27.11.2023 в 21:13
Иван Белов
Уникальные примеры и использование HTML

Вот несколько уникальных примеров использования HTML, включающих различные элементы и атрибуты:
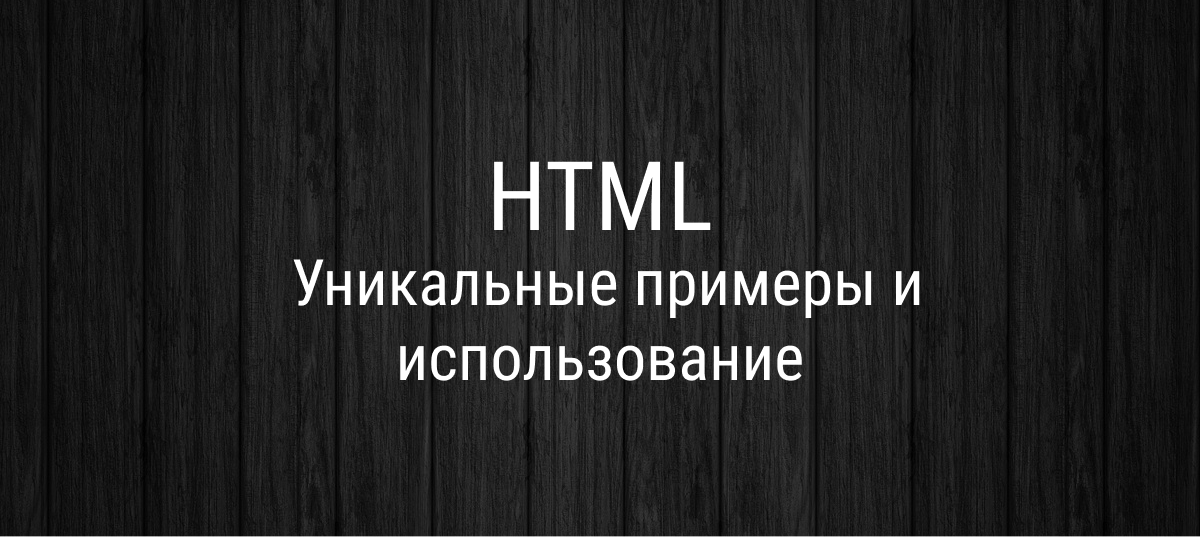
SVG-интеграция:
- Объединение HTML с SVG для создания масштабируемой векторной графики.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SVG Integration</title>
</head>
<body>
<h1>Scalable Vector Graphic</h1>
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="black" stroke-width="3" fill="red" />
</svg>
</body>
</html>
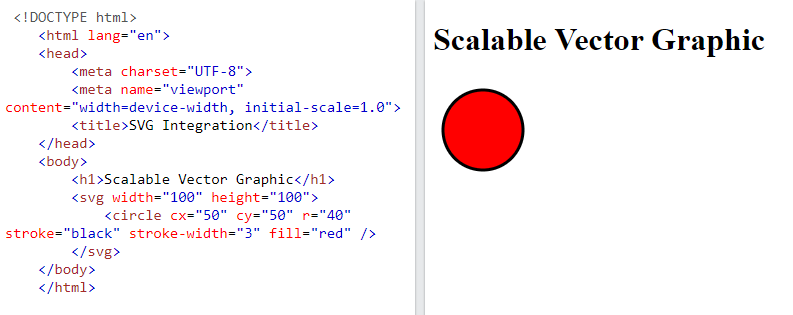
Детали и элементы сводки:
- Использование элементов
<details>и<summary>для создания свертываемого содержимого.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Collapsible Content</title>
</head>
<body>
<details>
<summary>Click to reveal more information</summary>
<p>Additional details or content can go here.</p>
</details>
</body>
</html>
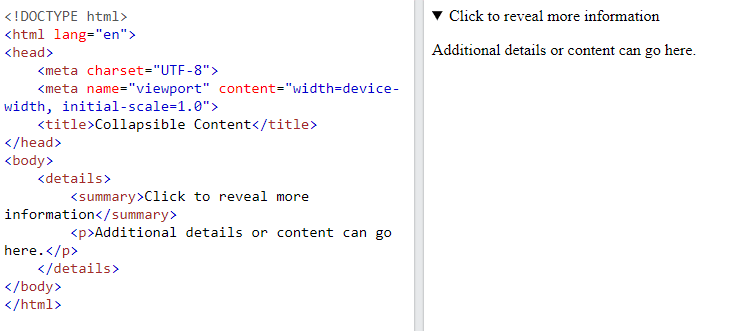
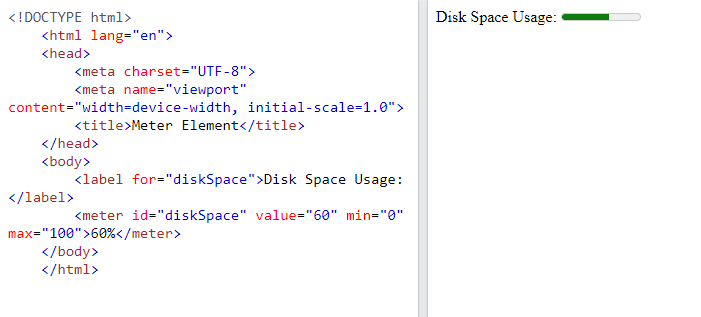
Элемент счетчика:
- Использование элемента
<meter>для представления измерения в известном диапазоне.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Meter Element</title>
</head>
<body>
<label for="diskSpace">Disk Space Usage:</label>
<meter id="diskSpace" value="60" min="0" max="100">60%</meter>
</body>
</html>
Элемент изображения для адаптивных изображений:
- Использование элемента
<picture>для отображения различных изображений в зависимости от характеристик устройства.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Images</title>
</head>
<body>
<picture>
<source srcset="image-large.jpg" media="(min-width: 800px)">
<img src="image-small.jpg" alt="Responsive Image">
