Учебное пособие по локальным уведомлениям в Flutter — Потрясающие уведомления, внедрение зависимостей, маршрутизация, Riverpod и многое другое

Почти в каждом производственном приложении есть функция локального уведомления. Разработчикам необходимо внедрять функции уведомлений в свои приложения. Некоторые разработчики Flutter предпочитают использовать пакет local_notifications, но большее количество предпочитает пакет awesome_notifications, поскольку он более настраиваемый. Вы так же можете узнать о том, как отображать уведомления на экране пользователя или случайное уведомление при каждом обновлении.
Мотивация
Разработчикам Flutter, в приложениях, например, как Voltran, нужно было создать локальную функцию фоновых уведомлений для Voltran. Поскольку пакет awesome_notifications более настраиваемый, выберем для рассмотрения именно его. Было замечено, что пакет получил новое обновление.

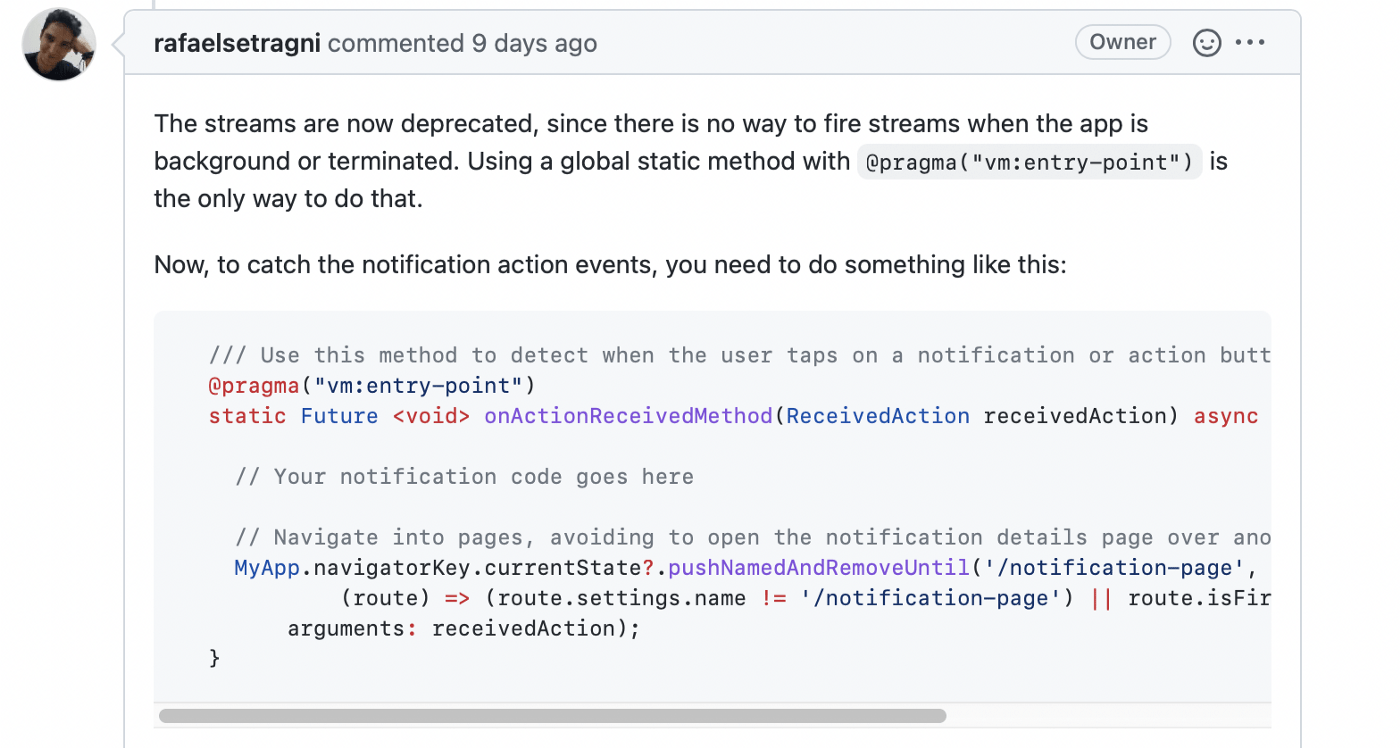
С обновленной версией пакета Awesome Notifications некоторые задачи изменились. Вы могли бы использовать потоки со старой версией, но сейчас вы не можете использовать ее из-за некоторых проблем. Например, посмотрите на приведенное ниже изображение:

Создалась проблема, связанная с прослушиванием уведомлений. Как сказал Рафаэль, потоки устарели, потому что, когда приложения переходят в фоновый режим или завершаются, уведомления не работают. После того, как осознали проблему, он обновил пакет.

