Создание калькулятора экономии на Python с использованием Tkinter

Вы когда-нибудь задумывались, можете ли вы создать свой собственный простой калькулятор сбережений, чтобы отслеживать свой баланс и расходы? Что ж, если вы знаете Python, вы можете все. Здесь на сцену выходит Tkinter на Python, который упрощает создание приложения. В этой статье давайте посмотрим, как мы можем создать приложение, которое поможет нам экономить и тратить деньги с помощью Tkinter.
Понимание доходов, сбережений и расходов
Чтобы построить логику приложения, нам сначала необходимо понять основные понятия доходов, расходов и сбережений.
- Доходы – представляют собой деньги, которые мы зарабатываем на работе, инвестициях или деловой деятельности. По сути, это можно рассматривать как дополнение или зачисление на наш счет или текущий баланс.
- Расходы – это сумма, которую мы тратим на удовлетворение наших потребностей и желаний. Он предполагает вычет или списание денег с нашего текущего баланса.

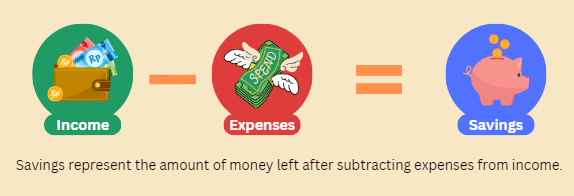
- Сбережения – это, по сути, то, что осталось или сэкономлено. Это сумма, оставшаяся от доходов после вычета расходов.

