Создание Slackbot для регистрации действий приложения Node.js

Slack - это облачная платформа для обмена мгновенными сообщениями, разработанная для компаний, которая дополняет электронную почту в качестве способа связи и обмена данными. Он также имеет интересные функции, такие как отправка сообщений на канал с помощью его веб-перехватчиков.
Веб-перехватчики - это автоматические полезные данные, отправляемые из приложений, когда что-то происходит. По сути, это способ, которым приложения могут отправлять автоматические сообщения или информацию в другое приложение.
В этой статье мы создадим Slackbot, который будет регистрировать все действия, которые происходят в нашем приложении с помощью Node.js. Наш бот будет регистрировать все действия, которые происходят в нашем приложении Node.js, включая ошибки, который мы скоро создадим.
Предпосылки
- Базовое знакомство с JavaScript
- Node.js установлен на вашем компьютере разработки
- MongoDB установлен на вашем компьютере разработки
- Базовое понимание REST API
Настройка проекта
Прежде чем мы начнем создавать нашего бота, мы должны создать простое приложение Node.js, в котором пользователи могут создать учетную запись и войти в нее. Наш бот войдет в систему, когда пользователь создаст учетную запись; при возникновении ошибки при создании учетной записи; когда пользователь входит в систему с правильными учетными данными; и когда пользователь попытался войти в систему с неправильными учетными данными.
Мы будем использовать генератор Express для создания нового приложения Express, а затем мы установим все необходимые зависимости, которые потребуются для нашего приложения. Для этого откройте свой терминал и введите следующее:
npx express-generator --no-view
После создания шаблона приложения запустите npm install, чтобы установить зависимости проекта.
npm i axios bcrypt cors jsonwebtoken mongoose dotenv
После их установки вы измените свой файл app.js следующим образом:
require('dotenv').config()
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express();
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({
extended: false
}));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
require("./config/mongoose")(app);
app.use('/', indexRouter);
app.use('/users', usersRouter);
module.exports = app;
Теперь нам нужно настроить Mongoose для нашего приложения. Создайте файл config/mongoose.js и добавьте следующий код:
const mongoose = require("mongoose");
module.exports = app => {
mongoose.connect("mongodb://localhost:27017/slackbot", {
useUnifiedTopology: true,
useNewUrlParser: true,
useFindAndModify: false
}).then(() => console.log("conneceted to db")).catch(err => console.log(err))
mongoose.Promise = global.Promise;
process.on("SIGINT", cleanup);
process.on("SIGTERM", cleanup);
process.on("SIGHUP", cleanup);
if (app) {
app.set("mongoose", mongoose);
}
};
function cleanup() {
mongoose.connection.close(function () {
process.exit(0);
});
}
Запустив npm start вы должны увидеть connected to db, что означает именно то, что вы думаете.
Теперь давайте настроим наши модели и контроллеры для приложения. Создайте файл models/users.js и добавьте следующее:
const mongoose = require("mongoose");
const bcrypt = require("bcrypt");
const jwt = require("jsonwebtoken");
const Schema = mongoose.Schema;
const userSchema = new Schema({
name: {
type: String,
required: true,
},
password: {
type: String,
required: true
},
email: {
type: String,
required: true,
},
}, {
timestamps: true,
});
userSchema.methods.hashPassword = async password => {
return await bcrypt.hashSync(password, 10);
}
userSchema.methods.compareUserPassword = async (inputtedPassword, hashedPassword) => {
return await bcrypt.compare(inputtedPassword, hashedPassword)
}
userSchema.methods.generateJwtToken = async (payload, secret, expires) => {
return jwt.sign(payload, secret, expires)
}
module.exports = mongoose.model("User", userSchema);
Здесь мы создаем простую схему Mongoose для нашей пользовательской модели и определяем функции, которые будут хешировать пароль пользователя, сравнивать пароль пользователя, а также генерировать токен JWT, если учетные данные пользователя верны.
Мы также создадим файл controllers/users.js и добавим в него следующий код:
const User = require("../models/user");
exports.createNewUser = async (req, res) => {
try {
const user = new User({
name: req.body.name,
email: req.body.email,
phone_number: req.body.phone_number,
role: req.body.role
});
user.password = await user.hashPassword(req.body.password);
let addedUser = await user.save()
res.status(200).json({
msg: "Your Account Has been Created",
data: addedUser
})
} catch (err) {
console.log(err)
res.status(500).json({
error: err
})
}
}
exports.logUserIn = async (req, res) => {
const {
email,
password
} = req.body
try {
let user = await User.findOne({
email: email
});
//check if user exit
if (!user) {
return res.status(400).json({
type: "Not Found",
msg: "Wrong Login Details"
})
}
let match = await user.compareUserPassword(password, user.password);
if (match) {
let token = await user.generateJwtToken({
user
}, "secret", {
expiresIn: 604800
})
if (token) {
res.status(200).json({
success: true,
token: token,
userCredentials: user
})
}
} else {
return res.status(400).json({
type: "Not Found",
msg: "Wrong Login Details"
})
}
} catch (err) {
console.log(err)
res.status(500).json({
type: "Something Went Wrong",
msg: err
})
}
}
Это основные функции для создания учетной записи пользователя и входа пользователя в систему.
Мы должны изменить наш файл routes/user.js, чтобы получит контроллеры, которые мы создали:
var express = require('express');
const controller = require('../controllers/user')
var router = express.Router();
/* GET users listing. */
router.get('/', function (req, res, next) {
res.send('respond with a resource');
});
router.post('/register', controller.createNewUser)
router.post('/login', controller.logUserIn)
module.exports = router;
Вы можете использовать POSTMAN для проверки вашего входа в систему и регистрации маршрутов.
Создание Slackbot
Прежде чем мы начнем создавать нашего бота, мы должны создать новое Slack-приложение. Зайдем https://api.slack.com и убедитесь, что вы вошли в систему. Нажмите на кнопку Start Building, которая отправить вас на страницу с запросом, чтобы дать боту имя и указать рабочую область, в которую вы хотите интегрировать его.
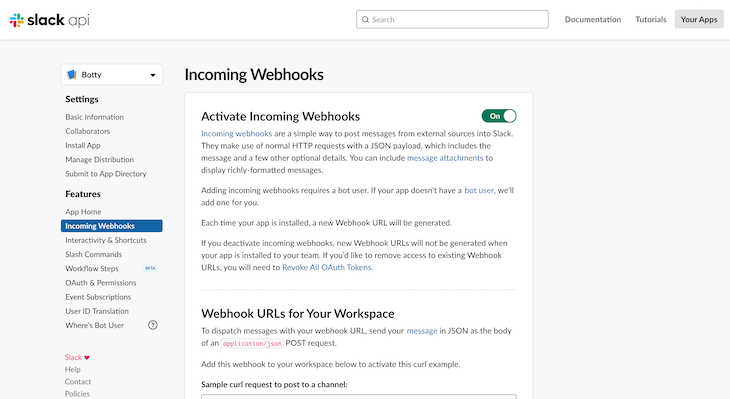
После настройки перейдите к маршруту входящих веб-перехватчиков и активируйте его:

