Как создать реалистичную луну, используя только CSS

Да, я создал реалистичную луну, используя только CSS.
Давайте сразу перейдем к пошаговому процессу.
Добавьте элемент div в свой HTML-файл и укажите имя класса:
<div class="animated-moon"></div>Теперь давайте начнем создавать craft с использованием CSS:
Начните с придания элементу базовой формы.
width: 20rem;
height: 20rem;
position: absolute;
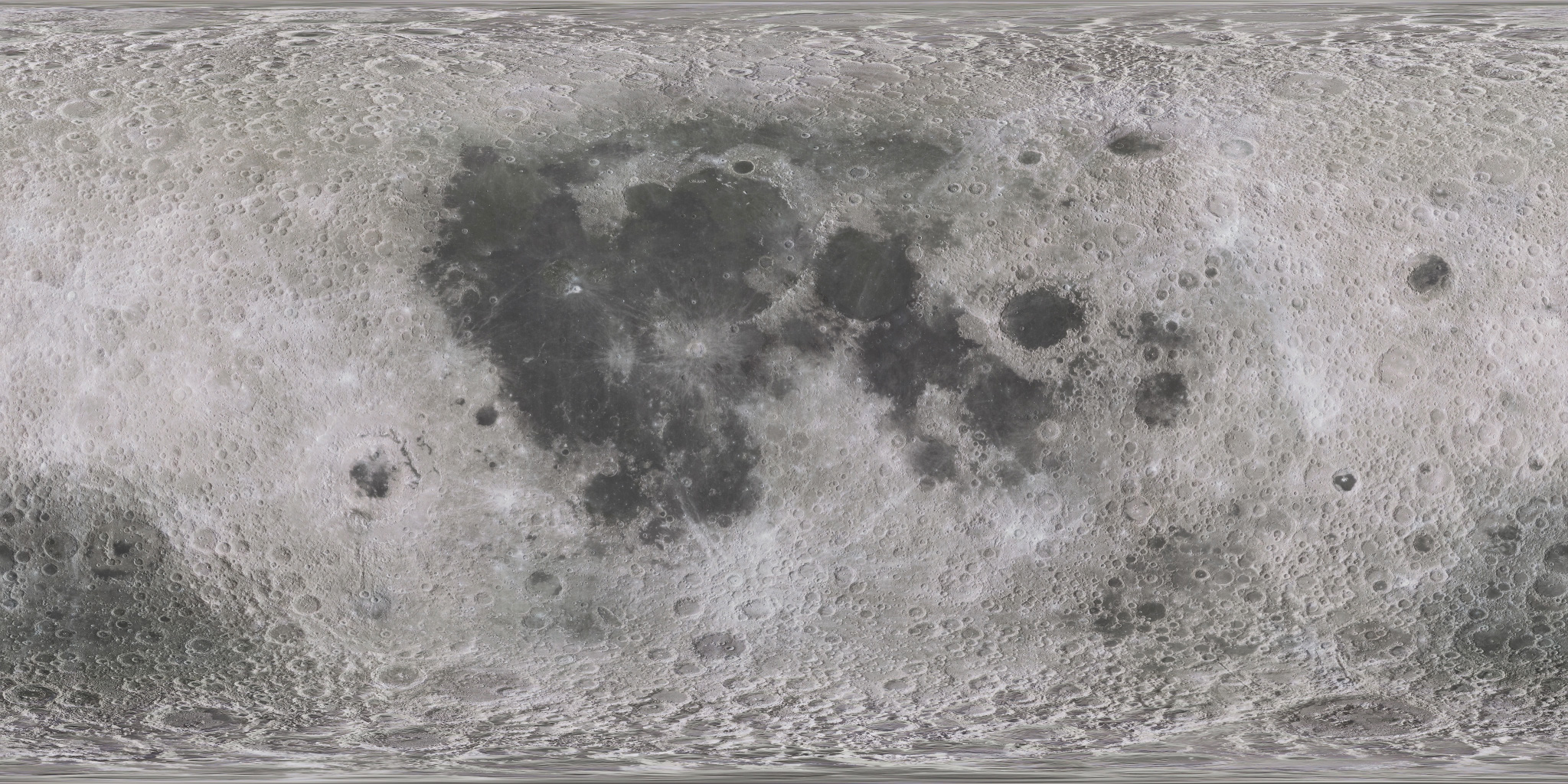
border-radius: 50%;Вот изображение из Solar System Scope с текстурой луны:
https://www.solarsystemscope.com/textures/download/2k_moon.jpg

Добавьте это в качестве фонового изображения для вашего элемента и немного увеличьте размер фона, чтобы было возможно вращение по оси X.
background-image: url('https://www.solarsystemscope.com/textures/download/2k_moon.jpg')
background-size: 110% 100%;Настал момент создать анимацию, которая вращается и ослепляет.
@keyframes moonRotation {
0% { background-position: 0% 0%; }
50% { background-position: 150% 0%; }
100% { background-position: 300% 0%; }{% embed %}
}Добавьте этот код в свой класс .animated-moon.
animation-name: moonRotation;
animation-duration: 15s;
animation-timing-function: linear;
animation-iteration-count: infinite;
animation-fill-mode: forwards !important;Теперь ваша луна будет выглядеть примерно так

Теперь все, что вам нужно сделать, это раскрыть суперзвездный потенциал свойства box-shadow, чтобы создать звездный трехмерный эффект для Луны.
box-shadow: inset -10px 8px 6px -5px #ffffff, // Shine of light hitting on the moon (top right )
inset 20px -20px 50px 43px rgba(0, 0, 0, 0.9), // Shadow regions on moon
7px -6px 14px rgba(255, 255, 255, 0.3215686275); Glow outside the moon for light reflection//Окончательный результат

Вот ссылка на код, где можно поиграть:
https://codepen.io/Sridhar-Murali/pen/yLGmNbb?editors=1100
Спасибо за ваше время
Шридхар