Создание приложения-калькулятора Python Tkinter
Теперь, когда мы понимаем логику, давайте посмотрим, как мы можем реализовать ее с помощью Tkinter. Tkinter — это библиотека Python, которая упрощает создание настольных приложений благодаря удобным элементам интерфейса, таким как кнопки и меню. Обычно он предустановлен в системе. Но если нет, вы можете запустить данную команду:
pip install tkЧто мы будем делать
Мы создадим приложение, которое учитывает доходы и расходы вместе с их категорией, а затем рассчитывает общие расходы и сумму сбережений при нажатии кнопки. Давайте посмотрим пошаговый процесс.
Шаг 1. Импорт библиотеки Tkinter
Сначала мы импортируем библиотеку Tkinter, которая используется для создания графических интерфейсов на Python.
import tkinter as tkШаг 2. Функция добавления расходов
Далее мы определяем функцию add_expense(). Эта функция срабатывает при нажатии кнопки “Add Expense“. Он собирает название и сумму расхода из полей ввода, преобразует сумму в число с плавающей запятой, добавляет сведения о расходах в список, а затем обновляет расходы.
def add_expense():
global expense_entries, expenses_frame
expense_name = expense_name_entry.get()
expense_amount = float(expense_amount_entry.get())
expense_entries.append((expense_name, expense_amount))
update_expenses()Шаг 3. Функция обновления расходов
Затем мы создаем функцию с именем update_expenses(). Он обновляет отображение расходов в графическом интерфейсе, удаляя все существующие метки расходов и создавая новые метки для каждой записи расходов, хранящейся в списке.
def update_expenses():
global expenses_frame, expense_entries
for widget in expenses_frame.winfo_children():
widget.destroy()
for i, (name, amount) in enumerate(expense_entries):
tk.Label(expenses_frame, text=name, fg="white", bg="#735DA5",
font=("Arial", 12, "bold")).grid(row=i, column=0, padx=5, pady=2, sticky="w")
tk.Label(expenses_frame, text=amount, fg="white", bg="#735DA5",
font=("Arial", 12, "bold")).grid(row=i, column=1, padx=5, pady=2, sticky="w")
Шаг 4. Функция для расчета экономии
Теперь мы создадим функцию под названием Calculate_savings(). Он рассчитывает экономию путем вычитания общих расходов из введенного дохода и обновляет метку экономии с указанием результата.
def calculate_savings():
total_expense = sum(amount for _, amount in expense_entries)
savings = income.get() - total_expense
savings_label.config(text=f"Savings: {savings}", fg="white", bg="#735DA5", font=("Arial", 12, "bold"))
Шаг 5. Функция расчета полных расходов
Затем мы определяем функцию под названием Calculate_complete_expenditure(). Он рассчитывает общие расходы путем суммирования всех сумм расходов. После обновления метки общих расходов вычисленным значением он вызывает метод Calculate_savings() для обновления метки сбережений.
def calculate_complete_expenditure():
total_expense = sum(amount for _, amount in expense_entries)
total_expense_label.config(text=f"Total Expenditure: {total_expense}", fg="white",
bg="#735DA5", font=("Arial", 12, "bold"))
calculate_savings()Шаг 6. Создание списка записей расходов
Затем мы создадим список expense_entries для хранения сведений о расходах, введенных пользователем.
expense_entries = []Шаг 7. Создание окна Tkinter
Далее мы создадим главное окно Tkinter под названием “Savings Calculator” с собственным цветом фона.
root = tk.Tk()
root.title("Savings Calculator")
root.configure(bg="#735DA5")Шаг 8. Создание элементов графического интерфейса
Теперь мы создадим различные элементы графического интерфейса, такие как метки, поля ввода, кнопки и рамки для отображения доходов, расходов, общих расходов и сбережений. Мы также установим свойства их внешнего вида, такие как цвет текста, цвет фона, шрифт и т. д.
# Income/Earning
tk.Label(root, text="Income/Earning -", fg="white", bg="#735DA5",
font=("Arial", 12, "bold")).grid(row=0, column=0, padx=5, pady=2)
income = tk.DoubleVar()
tk.Entry(root, textvariable=income).grid(row=0, column=1, padx=5, pady=2)
# Expense Entry
tk.Label(root, text="Expense Name:", fg="white", bg="#735DA5",
font=("Arial", 12, "bold")).grid(row=1, column=0, padx=5, pady=2)
expense_name_entry = tk.Entry(root)
expense_name_entry.grid(row=1, column=1, padx=5, pady=2)
tk.Label(root, text="Expense Amount:", fg="white", bg="#735DA5"
, font=("Arial", 12, "bold")).grid(row=2, column=0, padx=5, pady=2)
expense_amount_entry = tk.Entry(root)
expense_amount_entry.grid(row=2, column=1, padx=5, pady=2)
# Add Expense Button
add_button = tk.Button(root, text="Add Expense", command=add_expense, fg="white",
bg="#D3C5E5", font=("Arial", 12, "bold"))
add_button.grid(row=3, columnspan=2, padx=5, pady=2)
# Expenses Frame
expenses_frame = tk.Frame(root, bg="#735DA5")
expenses_frame.grid(row=4, columnspan=2, padx=5, pady=2)
# Total Expenditure and Savings
total_expense_label = tk.Label(root, text="Total Expenditure: ", fg="white", bg="#735DA5", font=("Arial", 12, "bold"))
total_expense_label.grid(row=5, column=0, padx=5, pady=2)
savings_label = tk.Label(root, text="", fg="white", bg="#735DA5", font=("Arial", 12, "bold"))
savings_label.grid(row=6, column=0, padx=5, pady=2)
# Buttons to calculate total expenditure and savings
calculate_button = tk.Button(root, text="Calculate Expenditure", command=calculate_complete_expenditure, fg="white",
bg="#D3C5E5", font=("Arial", 12, "bold"))
calculate_button.grid(row=7, columnspan=2, padx=5, pady=2)Шаг 9. Запуск приложения
Наконец, мы запустим цикл событий Tkinter. Этот цикл постоянно прослушивает такие события, как нажатия кнопок, движения мыши и т. д., и соответствующим образом обновляет графический интерфейс.
root.mainloop()Полный код
import tkinter as tk
def add_expense():
global expense_entries, expenses_frame
expense_name = expense_name_entry.get()
expense_amount = float(expense_amount_entry.get())
expense_entries.append((expense_name, expense_amount))
update_expenses()
def update_expenses():
global expenses_frame, expense_entries
for widget in expenses_frame.winfo_children():
widget.destroy()
for i, (name, amount) in enumerate(expense_entries):
tk.Label(expenses_frame, text=name, fg="white", bg="#735DA5",
font=("Arial", 12, "bold")).grid(row=i, column=0, padx=5, pady=2, sticky="w")
tk.Label(expenses_frame, text=amount, fg="white", bg="#735DA5",
font=("Arial", 12, "bold")).grid(row=i, column=1, padx=5, pady=2, sticky="w")
def calculate_savings():
total_expense = sum(amount for _, amount in expense_entries)
savings = income.get() - total_expense
savings_label.config(text=f"Savings: {savings}", fg="white", bg="#735DA5", font=("Arial", 12, "bold"))
def calculate_complete_expenditure():
total_expense = sum(amount for _, amount in expense_entries)
total_expense_label.config(text=f"Total Expenditure: {total_expense}", fg="white",
bg="#735DA5", font=("Arial", 12, "bold"))
calculate_savings()
expense_entries = []
root = tk.Tk()
root.title("Savings Calculator")
root.configure(bg="#735DA5")
# Income/Earning
tk.Label(root, text="Income/Earning -", fg="white", bg="#735DA5",
font=("Arial", 12, "bold")).grid(row=0, column=0, padx=5, pady=2)
income = tk.DoubleVar()
tk.Entry(root, textvariable=income).grid(row=0, column=1, padx=5, pady=2)
# Expense Entry
tk.Label(root, text="Expense Name:", fg="white", bg="#735DA5",
font=("Arial", 12, "bold")).grid(row=1, column=0, padx=5, pady=2)
expense_name_entry = tk.Entry(root)
expense_name_entry.grid(row=1, column=1, padx=5, pady=2)
tk.Label(root, text="Expense Amount:", fg="white", bg="#735DA5"
, font=("Arial", 12, "bold")).grid(row=2, column=0, padx=5, pady=2)
expense_amount_entry = tk.Entry(root)
expense_amount_entry.grid(row=2, column=1, padx=5, pady=2)
# Add Expense Button
add_button = tk.Button(root, text="Add Expense", command=add_expense, fg="white",
bg="#D3C5E5", font=("Arial", 12, "bold"))
add_button.grid(row=3, columnspan=2, padx=5, pady=2)
# Expenses Frame
expenses_frame = tk.Frame(root, bg="#735DA5")
expenses_frame.grid(row=4, columnspan=2, padx=5, pady=2)
# Total Expenditure and Savings
total_expense_label = tk.Label(root, text="Total Expenditure: ", fg="white", bg="#735DA5", font=("Arial", 12, "bold"))
total_expense_label.grid(row=5, column=0, padx=5, pady=2)
savings_label = tk.Label(root, text="", fg="white", bg="#735DA5", font=("Arial", 12, "bold"))
savings_label.grid(row=6, column=0, padx=5, pady=2)
# Buttons to calculate total expenditure and savings
calculate_button = tk.Button(root, text="Calculate Expenditure", command=calculate_complete_expenditure, fg="white",
bg="#D3C5E5", font=("Arial", 12, "bold"))
calculate_button.grid(row=7, columnspan=2, padx=5, pady=2)
root.mainloop()Выход
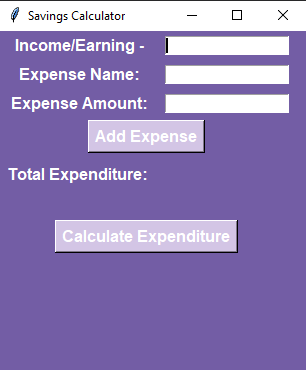
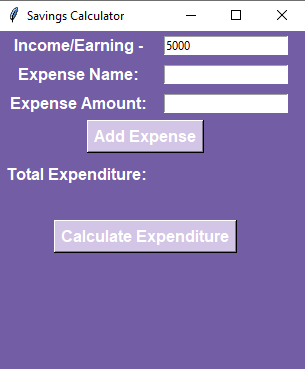
Запустив программу, мы видим окно приложения с разными ярлыками и кнопками.

