Создание веб-приложения Flask todo с нуля

Добро пожаловать 👋 в этот блог. Если вы хотите создать веб-приложение todo с помощью Flask, то вы находитесь в правильном блоге. В этом руководстве мы создадим веб-приложение Todo Flask полностью с нуля. Приступим к созданию веб-приложения. Еще одна вещь, в конце вы также получите ссылку на репозиторий GitHub, чтобы вы могли сосредоточиться только на концепциях.
Структура проекта
- Давайте создадим новую папку с названием
todo-app(что угодно).
- Структура файла должна выглядеть следующим образом.
/flask-todos
app.py
/static
*.css
*.js
*.png
all static files
/templates
index.html
*.html
your HTML filesЗдесь static папка будет содержать статические файлы (CSS, js, изображения и т. д.), шаблоны будут содержать все файлы HTML, а app.py — это внутренний файл Flask, который обрабатывает запрос от клиента, а также взаимодействует с базой данных.
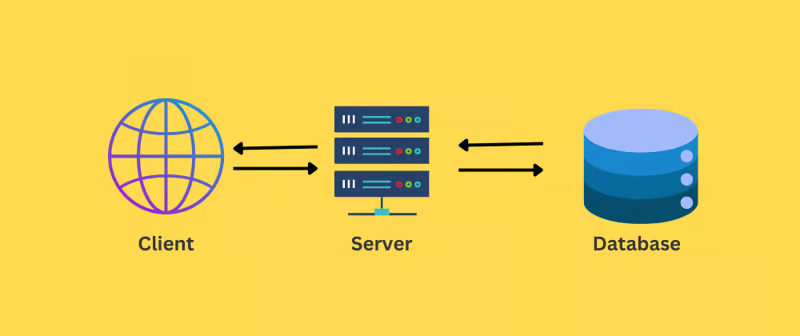
Клиент-серверная архитектура

Предположим, что клиент — это пользователь, сервер — это удаленная операционная система, где написан код вашей бизнес-логики, а база данных — это удаленный жесткий диск, к которому вы можете получить доступ из любого места. Но для разработки мы моделируем все три на нашем локальном компьютере, и это нормально.
index.html
Это исходный код файла index.html. Этот код содержит базовую структуру веб-страницы. Я использую Бутстрап.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
<link rel="stylesheet" href="/static/index.css">
</head>
<body>
<div class="container mt-5 mb-5">
<h3 class="mt-5 mb-5">Todo Web Application</h3>
<form action="/" method="POST">
<div class="row">
<div class="col">
<div class="mb-3">
<label for="title" class="form-label">Title</label>
<input type="text" class="form-control" name="title" id="title">
</div>
</div>
<div class="col">
<div class="mb-3">
<label for="content" class="form-label">Content</label>
<input type="text" class="form-control" name="content" id="content">
</div>
</div>
</div>
<button type="submit" class="btn btn-warning">Submit</button>
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script>
</body>
</html>index.css
Этот файл не содержит CSS для этого проекта. Но не стесняйтесь добавлять свой собственный CSS по вашему выбору.
app.py
Это очень важный файл для нашего проекта. Это помогает нам подключаться к базам данных SQL, а также обслуживать запросы клиентов.
Разбивка кода файла.
- Изначально импортируем все необходимые библиотеки. (например, Flask, sql_alchemy и т. д.)
- Затем нам нужно подключить приложение, то есть инициализированное приложение/объект/, к базе данных.
...
db.init_app(app)
...- Создание подписи модели к подписи таблицы. Вы можете понимать свою базу данных как таблицу, в которой вы можете хранить свои данные в строках. Подпись таблицы относится к «первой строке».
...
class Blog(db.Model):
id: Mapped[int] = mapped_column(primary_key=True)
title: Mapped[str]
content: Mapped[str]
...- Настройка маршрутов для обслуживания запроса со стороны клиента. Давайте обсудим один маршрут, остальные маршруты такие же, как этот.
...
@app.route("/") <-- python decorator
def index(): <-- function signature
return render_template("index.html")
...Он отображает шаблон index.html, предоставляющий основной контент домашней страницы веб-приложения. Мы также можем добавить в функцию код SQLalchemy, чтобы обеспечить ее подключение к базам данных.
Вот полный код:
from flask import Flask, render_template, request
from flask_sqlalchemy import SQLAlchemy
from sqlalchemy.orm import DeclarativeBase
from sqlalchemy import Integer, String
from sqlalchemy.orm import Mapped, mapped_column
class Base(DeclarativeBase):
pass
db = SQLAlchemy(model_class=Base)
app = Flask(__name__)
app.config["SQLALCHEMY_DATABASE_URI"] = "sqlite:///project.db"
db.init_app(app)
class Blog(db.Model):
id: Mapped[int] = mapped_column(primary_key=True)
title: Mapped[str]
content: Mapped[str]
@app.route("/", methods=["GET"])
def index():
print(Blog.query.all())
return render_template("index.html", blogs = Blog.query.all())
@app.route("/", methods=["POST"])
def submit():
title = request.form.get('title')
content = request.form.get('content')
blog = Blog(title=title, content=content)
db.session.add(blog)
db.session.commit()
return render_template("index.html", blogs = Blog.query.all())
if __name__ == "__main__":
with app.app_context():
db.create_all()
app.run(debug=True)Установка библиотек
Нам нужно установить Flask и SQL_alchemy.
pip install Flask
pip install SQLAlchemyИтерация блогов в HTML с помощью синтаксиса jinja
Jinja — это шаблонизатор для Python. Подробнее о джиндзе можно прочитать здесь.
С помощью синтаксиса jinga мы можем выполнять итерацию на стороне клиента. Нам нужно добавить эти строки кода /перед/ последним закрывающим тегом <div/>.
{% for blog in blogs %}
<div class="card mt-5">
<div class="card-body">
<h5 class="card-title">{{ blog.title }}</h5>
<p class="card-text">{{ blog.content }}</p>
</div>
</div>
{% endfor %}Запуск приложения
Откройте встроенный терминал редактора кода и запустите команду python app.py, чтобы запустить проект. Теперь вы можете зайти в свой веб-браузер и перейти по адресу http://127.0.0.1:5000/.
Тада ;) 😄😄😄
Ваше веб-приложение запущено. :)
Для вашего удобства я также создал репозиторий GitHub.
Используемая технология
- python3
- Flask — веб-фреймворк Python.
- SQL как база данных
- SQLAlchemy — библиотека объектно-реляционного сопоставления (ORM) для Python.
Наймите меня: ankursingh91002@gmail.com