_IMAGE_SIZE:
pfp_image = pfp_image.resize(
PFP_IMAGE_SIZE, Image.ANTIALIAS)
return pfp_imageЕсли вы хотите упростить разработку и тестирование, вы можете вместо этого указать локальный путь к изображению.
from PIL import Image
PFP_IMAGE_SIZE = (400, 400)
# Note that this has a slightly different function signature
# than the alternative sample code.
def get_original_pfp_image(pfp_image_path):
pfp_image = Image.open(pfp_image_path)
if pfp_image.size != PFP_IMAGE_SIZE:
pfp_image = pfp_image.resize(
PFP_IMAGE_SIZE, Image.ANTIALIAS)
return pfp_image
Далее давайте загрузим наложенное изображение, скомпоноваем его с исходной фотографией профиля и создадим новое наложенное изображение.
Наложенное изображение здесь должно соответствовать размерам 400x400 PNG с прозрачностью.

import PIL
from PIL import Image
def get_overlay_image(overlay_image_path):
overlay_image = Image.open(overlay_image_path)
return overlay_image
def generate_overlaid_image(twitter_screen_name):
pfp_image = get_original_pfp_image(twitter_screen_name)
if not pfp_image:
return None
# We need RGBA mode for transparency in the image
pfp_image_rgba = pfp_image.convert(mode="RGBA")
# TODO(you) Replace with your overlay image path
overlay_image = get_overlay_image("overlay.png")
overlaid_pfp_image = PIL.Image.alpha_composite(
pfp_image_rgba, overlay_image)
return overlaid_pfp_imageТеперь давайте получим изображение в виде URL-адреса данных, чтобы мы могли отобразить его в HTML.
import base64
from io import BytesIO
DATA_IMAGE_PREFIX = "data:image/png;base64,"
def generate_overlaid_pfp_image_data_url(twitter_screen_name):
overlaid_pfp_image = generate_overlaid_pfp_image(
twitter_screen_name)
if not overlaid_pfp_image:
return None
image_io = BytesIO()
overlaid_pfp_image.save(image_io, "png", quality=95)
data_url = DATA_IMAGE_PREFIX + base64.b64encode(
image_io.getvalue()).decode("ascii")
return data_urlДля предварительного просмотра в Jinja - например, во всех различных размерах, которые использует Twitter - мы просто используем этот URL-адрес данных изображения в качестве src элемента img.
{% for dims in [(24, 24), (48, 48), (73, 73), (400, 400)] %}
<img src="{{ image_data_url }}"
width="{{ dims[0] }}"
height="{{ dims[1] }}" />
{% endfor %}Наконец, если вы действительно хотите вернуть фотографию профиля пользователя в Twitter, вы можете создать временный файл и отправить его через API.
import base64
from io import BytesIO
DATA_IMAGE_PREFIX = "data:image/png;base64,"
def update_user_twitter_pfp(twitter_user_id, image_data_url):
image_data = image_data_url[len(DATA_IMAGE_PREFIX):]
buffer = BytesIO(base64.b64decode(image_data))
image_tempfile = tempfile.NamedTemporaryFile(suffix=".png")
try:
image_tempfile.write(buffer.read())
image_tempfile.flush()
# This client is created with the user's OAuth
# credentials (vs. app credentials) so we can
# set their profile photo.
client = create_twitter_client_for_user(
twitter_user_id)
client.update_twitter_user_profile_image(
image_tempfile.name)
finally:
buffer.close()
image_tempfile.close()Вот так будет выглядеть наш результат.