Типы Utility Typescript

Привет народ! Как хорошо, что ты снова есть!
В этой небольшой статье я расскажу о служебных типах Typescript.
Служебные типы — это функции, доступные во всем машинописном коде. Итак, давайте посмотрим на некоторые из них:
Типы утилит для объектов
Сначала давайте определим некоторый объект как тип:
type User = {
id: number;
name: string;
userName?: string;
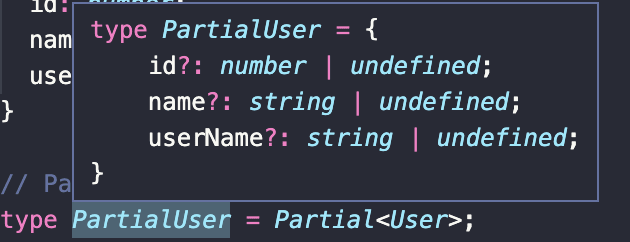
}Partial
Делает все свойства типа неопределенными.

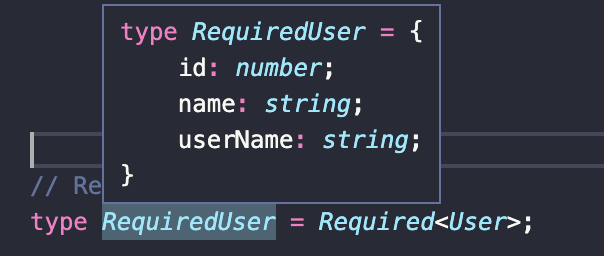
Required
Делает все свойства требуемого типа.
type RequiredUser = Required<User>;
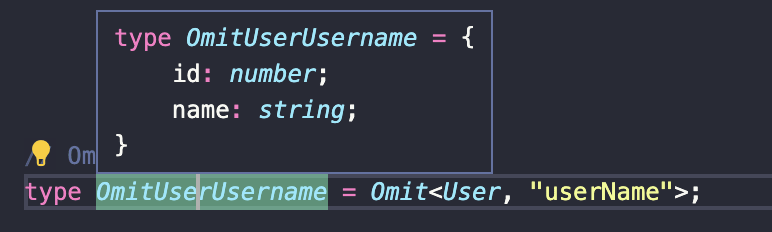
Omit
Мы можем опустить какое-то свойство типа и создать новый тип без него.
type OmitUserUsername = Omit<User, "userName">;
Мы можем передать типы union для большего количества свойств:
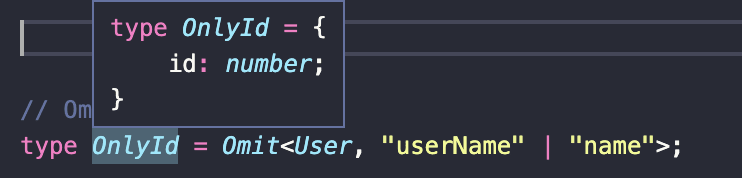
type OnlyId = Omit<User, "userName" | "name">;
Pick
В отличие от Omit, мы можем выбрать некоторое свойство типа.
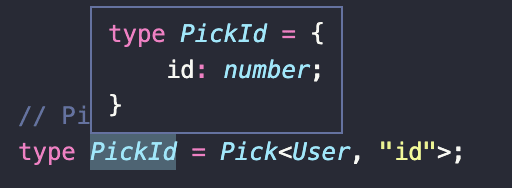
type PickId = Pick<User, "id">;
И в качестве исключения мы можем передать типы объединения для получения большего количества свойств:
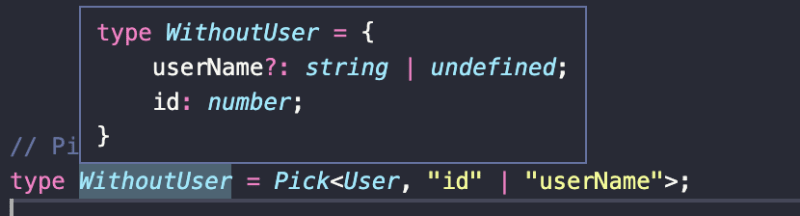
type WithoutUser = Pick<User, "id" | "userName">;
ReadOnly
Делает свойства доступными только для чтения.
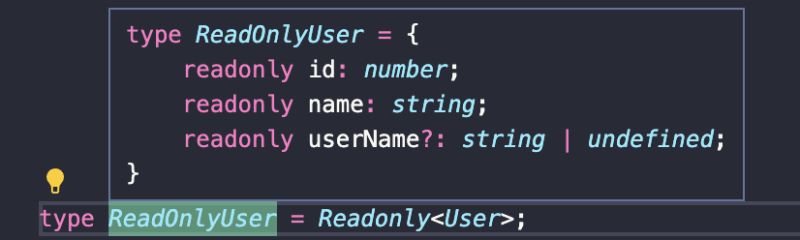
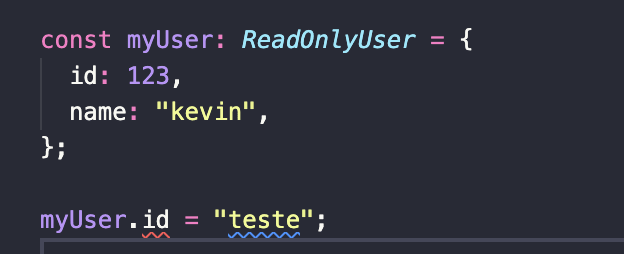
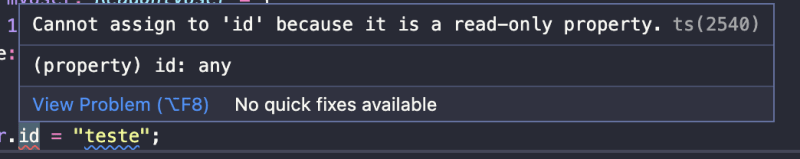
type ReadOnlyUser = Readonly<User>;
Если мы попытаемся изменить какое-либо свойство, мы получим некоторую ошибку:


Служебные типы для типов союзов
Давайте создадим наш Union Type:
type Role = "admin" | "user" | "manager";Exclude
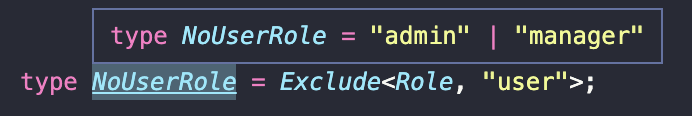
Он удалит некоторые типы союзов
type NoUserRole = Exclude<Role, "user">;
Extract
Давайте создадим еще один тип объединения:
type RoleAttributes =
| {
role: "admin";
permission: "all";
}
| {
role: "user";
}
| {
role: "manager";
};
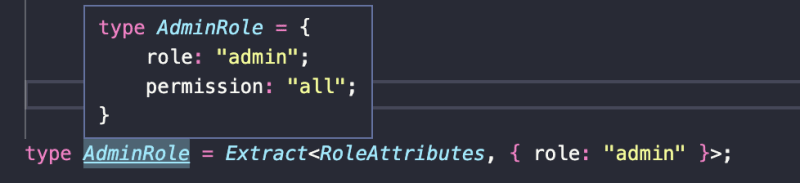
Теперь давайте извлечем admin, используя:
type AdminRole = Extract<RoleAttributes, { role: "admin" }>;
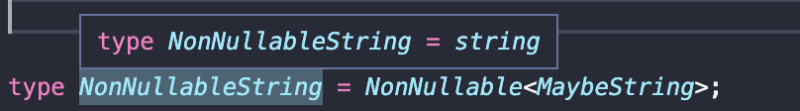
NonNullable
Давайте определим тип объединения, результатом которого может быть строка, null или undefined:
type MaybeString = string | null | undefined;type NonNullableString = NonNullable<MaybeString>;
Типы Utility для функций
Давайте определим наш тип функции:
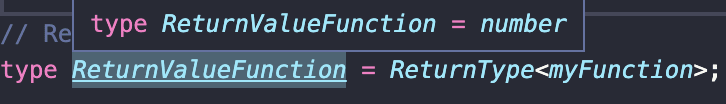
type myFunction = (a: number, b: number) => number;ReturnType
Он вернет тип return функции
type ReturnValueFunction = ReturnType<myFunction>;
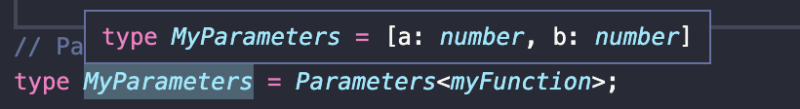
Parameters
Он вернет кортеж параметров функции:
type MyParameters = Parameters<myFunction>;
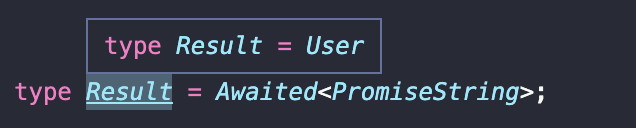
Awaited
Он вернет тип обещания
Давайте определим тип Promise
type PromiseUser= Promise<User>;type Result = Awaited<PromiseUser>;
И все, ребята! Давайте посмотрим на вызов?
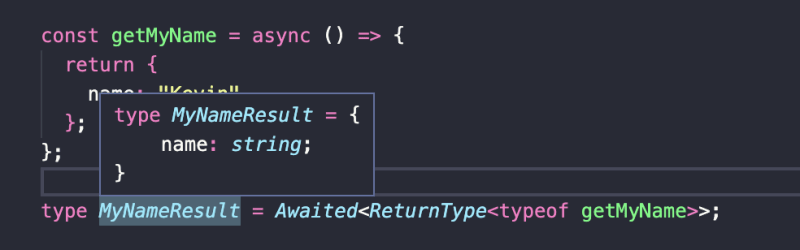
Определите тип результата этой асинхронной функции:
const getMyName = async () => {
return {
name: "Kevin",
};
};Как мы можем получить тип объекта, который является строкой?
Ответ:
type MyNameResult = Awaited<ReturnType<typeof getMyName>>;
Итак, спасибо, ребята, что зашли так далеко.
Вот и все, Typescript предлагает несколько служебных типов, которые могут помочь вам в разработке.