Затем, после внедрения уведомлений, было записано новое видео в YouTube. Если вам нужна более подробная информация об управления уведомлениями, можете ознакомиться здесь.
Проект - awesome_notifications_with_riverpod

Во-первых, давайте посмотрим на пакеты, которые находятся в файле pubspec.yaml.
dependencies:
flutter:
sdk: flutter
auto_route: ^5.0.1
flutter_riverpod: ^2.0.0
awesome_notifications: ^0.7.1
get_it: ^7.2.0
injectable: ^1.5.3
freezed_annotation: ^2.1.0
cupertino_icons: ^1.0.2
dev_dependencies:
flutter_test:
sdk: flutter
auto_route_generator: ^5.0.2
build_runner: ^2.2.1
injectable_generator: ^1.5.4
freezed: ^2.0.4После выполнения команды flutter pub get мы можем перейти к архитектуре папок, которая на самом деле является DDD (Domain Driven Design). Архитектурой DDD довольно легко читать и управлять.
final getIt = GetIt.instance;
@InjectableInit()
void configureDependencies() => $initGetIt(getIt);В папке lib у нас есть файл injection.dart предназначенный для инициализации пакета get_it. После этого мы можем запустить наш волшебный код для автоматического создания нашего файла.
Пакеты flutter pub run build_runner build — delete-conflicting-outputs
void main() {
//configureDependencies() method is for the Dependenct Injection
configureDependencies();
runApp(const AppWidget());
}В файле main.dart есть две функции: configureDependencies() и runApp(). Поскольку мы используем get_it и injectable пакеты для внедрения зависимостей, нам необходимо зарегистрировать наши зависимости перед запуском приложения.
@module
abstract class InjectableModule {
@singleton
AppRouter get appRouter => AppRouter();
}Чтобы зарегистрировать наши сторонние пакеты, нам нужно пометить наш класс как тег @module. Поскольку используется пакет auto_router, мы добавляем его туда как Singleton. Нам нужно создать только один раз и с запущенным приложением. Из-за этого он не может быть lazySingleton. Вы можете найти этот файл в папке infrastructure/core.
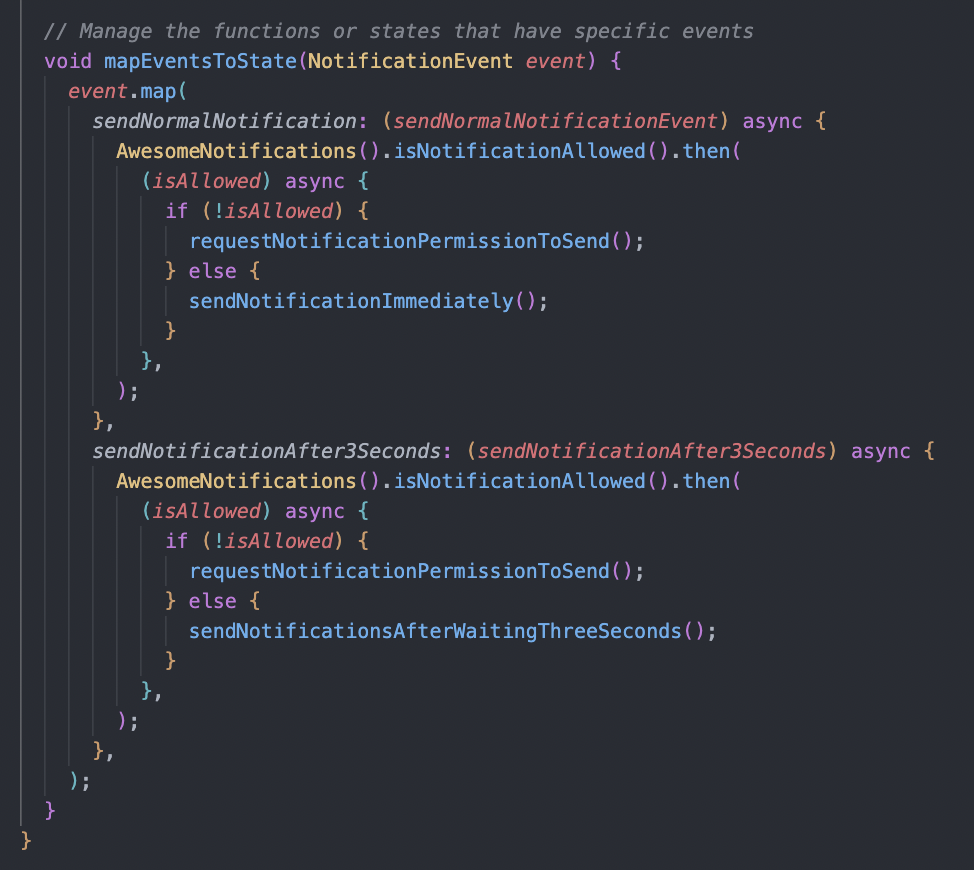
Цель этого руководства - научить использованию уведомлений с помощью пакета awesome_notifications. Как правило, люди используют два типа уведомлений. Во-первых обычные уведомления похожи на немедленные уведомления, а следующие асинхронные уведомления. В этом уроке были созданы 2 события/функции.
@freezed
class NotificationEvent with _$NotificationEvent {
const factory NotificationEvent.sendNormalNotification() =
SendNormalNotification;
const factory NotificationEvent.sendNotificationAfter3Seconds() =
SendNotificationAfter3Seconds;
}Здесь у нас есть два события. Первый из них предназначен для немедленного уведомления. Когда пользователю необходимо получить немедленное сообщение, вы можете использовать такое событие/функцию. Второе - это асинхронное уведомление, как я уже сказал. После. того, как мы нажмем на кнопку нам нужно будет подождать 3 секунды, чтобы получить уведомление.
class NotificationNotifier extends StateNotifier<NotificationState> {...}Для нашего уведомления есть множество функций, которые вы можете увидеть. Я объяснил все функции, вы можете увидеть мои пояснения над функциями.

