Создание адаптивных изображений с помощью image-set

image-set - это функция CSS, которая позволяет вам сделать изображение отзывчивым, показывая варианты одного и того же изображения для разных разрешений экрана, когда это необходимо. Эта функция почти такая же, как атрибут HTML srcset для тегов img.
Что такое адаптивные изображения?
Проще говоря, изображения реагируют, когда они отображают нужную информацию, независимо от размера экрана или разрешения в пикселях. Иными словами, эти изображения автоматически подстраиваются под размер контейнера, в который они помещаются, и загружаются в соответствии с разрешением экрана пользователя. Этот процесс улучшает пользовательский опыт, поскольку изображения загружаются быстрее и выглядят более четкими для человеческого глаза.
Почему адаптивные изображения?
Почему бы и нет? Вот три основные причины, по которым мы всегда должны делать наши веб-изображения адаптивными:
- Для рендеринга высококачественных изображений на разных устройствах. Также известный как переключение разрешения.
- Чтобы загрузить нужные изображения на разных размерах экрана. Также известен как художественное направление.
- Для более быстрой загрузки веб-страниц.
Давайте немного поговорим о каждом из них.
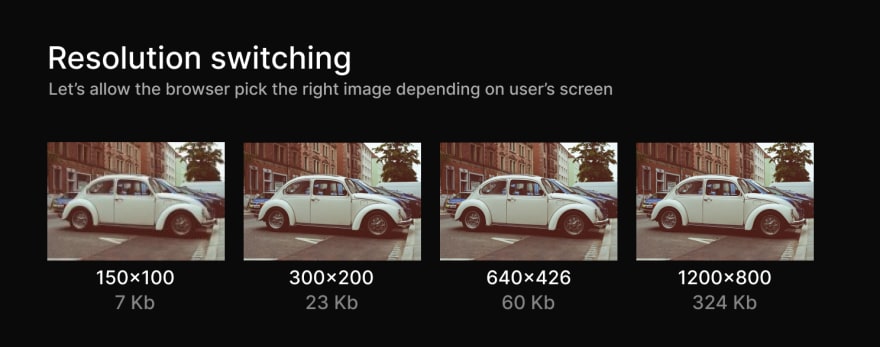
Переключение разрешения
Цифровой экран использует пиксели для отображения изображений. Эти пиксели расположены по горизонтали и вертикали в виде сетки. Количество пикселей как по горизонтали, так и по вертикали известно как разрешение экрана.
Например, “экран с разрешением 1024 ×768” означает, что экран имеет 1024 пикселя по горизонтали и 768 пикселей по вертикали. Изображение с разрешением 1024 ×768 также имеет 1024 пикселя по горизонтали и 768 пикселей по вертикали, что делает их одинаковыми по ширине и высоте.
Если мы вставим такое изображение на страницу и установим его ширину и высоту равными 100% экрана пользователя, оно будет хорошо смотреться на экране 1024× 768. Однако то же самое изображение было бы растянуто на экране с разрешением 2048 × 1536, потому что ширина и высота экрана больше, и мы бы показывали меньше пикселей изображения в большем пространстве. Таким образом, на меньшем экране изображение будет выглядеть четче, потому что вы показываете много пикселей в меньшем пространстве.
Разрешение изображения в пикселях также частично определяет размер изображения, а размер изображения может влиять на скорость загрузки веб-страницы браузером и объем данных, которые пользователь использует для ее загрузки. Например, изображение размером 150×100 размером 17,7 Кб будет загружаться быстрее и экономить интернет-данные, чем изображение размером 3500×2321 размером 2,4 Мб.

Поэтому изображения меньшего размера следует использовать на экранах меньшего размера, где это возможно. Итак, мы должны каким-то образом переключить источники изображения, чтобы адаптировать изображение к экрану текущего пользователя.
