Vue 3: API параметры и API композиции

Опциональный API — это основной метод создания компонентов в Vue. С появлением Vue 3 был представлен новый метод создания компонентов, названный API композиции.
В этой статье мы узнаем об API-интерфейсах параметров и API композиции, их различиях и о том, почему API композиции был представлен вместе с примером.
Опциональный API
API параметров был методом по умолчанию для создания компонентов во Vue 2. Когда мы думаем о структуре компонента Vue, которая будет включать в себя основные параметры логики компонента, такие как
- method
- data
- computed
- watch
Мы говорим об API-интерфейсе Options. В API параметров этот метод предназначен для написания функций, данные — это состояние компонента, вычисляемое для производного состояния и т. д.
Этот метод был ядром vue с момента его создания. Компонент, созданный с помощью Опциональный API, будет выглядеть примерно так.
export default {
data() {
return {
count: 0
}
},
methods: {
increment() {
this.count++;
}
},
computed: {
doubleCount() {
return this.count * 2;
}
}
}API композиции
В составе API-интерфейса разработчики могут группировать код компонента по функциональности или логике вместо жесткой структуры на основе параметров, ранее предусмотренной API-интерфейсом параметров.
Это упрощает создание более крупных и сложных компонентов, чем раньше, а также повышает удобство обслуживания и надежность.
Для достижения реактивности и гибкости API композиции предлагает такие функции, как
- ref
- reactive и
- computed
Давайте посмотрим, как создается компонент с помощью API композиции
import { ref, computed } from 'vue';
export default {
setup() {
const count = ref(0);
const doubleCount = computed(() => count.value * 2);
function increment() {
count.value++;
}
return {
count,
doubleCount,
increment
}
}
}Таким образом, API параметров распределяет логику компонентов на основе типа параметров, а API композиции позволяет группировать логику компонентов по задачам или функциям.
Создание проекта, чтобы лучше понять API параметров и API композиции.
В этом разделе мы собираемся создать проект с API параметров, а затем представить API композиции, чтобы лучше понять различия между этими двумя API.
Для этого примера мы собираемся создать диспетчер задач и использовать vite для создания проекта.
Шаг 1. Создайте новый проект Vite.
Hапишите приведенный ниже код в своем терминале, чтобы создать новый проект Vue с помощью vite
npm create vite@latest my-vue-app -- --template vueTеперь вы создали новый компакт-диск проекта в каталоге my-vue-app и запустили команды npm install и npm run dev.
cd my-vue-app
npm install
npm run devТеперь откройте код в редакторе кода. Я использую VSCode и перехожу по локальному URL-адресу, где работает ваше приложение.

Шаг 2. Создание компонента TaskList с помощью API параметров
В этом разделе мы собираемся создать компонент TaskList, используя API параметров.
В папке ваших компонентов создайте файл с именем TaskList.vue и вставьте в него приведенный ниже код.
<template>
<div class="task-list">
<!-- Task Input Section -->
<div class="task-input">
<input v-model="newTask" placeholder="Add a new task" />
<button @click="addTask">Add</button>
</div>
<!-- Incomplete Tasks -->
<div class="incomplete-tasks">
<h3>Incomplete Tasks</h3>
<ul>
<li v-for="task in incompleteTasks" :key="task.id">
<span>{{ task.title }}</span>
<button @click="completeTask(task.id)">Mark Complete</button>
<button @click="deleteTask(task.id)">Delete</button>
</li>
</ul>
</div>
<!-- Completed Tasks -->
<div class="completed-tasks">
<h3>Completed Tasks</h3>
<ul>
<li v-for="task in completedTasks" :key="task.id">
<span>{{ task.title }}</span>
<button @click="incompleteTask(task.id)">Mark Incomplete</button>
<button @click="deleteTask(task.id)">Delete</button>
</li>
</ul>
</div>
</div>
</template>
<script>
export default {
data() {
return {
tasks: [],
newTask: ''
};
},
computed: {
incompleteTasks() {
return this.tasks.filter(task => !task.completed);
},
completedTasks() {
return this.tasks.filter(task => task.completed);
}
},
methods: {
addTask() {
if (this.newTask.trim()) {
this.tasks.push({
id: Date.now(),
title: this.newTask,
completed: false
});
this.newTask = '';
}
},
deleteTask(taskId) {
this.tasks = this.tasks.filter(task => task.id !== taskId);
},
completeTask(taskId) {
const task = this.tasks.find(t => t.id === taskId);
if (task) task.completed = true;
},
incompleteTask(taskId) {
const task = this.tasks.find(t => t.id === taskId);
if (task) task.completed = false;
}
}
}
</script>
<style scoped>
.task-list {
width: 80%;
margin: 20px auto;
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.1);
padding: 20px;
border-radius: 5px;
}
.task-input {
margin-bottom: 20px;
}
</style>Обработка данных
Здесь мы используем функцию данных Опциональный API, которая действует как состояние компонента для хранения информации.
