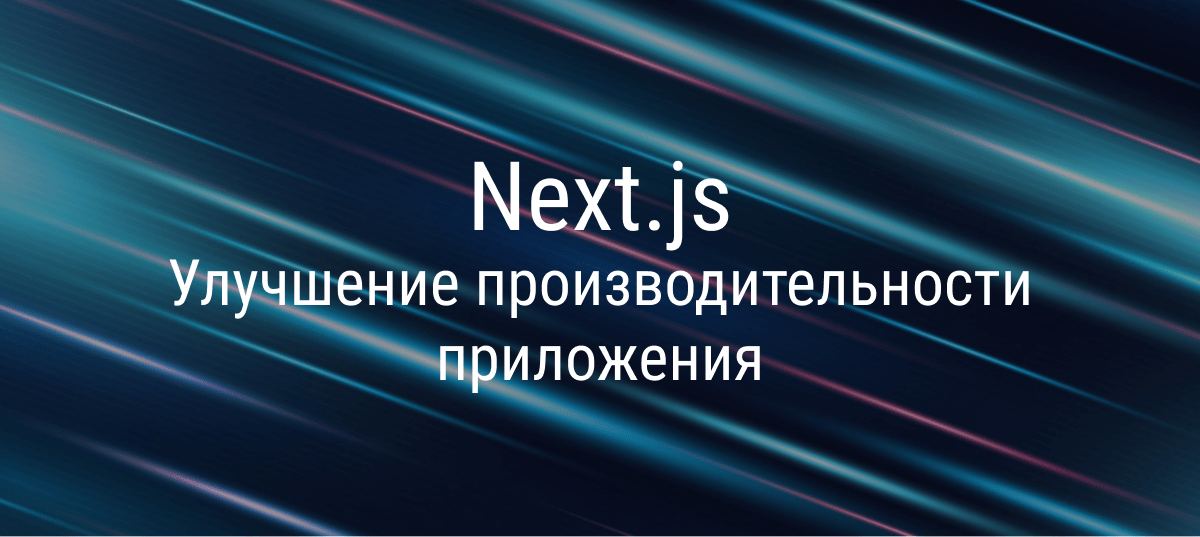
Улучшите производительность вашего приложения Next.js за 10 минут

Мы все знаем Next.js довольно тяжелый, особенно по сравнению со стройным комплектом или Nuxt.js и оптимизация - это не всем любимое занятие. Владелец вашего продукта может не захотеть тратить время на оптимизацию и предпочесть функции доставки. Ваш отдел контроля качества и тестировщик, возможно, не захотят проводить регрессионное тестирование всех функций, которые могут быть затронуты.
Эта статья представляет собой простое руководство по оптимизации Next.js, чтобы вы могли добиться лучшей производительности, более высокий бал в кратчайшие сроки.
Переместите сторонние скрипты
Вы можете воспользоваться приложениями Google Analytics, Hotjar, Facebook Pixel или любые сторонние скрипты. Возможно, вы захотите переместить эти скрипты в service workers и отключить их от основного потока.
Это не займет много времени, и результаты могут вас удивить.
Используйте динамический импорт
Next.js поддерживает ленивую загрузку внешних библиотек с помощью import() и компонентов React с помощью next/dynamic. Отложенная загрузка помогает повысить производительность начальной загрузки за счет уменьшения объема JavaScript, необходимого для отображения страницы. Компоненты или библиотеки импортируются и включаются в пакет JavaScript только тогда, когда они используются.
next/dynamic — это расширение React.lazy. При использовании в сочетании с компонентами Suspense могут задерживать гидратацию до тех пор, пока граница приостановки не будет устранена.
Например, на домашней странице есть 4 больших блока, но только один из них отображается при первой загрузке, пользователь должен прокрутить, чтобы увидеть другие блоки. Поэтому не хотелось бы, чтобы сначала загружались все 4:
const Overview = dynamic(() => import('./Overview'));
const Project = dynamic(() => import('./Projects'));
const Contact = dynamic(() => import('./Contact'));Теперь давайте посмотрим на результаты.
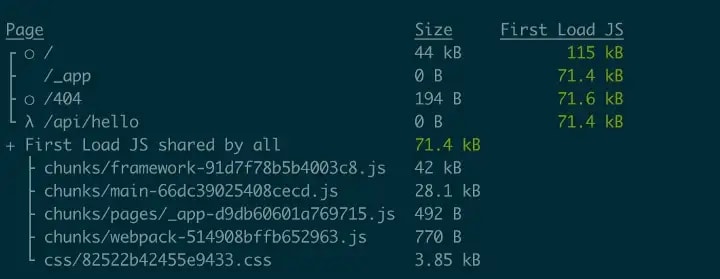
До:

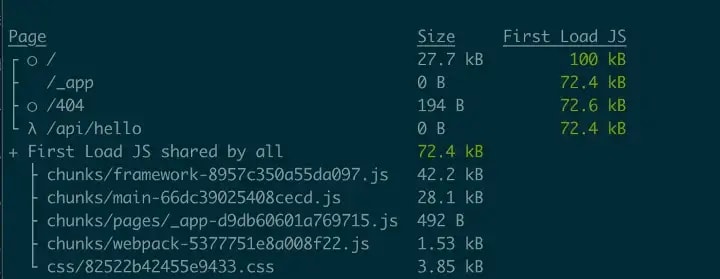
После:

Вы можете видеть, что первая загрузка JS уменьшена со 115 КБ до 100 КБ, не сильно, но это честная работа.
Preact вместо React
Next.js построен поверх React, но React - это библиотека JavaScript, которая считается облегченной альтернативой React объемом 3 КБ с тем же современным API и поддержкой сценариев ECMA.
Итак, если ваше приложение является просто обычным Next.js приложением, мы не видим никаких причин не использовать Preact. Его недостатком является просто отсутствие поддержки сообщества.
Реализация:
Во-первых, вы должны установить Preact.
Откройте файл next.config.js и переназначьте реакцию:
webpack: (config, { dev, isServer }) => {
if (!dev && !isServer) {
Object.assign(config.resolve.alias, {
react: 'preact/compat',
'react-dom/test-utils': 'preact/test-utils',
'react-dom': 'preact/compat',
});
}
return config;
},А теперь посмотрите на производительность:

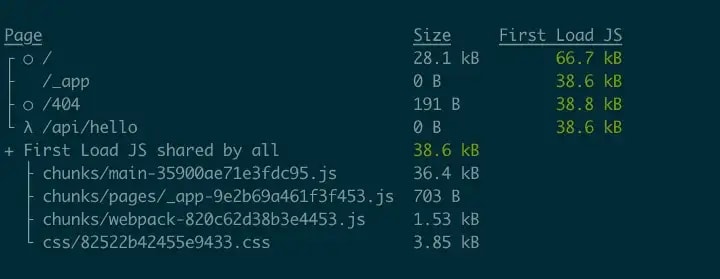
Размер пакета значительно меньше.
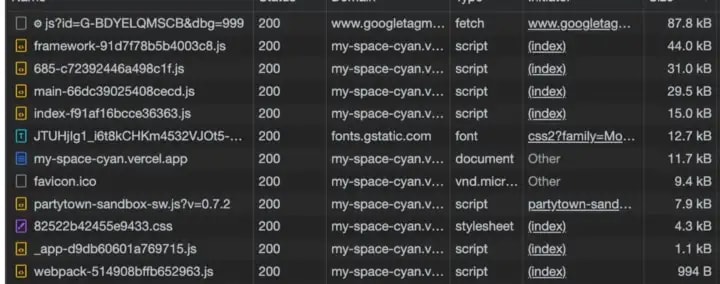
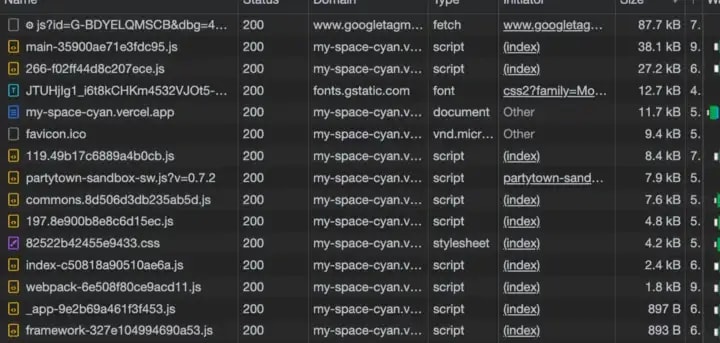
Но не только это, давайте посмотрим на это в действии:
До

После:

Вы можете видеть, что все JS-файлы стали меньше.
Есть много других способов улучшить производительность вашего приложения, но они требуют дополнительной работы и исследований.