Вот живой пример и его исходный код. Не стесняйтесь просматривать их и играть с ними для более практического понимания переключения разрешения. Продолжайте читать, чтобы понять, как работает эта демонстрация.
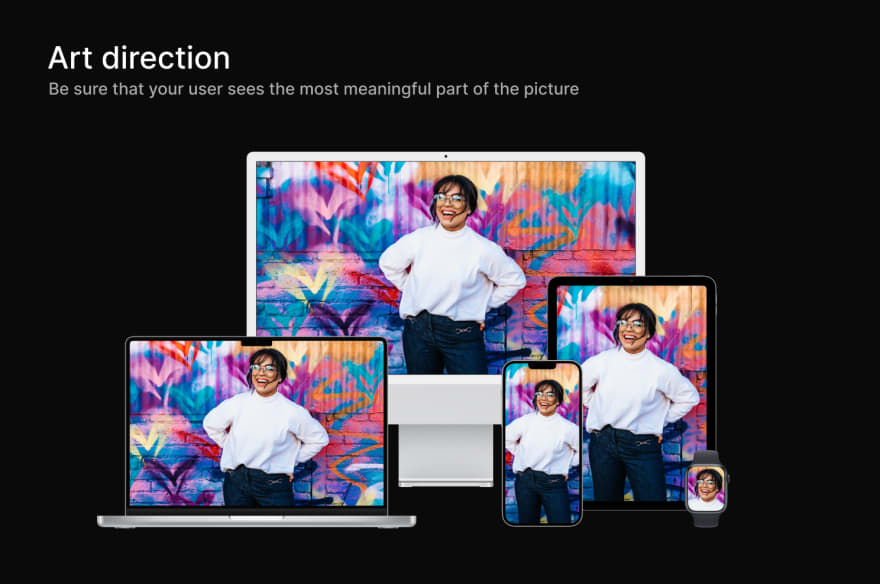
Художественное направление
Мы знаем, что разные изображения отображаются по-разному на экранах разных размеров. Однако художественное направление фокусируется на деталях содержимого изображения, показываемого пользователю, а не на разрешении изображения. Художественное направление может не иметь значения для изображений, которые не передают никакой информации пользователю, но оно имеет значение для изображений, которые предоставляют информацию пользователю.
Например, у нас может быть изображение альбомной ориентации с человеком, стоящим в центре изображения в качестве основного фокуса. Мы можем легко просматривать лицо человека на больших экранах. Однако, если мы позволим изображению иметь такое же соотношение сторон и ориентацию на экранах меньшего размера, мы не сможем легко рассмотреть человека, не говоря уже об его лице.

Но если мы обрезаем изображение, тем самым изменяя его соотношение сторон и придавая ему портретную ориентацию, мы получаем возможность четко видеть человека на экранах меньшего размера. Но когда мы переключаемся обратно на большие экраны с новым изображением, оно становится слишком большим.
Художественное направление гарантирует, что независимо от размера экрана пользователь имеет беспрепятственный доступ к любым деталям или контенту, которые он должен получить от изображения.
Для более практического понимания художественного направления вы можете просмотреть живой пример и поиграть с исходным кодом.
Ускорить загрузку веб-страниц
В настоящее время люди, как правило, получают доступ к Интернету через свои мобильные устройства, поэтому важно учитывать это при добавлении изображений на свои веб-страницы.
Пользователям не нужно загружать слишком большие изображения для своих мобильных экранов или ждать загрузки изображений большего размера, если у них медленный Интернет. Вместо этого вы должны быть в состоянии предоставить изображения, подходящие для их размеров экрана и подключения к Интернету. Такая настройка сокращает время, необходимое для загрузки веб-страниц, пропускную способность и денежные средства пользователя, а также в целом улучшает пользовательский опыт вашего веб-сайта.
Итак, как реализовать все эти функции?
Используйте функцию установки изображения
Как я уже говорил ранее, image-set - это функция CSS, которая позволяет веб-разработчикам сделать изображение адаптивным, показывая варианты одного и того же изображения для разных разрешений экрана, когда это необходимо.