data() {
return {
tasks: [], // tasks Array will hold all the tasks
newTask: '' // newTask is of type which will hold the new task
};
}Обработка функциональности с помощью методов
В API параметров мы можем создать функцию JS, чтобы добавить функциональность нашим компонентам.
Эти функции могут быть созданы внутри параметров методов. Вот некоторые функции, которые мы создаем внутри опции методов.
addTask
Эта функция используется для создания новых задач.
addTask() {
if (this.newTask.trim()) {
this.tasks.push({
id: Date.now(),
title: this.newTask,
completed: false
});
this.newTask = ''; // Reset the input field
}
}deleteTask
Этот метод используется для удаления задачи
deleteTask(taskId) {
this.tasks = this.tasks.filter(task => task.id !== taskId);
}CompleteTask
Эта функция используется для пометки задачи как выполненной.
completeTask(taskId) {
const task = this.tasks.find(t => t.id === taskId);
if (task) task.completed = true;
}incompleteTask
Эта функция используется для пометки задачи как незавершенной, если сначала она была помечена как выполненная по ошибке.
incompleteTask(taskId) {
const task = this.tasks.find(t => t.id === taskId);
if (task) task.completed = false;
}Вычисляемые свойства и наблюдатели
Mы можем использовать вычисленные свойства для фильтрации задач
incompleteTasks
Здесь мы используем вычисляемые свойства для фильтрации и отображения только тех задач, которые еще не завершены.
incompleteTasks() {
return this.tasks.filter(task => !task.completed);
}CompletedTasks:
Аналогичным образом здесь мы фильтруем выполненные задачи и показываем только эти задачи.
completedTasks() {
return this.tasks.filter(task => task.completed);
}В нашем базовом списке задач наблюдатели не используются, но если бы они использовались, мы могли бы использовать свойство наблюдения Опциональный API, чтобы объявить там наблюдателей.
Теперь мы создали TaskList, следующее — включить его в App.Vue и посмотреть, как он работает.
Добавление списка задач в App.Vue
Oткройте файл App.Vue и вставьте туда следующий код
<script setup>
import TaskList from './components/TaskList.vue';
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<TaskList />
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
transition: filter 300ms;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
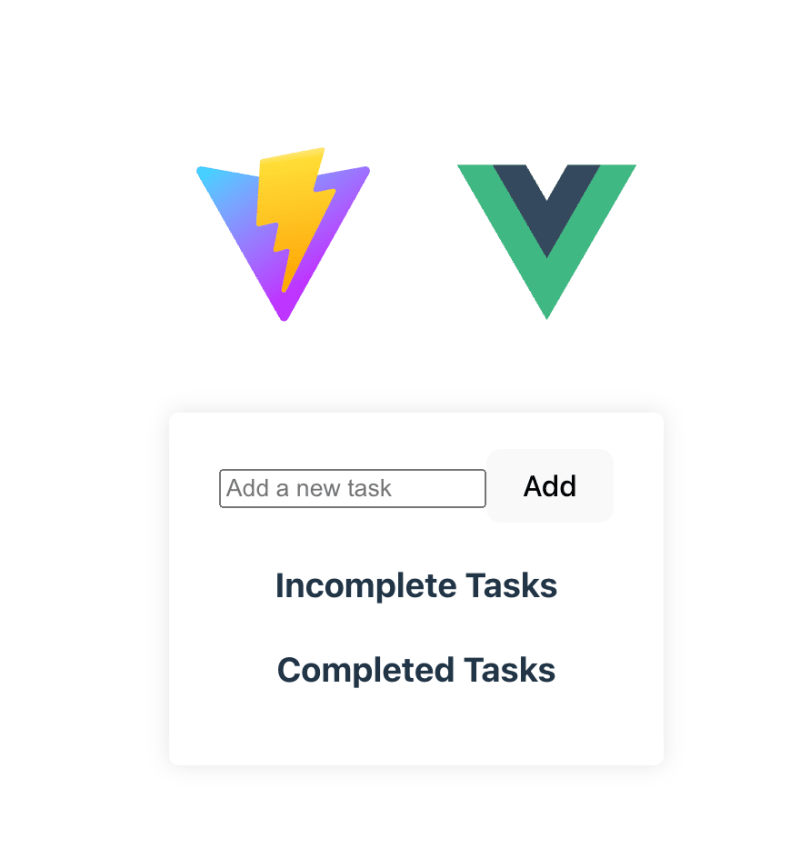
В приложении у меня есть несколько логотипов, чтобы оно выглядело хорошо.
Давайте узнаем, что мы делаем в файле App.vue.
Импорт компонента TaskList
Нам нужно импортировать компонент списка задач из файла TaskList.Vue в файл App.vue.
import TaskList from './components/TaskList.vue';Затем у нас есть шаблон и стили с областью действия, а затем у нас есть компонент TaskList внутри шаблона, например
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<TaskList />
</template>И наше приложение живо и работает перестроение TaskList с помощью Composition API В этом разделе мы перестроим API композиции, чтобы вы могли лучше понять различия между опциями API и API композиции. В API параметров у нас были такие параметры, как
- data
- methods
- computed
- wath
Давайте посмотрим, что у нас есть в API композиции.
Обработка данных в API композиции
Здесь вместо объекта данных у нас есть ref и реактивные функции.
Если мы хотим сделать реактивным одно значение (строку, логическое значение или число и т. д.), мы можем использовать ref, а если мы хотим преобразовать весь объект в реактивную ссылку, тогда используйте reactive.
Другими словами, для простых свойств используйте ref, а для сложных свойств или объектов используйте reactive, чтобы сделать properties /data реактивной ссылкой.
import {ref,reactive} from 'vue';
const tasks = ref([]);
const new Task = ref('');Функциональность обработки в API композиции
Методы в API композиции — это простые функции JS. Больше нет необходимости описывать их внутри методов Object.
const addTask = () => {
if (newTask.value.trim()) {
tasks.value.push({
id: Date.now(),
title: newTask.value,
completed: false
});
newTask.value = '';
}
}Вычисляемые свойства и наблюдатели в API композиции
Вычисляемые свойства и наблюдатели используют вычисляемые и наблюдательные функции.
import { computed, watch } from 'vue';
const incompleteTasks = computed(() => tasks.value.filter(task => !task.completed));
const completedTasks = computed(() => tasks.value.filter(task => task.completed));
watch(tasks, (newVal, oldVal) => {
console.log('Tasks have changed!');
});Полный компонент TaskList с использованием Composition API
Итак, мы преобразовали весь компонент TaskList из API параметров в API композиции.
<template>
<div>
<input v-model="newTask.value" @keyup.enter="addTask" placeholder="Add a new task">
<ul>
<li v-for="task in tasks.value" :key="task.id">
<input type="checkbox" v-model="task.completed">
{{ task.title }}
</li>
</ul>
</div>
</template>
<script>
import { ref, computed } from 'vue';
export default {
name: 'TaskList',
setup() {
const tasks = ref([]);
const newTask = ref('');
const addTask = () => {
if (newTask.value.trim()) {
tasks.value.push({
id: Date.now(),
title: newTask.value,
completed: false
});
newTask.value = '';
}
};
return {
tasks,
newTask,
addTask
};
}
}
</script>
<style scoped>
/*Any styling the you wish to write*/
</style>Краткое описание преобразования TaskList в Composition API
Функция настройки: функция setup — это точка входа, где вы объявляете свои данные, функции и прослушиватели событий, поскольку API композиции обеспечивает группировку по функциональности.
Реактивность использует ref или reactive: сделайте отдельные свойства реактивной ссылкой с помощью ref или, если вы хотите сделать реактивную ссылку всего объекта, используйте reactive.
Функции: все функции объявлены внутри функции установки.
Доступ к шаблону: все, к чему необходимо получить доступ в шаблоне, должно быть возвращено из функции setup.
Расширенные варианты использования
Управление состоянием: API композиции + Pinia
Pinia — это новая библиотека управления состоянием по умолчанию для Vue Js. Если вы хотите использовать магазин, API Pinia довольно прост. Вы можете использовать шаблон useCoolStore(), он похож на Vueex 5.
import { defineStore } from 'pinia';
export const useMyStore = defineStore({
id: 'mystore',
state: () => ({
someStateValue: '',
}),
actions: {
setSomeStateValue(value) {
this.someStateValue = value;
},
},
});В приведенном выше коде мы используем функцию defineStore Pinia для создания нового магазина и называем его mystore.
Затем в этом хранилище у нас есть одно реактивное свойство состояния под названием someStateValue, и мы инициализируем свойство состояния пустой строкой.
Чтобы изменить значение someStateValue, у нас есть функция или действие setSomeStateValue.
Наконец, мы экспортируем состояние useMyStore, чтобы другие компоненты могли его использовать.
Эта статья предоставлена вам DeadSimpleChat, Chat API и SDK для вашего веб-сайта и приложения.
Использование Pinia с Сomposition API
Давайте использовать useMyStore внутри компонента, созданного с помощью API композиции
import { useMyStore } from '@/stores/mystore';
export default {
setup() {
const store = useMyStore();
return { someStateValue: store.someStateValue };
},
};Здесь мы импортируем функцию useMyStore, которая предоставит нашему компоненту доступ к уже определенному хранилищу Pinia.
В компоненте, поскольку мы используем Сomposition API, у нас есть функция setup.
Внутри функции настройки у нас есть константа с именем store, и мы назначаем функцию useMyStore константе хранилища.
Это предоставляет нам доступ к состоянию хранилища, которое представляет собой данные, и действиям, которые являются функциями.
Наконец, мы предоставляем someStateValue шаблону компонентов из хранилища, чтобы мы могли использовать его для рендеринга компонента.
Маршрутизация с помощью Pinia, Vue Router и API композиции
Использовать Vue Router с Pinia довольно просто.
import { useRouter, useRoute } from 'vue-router';
export default {
setup() {
const router = useRouter();
const route = useRoute();
router.push({ name: 'BestRouteEver' });
return {};
},
};В этом примере мы используем useRouter и хуки useRoute, предоставляемые Vue Router.
Сначала мы инициализируем две константы, а именно router и route.
Маршрутизатор предоставляет нам доступ к экземпляру маршрутизатора, а маршрут дает нам представление о деталях текущего маршрута.
Вся интеграция осуществляется внутри функции настройки, что означает, что в этом примере мы используем API композиции вместо API параметров.
Наконец, для навигации мы используем функцию router.push, чтобы перенести приложение на BestRouteEver.
Заключение
В этом примере мы узнали об Options API, а также Сomposition API.
Таким образом, Options API — лучший вариант для использования, чем Сomposition API в Vue js. По сути, он направлен на решение той же проблемы, но имеет более логичную организацию кода, которая помогает приложению намного лучше масштабироваться с более читаемой кодовой базой.
Эта статья предоставлена вам DeadSimpleChat, Chat API и SDK для вашего веб-сайта и приложения.
Compositon API обеспечивает группировку кода на основе логической функциональности по сравнению с Опциональный API, который обеспечивает более жесткую структуру.
Вы также можете использовать API-интерфейс параметров во Vue 3, если вы разрабатываете небольшие приложения и вам удобнее использовать API-интерфейс параметров. Он более приветствует новых разработчиков, переходящих на платформу Vue.
Но для крупномасштабных приложений или приложений, которые имеют большую сложность, API композиции является лучшим выбором.
API композиции также довольно хорош, и его легко освоить, если вы поймете основную идею, лежащую в его основе.
Я бы предположил, что API композиции еще проще освоить начинающему программисту, поскольку он обеспечивает логическую или функциональную группировку кода в одном месте, что лучше, чем разбросанный подход API Options, который также имеет жесткую структуру.
Спасибо за прочтение, надеюсь, статья вам понравилась!