Создание нескольких тем в Tailwind CSS и Next.js

Tailwind CSS приобрел огромную популярность благодаря своему подходу к стилю, ориентированному на полезность, который позволяет разработчикам быстро создавать современные и отзывчивые пользовательские интерфейсы. В сочетании с такой мощной платформой, как Next.js, вы получаете выигрышную комбинацию для создания динамичных и производительных веб-приложений. В этом руководстве мы рассмотрим, как создать несколько тем с помощью Tailwind CSS и легко интегрировать их в проект Next.js.
Шаг 1: Настройка вашего проекта Next.js:
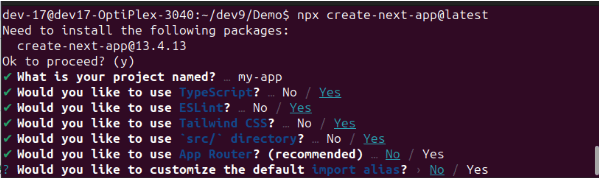
Для начала откройте терминал и введите следующую команду, чтобы создать новый проект Next.js, используя последнюю версию:
npx create-next-app@latest
После завершения генерации проекта перейдите в только что созданный каталог проекта, выполнив:
cd my-appШаг 2: Создание нескольких вариантов темы:
В исходном каталоге вашего проекта перейдите в папку стилей, откройте файл global.css и настройте базовую конфигурацию Tailwind CSS:
@tailwind base;
@tailwind components;
@tailwind utilities;
/* Your base theme settings */
@layer base {
html {
--color-primary: #4285f4;
--color-secondary: #34a853;
--color-buttons: #fbbc05;
--color-typography: #ea4335;
}
}Создайте папку с именем themes внутри каталога стилей.
Внутри папки тем создайте отдельные файлы CSS для каждого варианта темы: theme1.css, theme2.css и theme3.css.
Настройте цветовую палитру, типографику и другие атрибуты дизайна каждого варианта темы в соответствующих файлах CSS.
src/styles/themes/theme1.css
html[data-theme="theme1"] {
--color-primary: #f98866;
--color-secondary: #80bd9e;
--color-buttons: #89da59;
--color-typography: #ff320e;
}
src/styles/themes/theme2.css
html[data-theme="theme2"] {
--color-primary: #f4cc70;
--color-secondary: #6ab187;
--color-buttons: #de7a22;
--color-typography: #20948b;
}src/styles/themes/theme3.css
html[data-theme="theme3"] {
--color-primary: #f1f1f2;
--color-secondary: #a1d6e2;
--color-buttons: #bcbabe;
--color-typography: #1995ad;
}В файле global.css ниже настроек базовой темы вы можете начать импортировать варианты своей темы.
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
html {
--color-primary: #4285f4;
--color-secondary: #34a853;
--color-buttons: #fbbc05;
--color-typography: #ea4335;
}
@import "themes/theme1.css";
@import "themes/theme2.css";
@import "themes/theme3.css";
}Шаг 3: настройка конфигурации попутного ветра
Откройте файл tailwind.config.js и настройте его для расширения цветов темы с помощью пользовательских свойств CSS, определенных в файле global.css.
Tailwind.config.ts
module.exports = {
content: [
'./src/pages/**/*.{js,ts,jsx,tsx,mdx}',
'./src/components/**/*.{js,ts,jsx,tsx,mdx}',
'./src/app/**/*.{js,ts,jsx,tsx,mdx}',
],
theme: {
extend: {
colors: {
primary: 'var(--color-primary)',
secondary: 'var(--color-secondary)',
buttons: 'var(--color-buttons)',
typography: 'var(--color-typography)',
},
},
},
plugins: [],
};Эта конфигурация указывает Tailwind CSS использовать пользовательские свойства (переменные) CSS, определенные в файле global.css, для расширенных цветов темы.
Добавляя этот файл tailwind.config.js, вы гарантируете, что ваши стили Tailwind совпадают с определенными вами пользовательскими цветами темы. Эта настройка поможет вам поддерживать согласованность во всем приложении, легко переключаясь между различными темами.
Шаг 4: Динамическое переключение тем
Внутри каталога вашего проекта создайте папку с именем utils, если она не существует, а затем создайте в ней файл с именем helper.ts.
В файле helper.ts определите функцию с именем changeTheme, которая принимает строку темы в качестве аргумента и применяет ее как атрибут данных к элементу HTML:
src/utils/helper.ts
export const changeTheme = (theme: string) => {
document.querySelector("html")?.setAttribute("data-theme", theme);
};В вашем файле src/pages/index.tsx (или другом соответствующем компоненте) импортируйте функцию changeTheme.
Внутри вашего компонента создайте кнопки, которые при нажатии вызывают функцию changeTheme с соответствующим названием темы:
src/pages/index.tsx
import { changeTheme } from "@/utils/helper";
export default function Home() {
return (
<div className='h-screen grid place-items-center bg-primary'>
<div>
<button className='py-2 px-8 bg-buttons text-typography m-2' onClick={() => changeTheme("")}>Default</button>
<button className='py-2 px-8 bg-buttons text-typography m-2' onClick={() => changeTheme("theme1")}>theme 1</button>
<button className='py-2 px-8 bg-buttons text-typography m-2' onClick={() => changeTheme("theme2")}>theme 2</button>
<button className='py-2 px-8 bg-buttons text-typography m-2' onClick={() => changeTheme("theme3")}>theme 3</button>
</div>
</div>
)
}Реализуя этот код, вы создаете механизм динамического переключения тем, который позволяет пользователям переключаться между разными темами, нажимая соответствующие кнопки. Функция changeTheme устанавливает атрибут data-theme в HTML-элементе, который затем используется вашими пользовательскими вариантами темы в файлах global.css и tailwind.config.js для применения правильного стиля.
Заключение:
Из этого руководства вы узнали, как создавать несколько тем в проектах Tailwind CSS и Next.js и переключаться между ними. Начиная с настройки приложения Next.js с использованием последней версии, вы настраиваете темы, используя переменные CSS в файле global.css. Расширив тему Tailwind в файле конфигурации, вы обеспечили согласованность.
Реализовано динамическое переключение тем через функцию changeTheme в helper.ts. Интеграция кнопок переключения тем в ваши компоненты, как показано в примере index.tsx, позволяет пользователям мгновенно изменять внешний вид приложения.
Освоение этого навыка позволяет вам удовлетворять разнообразные предпочтения пользователей, улучшая взаимодействие с пользователем и демонстрируя адаптируемость вашего приложения. Благодаря возможности предлагать различные темы одним нажатием кнопки вы готовы создавать привлекательные и ориентированные на пользователя веб-приложения.
Поздравляем с освоением искусства создания нескольких тем с помощью Tailwind CSS и Next.js. Наслаждайтесь созданием увлекательных пользовательских интерфейсов и предоставлением исключительных возможностей!