Для notification_state использовался файл dart, и более нигде. Итак, я создал пример состояния, которое является логическим значением полученного уведомления.

Наконец, чтобы предоставить наш уведомитель, нам нужно создать новый StateNotifierProvider. Нам не нужно добавлять функцию autoDispose к нашему провайдеру. Чтобы использовать наш уведомитель, мы должны обернуть наше дерево виджетов с помощью Consumer. После этого мы можем связаться с ref и нотификатором нашего провайдера.
return Consumer(
builder: (context, ref, child) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
NotificationButton(
buttonText: "Send Notification!",
buttonBackgroundColor:
MaterialStateProperty.all(Colors.deepOrange),
onPressed: () {
ref
.read(notificationProvider.notifier)
.mapEventsToState(const SendNormalNotification());
},
),
const SizedBox(height: 30),
NotificationButton(
buttonText: "Send Notification After 3 Seconds!",
buttonBackgroundColor: MaterialStateProperty.all(Colors.indigo),
onPressed: () {
ref
.read(notificationProvider.notifier)
.mapEventsToState(const SendNotificationAfter3Seconds());
},
),
],
),
);
},
);Здесь мы можем получить доступ к нашим функциям через ref, и вы не должны забывать, что когда мы используем ref в аргументе onPressed, тогда мы должны использовать ref.read() вместо ref.watch(). Это очень важно когда используем Riverpod.
Маршрутизация

Ранее уже упоминалось о том, что пакет autoroute прост в использовании и мощный. Вам просто нужно настроить страницы и запустить метод builder, который я упомянул выше как «magical code».
@MaterialAutoRouter(
replaceInRouteName: 'Page,Route',
routes: <AutoRoute>[
AutoRoute(page: NotificationPage, initial: true),
AutoRoute(page: OrangePage),
AutoRoute(page: PurplePage),
],
)
class $AppRouter {}Вот, например, у нас есть три страницы, одна из них должна быть начальной страницей.
Вывод
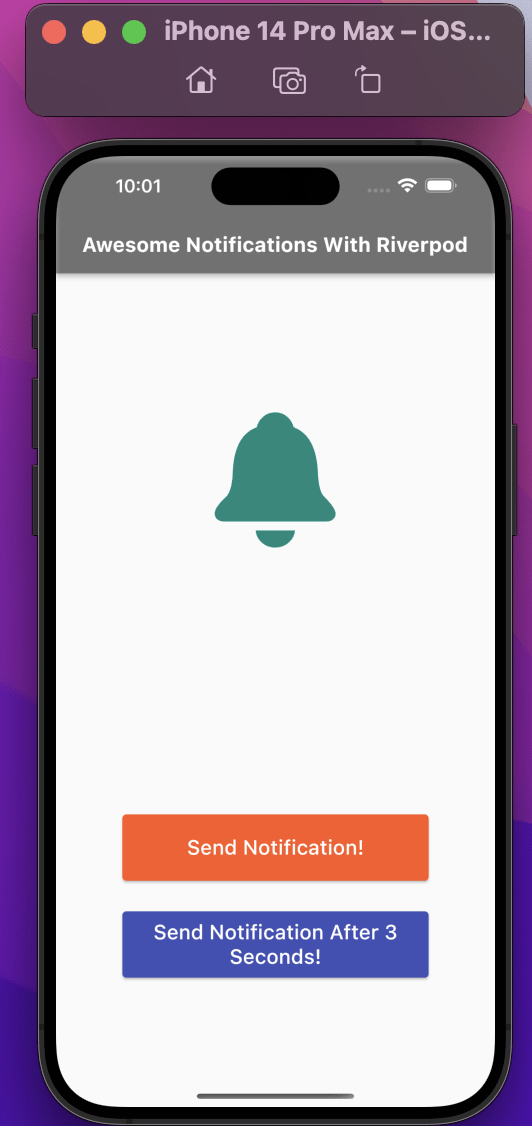
После. того как мы реализуем наш проект, вот что мы имеем в результате:
Для неасинхронного уведомления у нас есть такие уведомления:

Наконец, для асинхронного уведомления, что мы видим:

Существует поток, который может быть использован для добавления поставщиков SMS и Push-уведомлений