</picture>
</body>
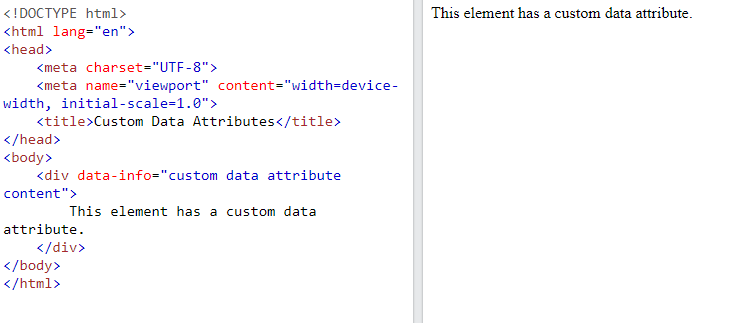
</html>Пользовательские атрибуты данных:
- Представляем пользовательские атрибуты данных (
data-*) для хранения дополнительной информации с помощью элементов HTML.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Custom Data Attributes</title>
</head>
<body>
<div data-info="custom data attribute content">
This element has a custom data attribute.
</div>
</body>
</html>
Веб-компоненты:
- Использование пользовательских элементов и шаблонов для создания повторно используемых веб-компонентов.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web Components</title>
</head>
<body>
<my-custom-element></my-custom-element>
<template id="custom-template">
<p>This is a reusable template for web components.</p>
</template>
<script>
class MyCustomElement extends HTMLElement {
constructor() {
super();
const template = document.getElementById('custom-template');
const content = template.content.cloneNode(true);
this.attachShadow({ mode: 'open' }).appendChild(content);
}
}
customElements.define('my-custom-element', MyCustomElement);
</script>
</body>
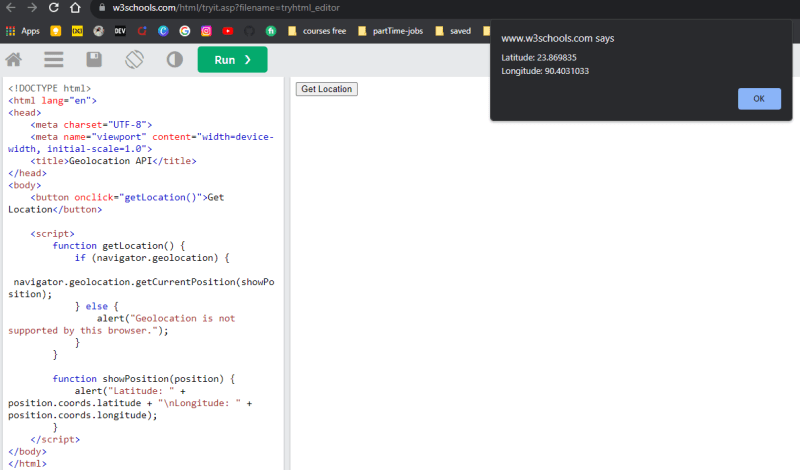
</html>API геолокации:
- Использование API геолокации для получения текущего местоположения пользователя.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Geolocation API</title>
</head>
<body>
<button onclick="getLocation()">Get Location</button>
<script>
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
alert("Geolocation is not supported by this browser.");
}
}
function showPosition(position) {
alert("Latitude: " + position.coords.latitude + "\nLongitude: " + position.coords.longitude);
}
</script>