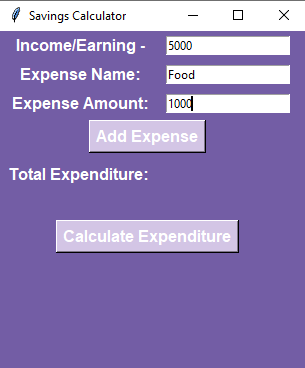
Затем мы добавляем сумму дохода в указанный раздел.

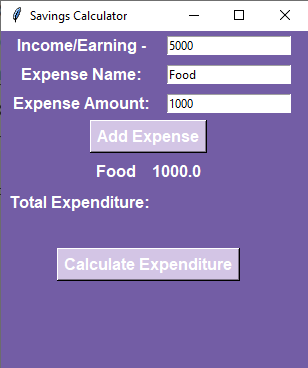
Мы добавим название и сумму расхода в соответствующий раздел и нажмем “Add Expense“, после чего этот расход будет добавлен в список. Точно так же мы можем добавить столько расходов, сколько захотим.


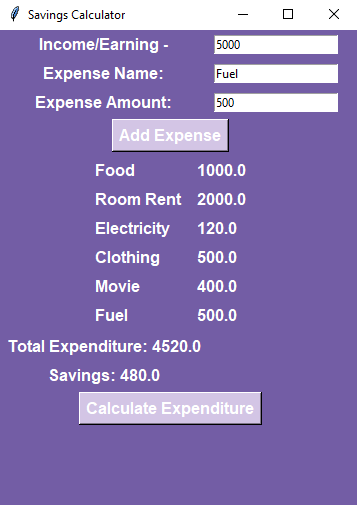
Как только мы закончим создание списка расходов, мы можем нажать “Calculate Expenditure“, и на экране появятся рассчитанные расходы и экономия.

Заключение
Вуаля! Мы успешно создали калькулятор сбережений. Теперь вам не нужно беспокоиться об отслеживании своих денежных потоков. Вы можете использовать созданное нами приложение для управления своими финансами и настройки приложения в соответствии со своими предпочтениями.
Кроме того, если вам нравится использовать Tkinter и вы хотите узнать о нем больше, прочтите наши следующие статьи: