В каком случае использовать CSS grid или flexbox
Бывают случаи, когда сложно решить, следует ли использовать для макетов flexbox или CSS-grid. До определенного момента они оба взаимозаменяемы.
Возможно, лучшее и самое короткое определение разницы между Flexbox и CSS grid: Flexbox для одномерного макета. Строка ИЛИ столбец. Grid для двухмерного макета. Строки и столбцы.
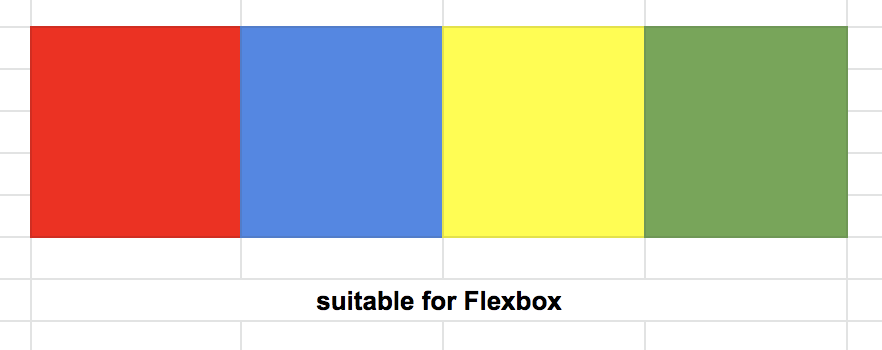
Так что, если у нас есть такой случай, достаточно использовать flexbox.

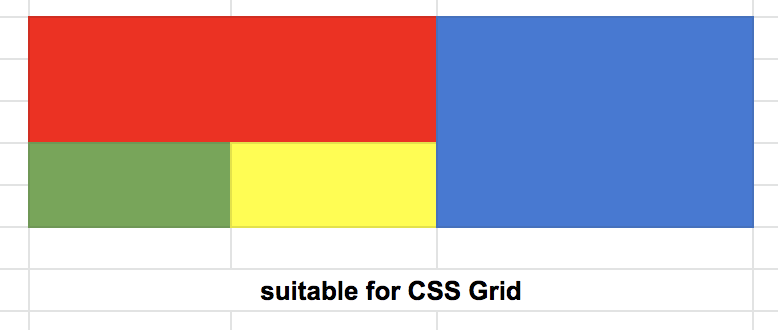
Между тем, такой случай больше подходит для CSS-grid.

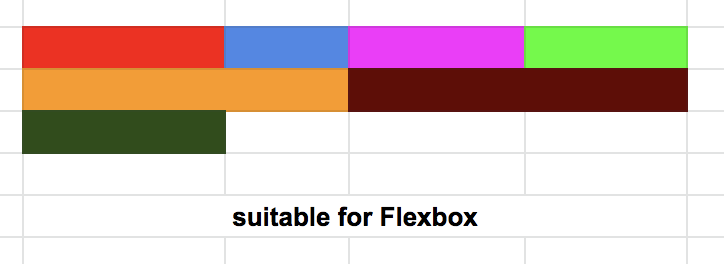
Однако имейте в виду, что макет flexbox может «перетекать» в несколько строк, если в нем недостаточно места для его элементов. Но это все еще одномерный макет.

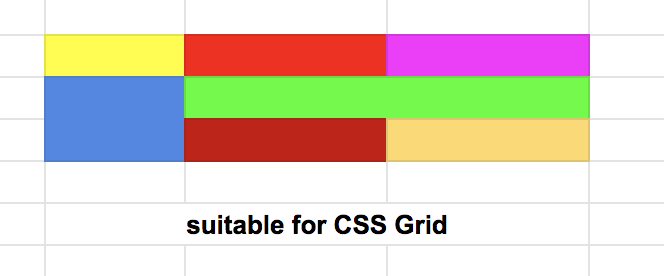
Но если мы посмотрим на такой дизайн, синий прямоугольник установлен на двух измерениях, поэтому CSS-grid - это то, что нужно.

Кроме того, в этом видео Джен Симмонс объясняет, чем они отличаются, и когда вы должны выбрать один или другой.