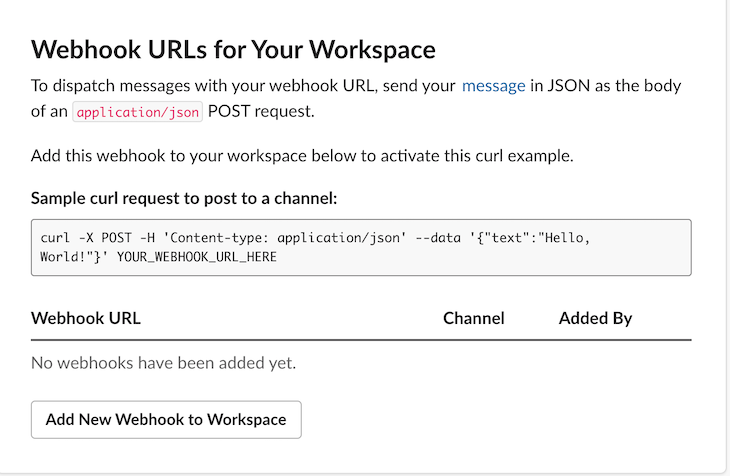
Нам понадобится URL-адрес веб-перехватчика для связи с нашей рабочей областью.

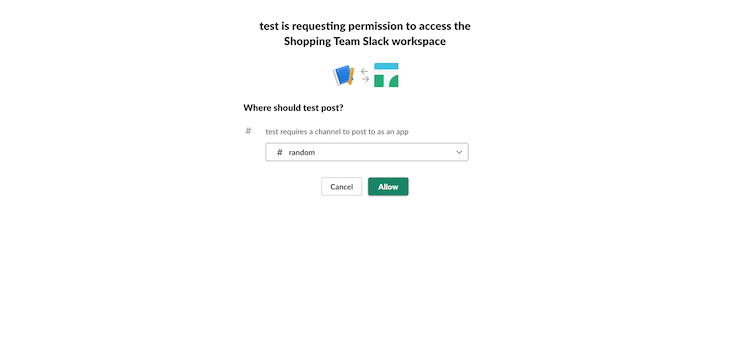
Нажмите кнопку «Add New Webhook to Workspace». Вам будет предложено выбрать канал для отправки сообщений от бота. Выберите желаемый канал и нажмите кнопку «Разрешить»:

Клик по Allow сгенерирует URL-адрес веб-перехватчика для нашего приложения. Мы можем скопировать его и сохранить в нашем файле .env:
HOOK=<hook>
Не забудьте добавить свой файл .env в .gitignore.
Теперь создайте файл util/bot.js - здесь мы настроим нашего бота. У нас будет функция, которая отправляет запрос в наш Slack API. Эта функция принимает два параметра: error и payload.
Чтобы отправлять сообщения с URL-адресом вашего веб-перехватчика, мы отправим полезную нагрузку (будь то ошибка или фактическая полезная нагрузка) в JSON в качестве тела запроса application/json POST. Здесь на помощь приходит Axios.
Измените свой файл bot.js таким образом:
const axios = require("axios");
const hook = process.env.HOOK;
exports.sendNotificationToBotty = async (error, log) => {
try {
let slackbody;
if (log) {
slackbody = {
mkdwn: true,
attachments: [{
pretext: "Booty Notification",
title: "Activity Log",
color: "good",
text: log,
}, ],
};
} else if (error) {
slackbody = {
mkdwn: true,
attachments: [{
pretext: "Booty Notification",
title: "Error Notification",
color: "#f50057",
text: error,
}, ],
};
}
await axios.post(
`https://hooks.slack.com/services/${hook}`,
slackbody
);
} catch (err) {
console.log(err);
}
};
Теперь мы можем использовать это в нашем приложении. Мы используем вложения сообщений, предоставленные Slack, для отображения наших сообщений.
Итак, теперь мы должны добавить этот модуль в наш файл controllers/user.js, чтобы наш бот мог отправлять пользовательские сообщения, когда происходит действие. Измените файл controllers/user.js так:
const User = require("../models/user");
const bot = require("../util/bot")
exports.createNewUser = async (req, res) => {
try {
const user = new User({
name: req.body.name,
email: req.body.email,
phone_number: req.body.phone_number,
role: req.body.role
});
user.password = await user.hashPassword(req.body.password);
let addedUser = await user.save()
await bot.sendNotificationToBotty(null, `${addedUser.name} Just Created an account with Email as ${addedUser.email}`)
res.status(200).json({
msg: "Your Account Has been Created",
data: addedUser
})
} catch (err) {
console.log(err)
res.status(500).json({
error: err
})
}
}
exports.logUserIn = async (req, res) => {
const {
email,
password
} = req.body
try {
let user = await User.findOne({
email: email
});
//check if user exit
if (!user) {
await bot.sendNotificationToBotty(`Login Attempt with Invalid Credentials ${email} as Email and ${password} as Password`)
return res.status(400).json({
type: "Not Found",
msg: "Wrong Login Details"
})
}
let match = await user.compareUserPassword(password, user.password);
if (match) {
let token = await user.generateJwtToken({
user
}, "secret", {
expiresIn: 604800
})
if (token) {
await bot.sendNotificationToBotty(null, `${user.name} Just Logged in`)
res.status(200).json({
success: true,
token: token,
userCredentials: user
})
}
} else {
await bot.sendNotificationToBotty(`Login Attempt with Invalid Credentials ${email} as Email and ${password} as Password`)
return res.status(400).json({
type: "Not Found",
msg: "Wrong Login Details"
})
}
} catch (err) {
await bot.sendNotificationToBotty(`An Error Occured`)
console.log(err)
res.status(500).json({
type: "Something Went Wrong",
msg: err
})
}
}
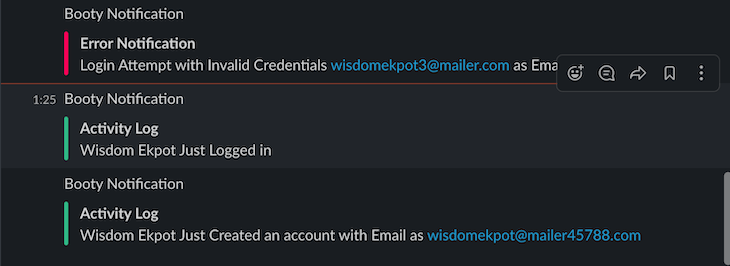
Теперь, когда новый пользователь создает учетную запись, бот отправляет имя пользователя и адрес электронной почты на канал, и то же самое происходит, когда пользователь входит в систему.

Сообщение об ошибке будет отправлено при возникновении ошибки, например, когда пользователь пытается войти в систему с неверными данными для входа.
Вывод
Ведение журнала - важная часть любого приложения, к которому следует относиться серьезно. В этой статье мы узнали, как использовать веб-перехватчики Slack в нашем настраиваемом приложении Node.js. С его помощью можно создавать более интересные приложения.
Полный код:
Contribute to Wisdom132/bootyslack development by creating an account on GitHub.