Твердые принципы в JavaScript для написания чистого кода — Принцип разделения Интерфейса

Принцип разделения интерфейса - это принцип в SOLID для написания чистого кода.
На языке учебников принцип разделения интерфейсов гласит, что ваш клиент никогда не должен реализовывать интерфейс, который он не использует. На простом английском это означает, что ваши методы/классы не должны зависеть от чего-то, что они на самом деле не используют.
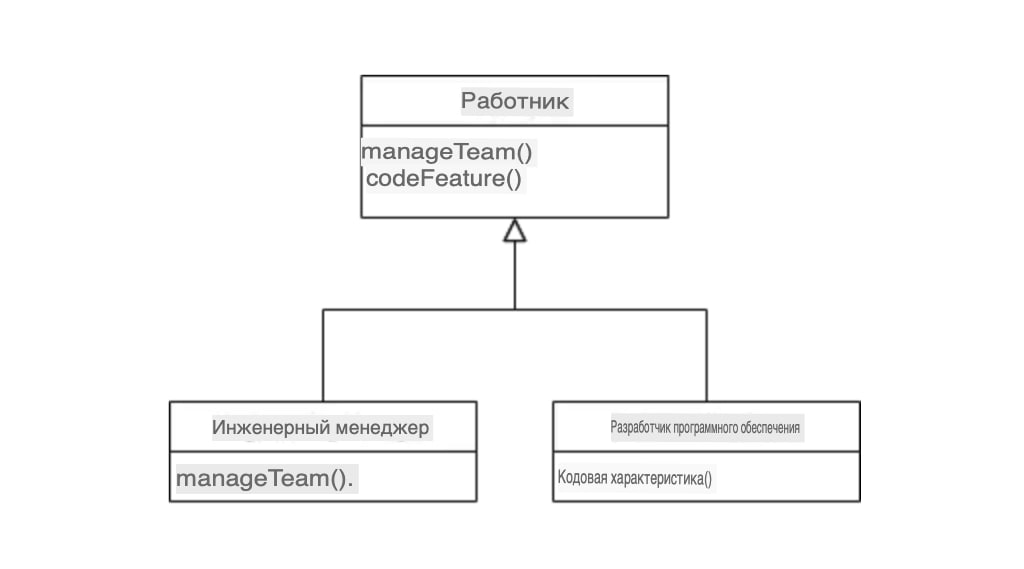
Итак, давайте начнем с примера:

На диаграмме, показанной выше, классы EngineeringManager и SoftwareEngineer унаследовали функциональные возможности от класса Employee. Но если вы внимательно присмотритесь, EngineeringManager не реализует функциональность codeFeature(). Аналогично, SofwareEngineer не реализует функциональность manageTeam(). Приведенный выше пример является явным нарушением принципа разделения интерфейса. Ниже приведен фрагмент кода для демонстрации приведенного выше примера:
class Employee {
manageTeam() {
console.log("I am managing the team!!!");
}
codeFeature() {
console.log("I am coding a feature!!!");
}
}
class EngineeringManager extends Employee {
codeFeature() {
return new Error("I cannot code feature!!!");
}
}
class SofwareEngineer extends Employee {
manageTeam() {
return new Error("I cannot manage team!!!");
}
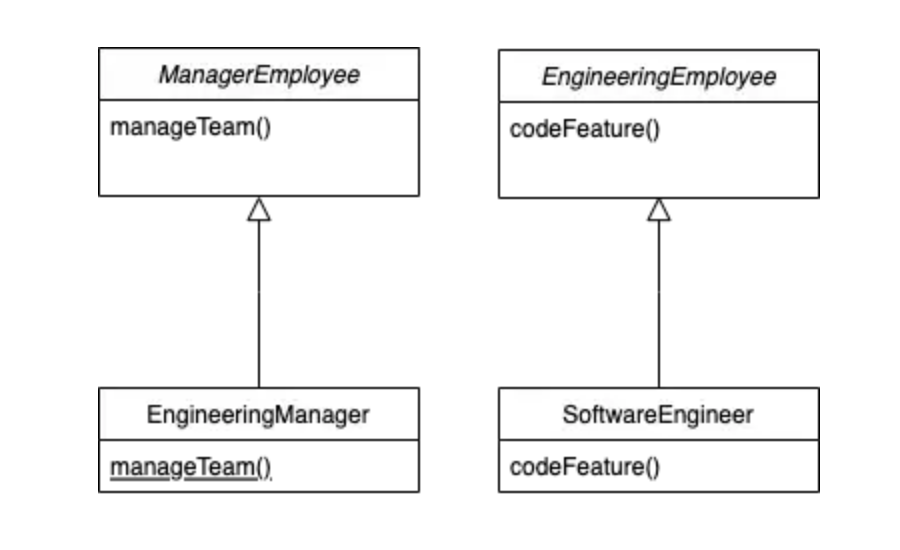
}Итак, как нам устранить вышеуказанную проблему? Мы исправляем это, разделяя базовую реализацию, как показано ниже:

Теперь класс ManagerEmployee имеет только функциональность manageTeam(), которая требуется классу EngineeringManager. Аналогично мы можем видеть для класса EngineeringManager. Ниже приведен фрагмент кода для демонстрации приведенного выше примера:
class ManagerEmployee {
manageTeam() {
console.log("I am managing the team!!!");
}
}
class EngineeringEmployee {
codeFeature() {
console.log("I am coding a feature!!!");
}
}
class EngineeringManager extends ManagerEmployee {
}
class SofwareEngineer extends EngineeringEmployee {
}Итак, вы получили некоторое представление о принципе разделения интерфейса.