</body>
</html>
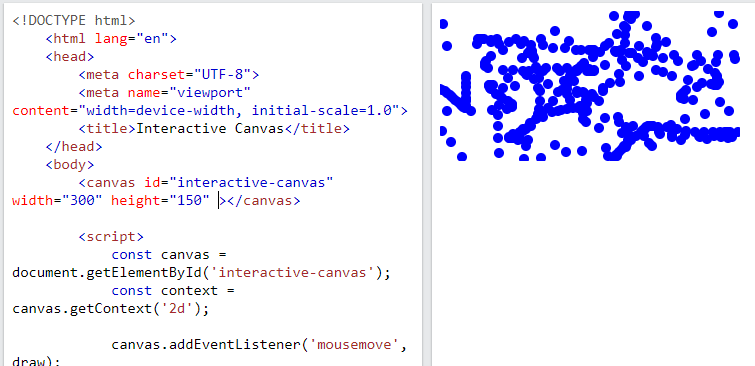
Интерактивный холст:
- Создание интерактивного холста с помощью элемента
<canvas>и JavaScript.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Interactive Canvas</title>
</head>
<body>
<canvas id="interactive-canvas" width="300" height="150"></canvas>
<script>
const canvas = document.getElementById('interactive-canvas');
const context = canvas.getContext('2d');
canvas.addEventListener('mousemove', draw);
function draw(event) {
const x = event.clientX - canvas.offsetLeft;
const y = event.clientY - canvas.offsetTop;
context.beginPath();
context.arc(x, y, 5, 0, 2 * Math.PI);
context.fillStyle = 'blue';
context.fill();
}
</script>
</body>
</html>
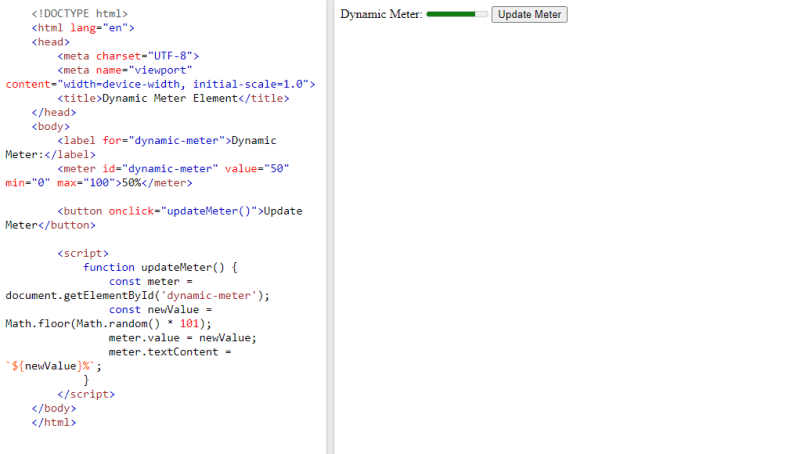
Элемент счетчика с обновлением JavaScript:
- Динамическое обновление значения элемента
<meter>с помощью JavaScript.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dynamic Meter Element</title>
</head>
<body>
<label for="dynamic-meter">Dynamic Meter:</label>
<meter id="dynamic-meter" value="50" min="0" max="100">50%</meter>
<button onclick="updateMeter()">Update Meter</button>
<script>
function updateMeter() {
const meter = document.getElementById('dynamic-meter');
const newValue = Math.floor(Math.random() * 101);
meter.value = newValue;
meter.textContent = `${newValue}%`;
}
</script>
</body>
</html>
Эти примеры демонстрируют некоторые уникальные и менее известные аспекты HTML, демонстрируя его универсальность для создания разнообразного и интерактивного веб-контента.
Они демонстрируют дополнительные возможности и возможности HTML, включая веб-компоненты, геолокацию, рисование на холсте и динамические обновления.