Введение в CSS Grid Layout (с примерами)

CSS Grid захватил мир веб-дизайна. Это действительно здорово. В Интернете множество учебных пособий, блогов и статей, которые являются отличными источниками знаний.
Но большинство из них обучают вас основам с очень немногими реальными примерами. Итак, в этом руководстве мы рассмотрим примеры по мере изучения.
Что такое Grid?
CSS Grid позволяет нам создавать лучшие макеты, используя сетку в браузере. До CSS Grid нам приходилось либо использовать нашу собственную систему сетки, либо что-то вроде Bootstrap.
Эти другие параметры работают нормально, но CSS-сетка снимает боль с большинства вещей, с которыми мы столкнулись в этих решениях.
CSS Grid упрощает разработку простых и сложных макетов. В этом блоге мы изучим некоторые основные термины, а затем продолжим работу с простым примером макета.
Основные термины
Основные термины, связанные с CSS Grid:
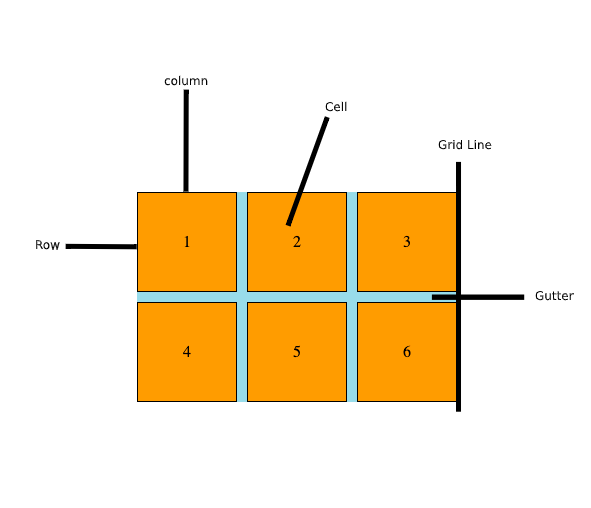
- Колонки (Columns)
- Ряды (Rows)
- Ячейки (Cells)
- Линии сетки (Grid Lines)
- Канва (Gutter)

