Веб-анимация с помощью HTML, CSS и JavaScript

Много лет назад веб-сайты были больше ориентированы на отображение информации для пользователей, не задумываясь о том, как создать визуальный опыт, чтобы сделать сайт более удобным для пользователя. За последние несколько лет многое изменилось: владельцы веб-сайтов теперь создают визуальные эффекты, чтобы удерживать пользователей на своем сайте.
Разработчики обнаружили, что люди склонны уделять больше внимания движущимся объектам из-за нашего естественного рефлекса замечать движение.
В более широком смысле, добавление анимации на ваш сайт или в приложение - очень важный метод привлечения внимания пользователей к важным областям вашего сайта и раскрытия дополнительной информации о продукте.
Примечание. Эффективная анимация позволяет установить прочную связь между пользователями и содержимым на экране.
Что такое веб-анимация?
Веб-анимация в основном просто заставляет вещи двигаться в интернете.
Веб-анимация необходима для создания привлекательных веб-сайтов, которые обеспечивают лучшую конверсию и привлекают пользователей, чтобы нажимать, просматривать и покупать вещи на вашем веб-сайте.
Когда все сделано правильно, анимация может добавить ценное взаимодействие, улучшить эмоциональное восприятие пользователей и добавить индивидуальности вашему интерфейсу.
В настоящее время существуют сотни библиотек, инструментов и плагинов, которые можно использовать для создания анимаций, от простых до сложных. С CSS Animation отпадает необходимость использовать плагины, замедляющие скорость вашего веб-сайта, для анимации, которую можно легко сделать с помощью CSS.
В этой статье я покажу вам некоторые анимации, которых можно добиться с помощью HTML, CSS и JavaScript.
Какие свойства CSS можно анимировать?
Одно дело - знать, как анимировать, а другое - знать, что анимировать.
Некоторые свойства CSS можно анимировать, что означает, что их можно использовать в анимации и переходах.
Это свойства, которые могут постепенно меняться от одного значения к другому, например размер, цвет, числа, форма, процент и т. д.
Мы можем анимировать такие свойства, как фон, цвет фона, цвет границы, фильтр, гибкость и шрифт.
Вы можете получить полный список всех свойств, которые вы можете анимировать здесь.
Различные виды анимации
Существует так много разных видов анимации, которые очень хорошо используются на веб-сайтах и играют очень важную роль в пользовательском опыте.
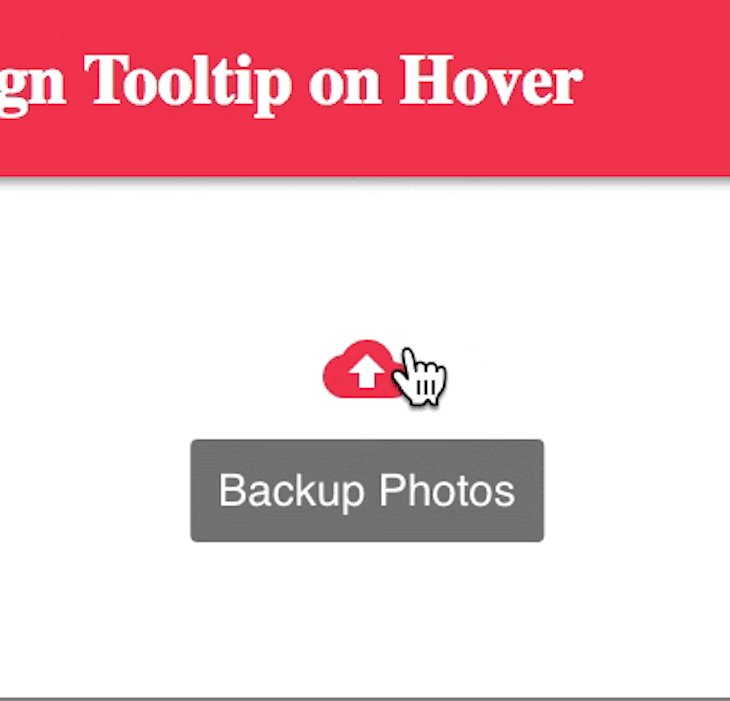
Советы по инструментам
Всплывающие подсказки - это текстовые метки, которые появляются, когда пользователь наводит курсор, фокусируется на элементе или касается элемента.
Другими словами, это краткое информативное сообщение, которое появляется, когда пользователь взаимодействует с элементом в графическом интерфейсе пользователя (GUI).
Всплывающие подсказки могут содержать краткий вспомогательный текст об их функциях:

Hover
Псевдокласс hover используется для добавления специального эффекта к элементу, когда вы наводите на него указатель мыши. Таким образом, у него есть возможность привлечь внимание пользователей, как только они наводят курсор на элемент.
Это полезный способ показать, какие элементы доступны для нажатия.

Загрузка
Загрузки очень важны, потому что они помогают развлечь пользователя во время загрузки. Они также информируют пользователей об уровне прогресса или о том, сколько времени осталось до завершения загрузки.

Ввод
Анимация ввода великолепна и часто сочетается с всплывающими подсказками и проверками. С помощью входных данных пользователь может быстро исправить ошибки и заполнить недостающие поля для заполнения форм.

Меню
Анимация в меню играет большую роль в UI / UX. Меню - это типы анимации, которые удивляют пользователя и делают их интерактивными, позволяя им видеть весь контент на странице.
Примечание: есть много других анимаций, таких как переход страницы, параллакс и т. д.

CSS анимация
До сих пор мы видели так много разных видов анимации, которые можно реализовать с помощью CSS, но я не объяснил, как это делается.
CSS позволяет нам анимировать элементы HTML без использования JavaScript.
Чтобы использовать CSS-анимацию, вы должны сначала указать несколько ключевых кадров для анимации. Ключевые кадры содержат стили, которые элемент будет иметь в определенное время.
Для правильного понимания я объясню основные свойства, которые мы будем использовать.
CSS-анимация состоит из двух основных строительных блоков:
@keyframes
keyframes используются для обозначения начала и конца анимации (а также любых промежуточных шагов между началом и концом).

Он состоит из 3 основных вещей:
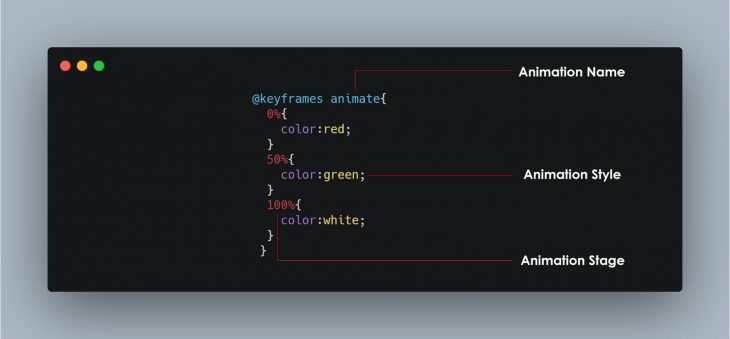
- Название анимации: это просто имя, данное анимации, как показано на рисунке выше.
- Этапы анимации: указывает этапы анимации. В основном это представлено в процентах, как показано на рисунке выше.
- Стиль анимации или свойства CSS: это свойства, которые, как ожидается, изменятся во время анимации.
Свойства анимации
Как только @keyframes определено, свойства анимации должны быть добавлены для того, чтобы ваша анимация функционировала.
Это в основном используется для определения того, как должна происходить анимация.
Свойства анимации добавляются к селекторам (или элементам) CSS, которые вы хотите анимировать.
Два свойства очень важны, чтобы заметить, как действует анимация. Они являются animation-name и animation-duration.
Есть и другие свойства, например:
animation-timing-function: определяет кривую скорости или темп анимации. Вы можете задать синхронизацию со следующими предопределенными параметрами синхронизации:ease,linear,ease-in,ease-out,ease-in-out,initial,inherit.animation-delay: Это свойство определяет, когда начнется анимация. Значение определяется в секундах (с) или миллисекундах (мс).animation-iteration-count: Это свойство указывает, сколько раз должна воспроизводиться анимация.animation-direction: Это свойство CSS устанавливает, должна ли анимация воспроизводиться вперед, назад или поочередно вперед и назад между воспроизведением последовательности вперед и назад.animation-fill-mode: Это свойство определяет стиль для элемента, когда анимация не воспроизводится (до начала, после окончания или и то, и другое).animation-play-state: Это свойство указывает, запущена или приостановлена анимация.
Следующий большой вопрос, который вы зададите, будет: нужно ли мне указывать все эти свойства каждый раз, когда я хочу анимировать элемент?
Вообще-то, нет.
У нас есть свойство сокращения анимации. Каждое свойство анимации можно определить индивидуально, но для более чистого и быстрого кода рекомендуется использовать сокращение анимации.
Все свойства анимации добавляются в одно и то же свойство animation: в следующем порядке:
animation: [animation-name] [animation-duration] [animation-timing-function]
[animation-delay] [animation-iteration-count] [animation-direction]
[animation-fill-mode] [animation-play-state];Примечание. Для правильной работы анимации необходимо соблюдать правильный порядок сокращений и указывать по крайней мере первые два значения.
Вот очень простая целевая страница для магазина рубашек.
Я решил добавить к рубашке очень маленькую анимацию, чтобы она могла привлечь внимание пользователей, как только они перейдут по этой ссылке.
Все, что я сделал, это применил свойство transform и перевел его по вертикали (вверх и вниз). Вы можете не торопиться, чтобы проверить код.
Почему именно JavaScript?
По мере прочтения вы можете начать спрашивать себя, почему в эту тему включен JavaScript. Теперь вы поймете почему!
Итак, почему именно JavaScript?
Мы используем JavaScript для управления анимацией CSS и делаем ее еще лучше с помощью небольшого кода.
В приведенном выше коде я создал форму для сбора сведений о пользователе, но я хочу, чтобы поля формы дрожали, если нет ввода.
С помощью CSS я могу заставить их дрожать:
@keyframes inputMove {
0% {
transform: translateX(5px);
}
25% {
transform: translateX(-5px);
}
50% {
transform: translateX(5px);
}
75% {
transform: translateX(-5px);
}
100% {
transform: translateX(0px);
}
}В приведенном выше коде поле ввода будет перемещаться взад и вперед (слева направо) на 5 пикселей, а затем, наконец, вернется в исходное положение на 100% (мы используем свойство преобразования CSS для достижения этого, как показано в приведенном выше коде).
Затем мы добавляем свойства анимации к ошибке селектора CSS:
.form-control.error input {
border: 2px solid red;
animation-name: inputMove;
animation-duration: .5s;
}Следующее: как я узнаю, пусты ли эти поля и пользователь нажимает кнопку отправки?
Здесь на помощь приходит JavaScript. Мы используем JavaScript для управления нашей анимацией.
Шаг 1: проверьте, была ли нажата кнопка отправки формы.
Шаг 2: Выберите все поля формы.
Шаг 3: Убедитесь, что поля ввода пусты.
Шаг 4: Добавьте селектор CSS с помощью свойства JavaScript classList.
Примечание. Я добавил комментарии к коду JavaScript и CSS во встроенном коде, чтобы вы могли легко понять код.
Как только форма будет отправлена со всей необходимой информацией, некоторые пузырьки начнут скользить вверх. Это было достигнуто с помощью CSS-анимации.
Вывод
Это всего лишь несколько вещей, которые вам нужно знать о веб-анимации. Помните, что это очень обширная тема, но я знаю, что вы понимаете важность анимации и знаете почему вам следует подумать об использовании CSS-анимации в своих проектах.