Идея проста. Мы перечисляем набор изображений в функции image-set. Браузеры имеют полный доступ к выбору наиболее подходящего изображения из этого списка для различных разрешений экрана с гарантией того, что браузер примет наилучшее решение о том, какое из них использовать.
Создавайте адаптивные изображения с помощью image-set
image-set() = image-set(<image> [<resolution>] [<type>])<image> представляет собой URL-адрес, по которому хранится изображение. Это обязательно.
<resolution> представляет единицы разрешения, x или dppx, для точек на пиксель, dpi для точек на дюйм и dpcm для точек на сантиметр. Каждое изображение в image-set должно иметь уникальное разрешение. Сам параметр необязателен, поскольку его можно опустить для одного изображения из набора “по умолчанию”.
<type> определяет формат файла изображения — JPEG, PNG, GIF, AVIF и т.д. Это необязательно.
Пример 1
.picture {
background-image: image-set(
url('small-car.jpg') 1x,
url('large-car.jpg') 2x
);
}В примере 1 1x определяет изображение, которое браузер должен использовать, если разрешение изображения выше или соответствует экрану, что делает плотность пикселей равной 1. Если разрешение изображения ниже, чем у экрана, следует использовать изображение 2x. Вы можете добавить больше, если хотите.
Не забудьте проверить текущую поддержку браузера, чтобы добавить префиксы поставщика, если они нужны вашему проекту. Кроме того, может быть добавлен запасной вариант, чтобы браузеры, не поддерживающие image-set, могли отображать изображение. Мы добавляем резервный вариант перед свойством background-image с помощью функции image-set.
.picture {
background-image: url('small-car.jpg'); /* fallback */
background-image: image-set(
url('small-car.jpg') 1x,
url('large-car.jpg') 2x
);
}Пример 2
.picture {
background-image: image-set(
url('car.avif') type('image/avif'),
url('car.jpg') type('image/jpeg')
);
}В примере 2 мы указали два типа формата для одного и того же изображения: AVIF и JPEG. Широко поддерживаемый формат всегда должен быть последним, в данном случае JPEG, в то время как более новые форматы должны идти перед ним.
Браузер загрузит только одно изображение. Браузер проверяет первое указанное изображение и использует это изображение, если оно поддерживает это изображение. Если браузер этого не делает, он игнорирует изображение и переходит к следующему.
Пример 3
.div {
background-image: image-set(
url('small-car.avif') type('image/avif') 1x,
url('large-car.avif') type('image/avif') 2x,
url('small-car.jpg') type('image/jpeg') 1x,
url('large-car.jpg') type('image/jpeg') 2x
);
}В примере 3 мы указываем разрешение вместе с форматом изображения. Это дает браузеру еще больше вариантов того, какое изображение использовать.
Чем функция image-set отличается от атрибута srcset?
Хотя функция image-set и атрибут srcset предназначены для выполнения одного и того же действия, между ними есть несколько различий.
Очевидно, что существенная разница заключается в том, что функция image-set может использоваться только в CSS, в то время как атрибут srcset может использоваться только в HTML.
Еще одно отличие заключается в том, что в отличие от атрибута srcset, где вы также можете указать параметры изображения в зависимости от ширины браузера (когда требуется художественное направление), вы не можете сделать это с помощью image-set. Однако художественное направление все еще может быть достигнуто в CSS с помощью медиа-запросов.
Просмотрите живой пример на адаптивных изображениях, используя метод переключения разрешения и метод художественного направления, и поиграйте с исходным кодом.
Заключение
Адаптивные изображения жизненно важны для создания хорошего пользовательского опыта и создания более быстрых веб-страниц. Теперь вы лучше понимаете, каким должно быть адаптивное изображение и как мы можем сделать более эффективные изображения с помощью функции CSS image-set.