Все термины объяснены на диаграмме выше. Этот пример представляет собой сетку столбцов 3x2, что означает 3 столбца и 2 строки.
Пример макета
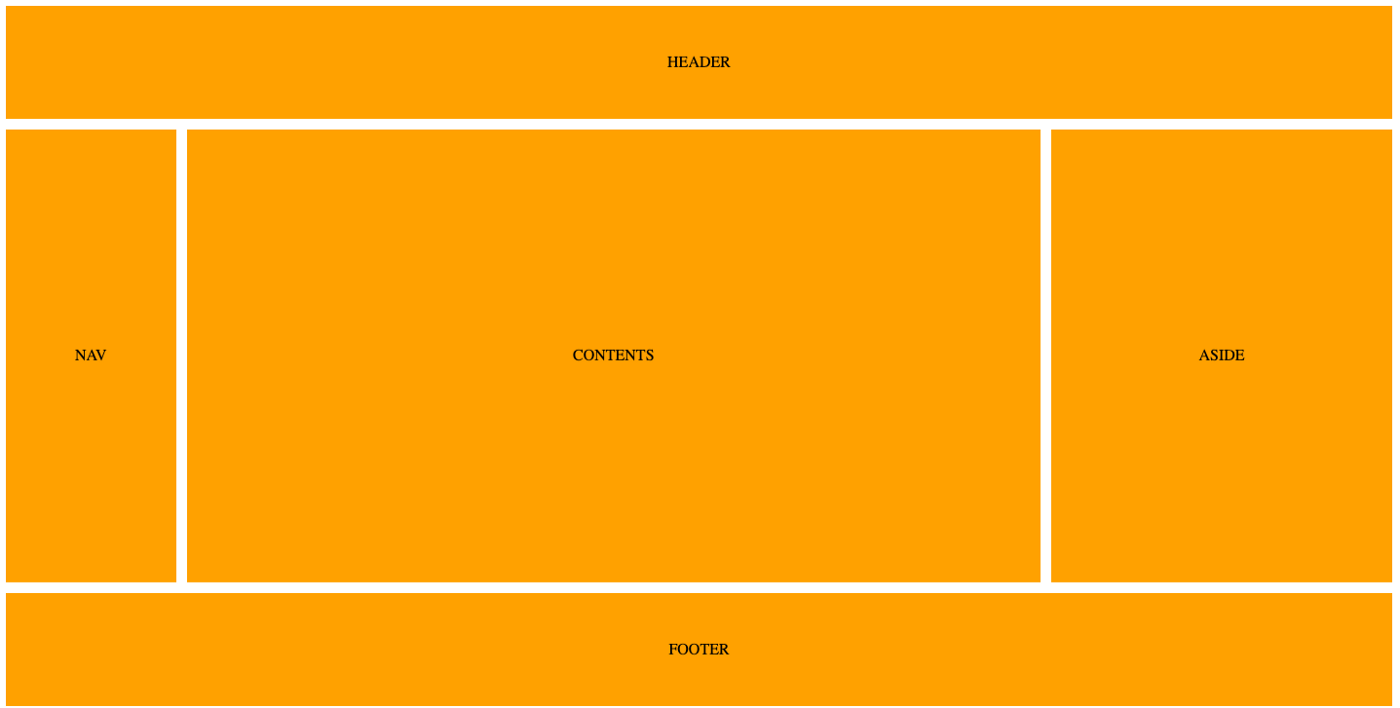
Теперь, когда основные понятия не нужны, мы собираемся использовать эти понятия для создания примера макета, подобного приведенному ниже:

Как видите, есть верхний и нижний колонтитулы. Затем в центральном ряду есть 3 столбца с навигацией в боковой панели первого столбца справа и область основного содержимого в центре (которая занимает большую часть строки).
Ниже приведен пример HTML для этого примера.
<div class="wrapper">
<header class="items">HEADER</header>
<nav class="items">NAV</nav>
<div class="items contents">CONTENTS</div>
<aside class="items">ASIDE</aside>
<footer class="items">FOOTER</footer>
</div>
Теперь, когда у нас есть HTML, давайте углубимся в CSS. Прежде всего, давайте дадим ему немного стиля, чтобы наш HTML выглядел как выше. Эти правила CSS не являются частью сетки CSS, поэтому вы можете их опустить, если хотите.
.wrapper * {
background: orange;
display: flex;
justify-content: center;
align-items: center;
margin-bottom: 1px;
margin-right: 1px;
}
Как видите, я стилизую все элементы внутри контейнера-обертки. Я настраиваю цвет фона orange и задаю отступы bottom и right. я устанавливаю flex только для выравнивания элементов по центру.
Далее, давайте перейдем к части CSS Grid.
.wrapper {
display: grid;
grid-template-columns: 1fr 5fr 2fr;
grid-template-rows: 5fr 20fr 5fr;
grid-gap: 10px;
height: 720px;
}
В приведенном выше фрагменте кода мы устанавливаем display как grid - отсюда и название этой темы. Вот как мы конвертируем контейнер в grid.
Далее мы устанавливаем столбцы и строки. Мы сделаем это, используя свойства grid-template-columns и grid-template-rows. grid-template-columns позволяет нам установить количество столбцов с их соответствующими width. В свою очередь grid-template-rows позволяет нам устанавливать количество rows с их соответствующими height.
В приведенном выше примере есть 3 столбца с использованием первого столбца 1 fraction, второго столбца 5 fraction и третьего столбца 2 fractions. Единичная дробная единица означает «один кусок из множества частей, на которые мы делим это» .
Если вы посмотрите на тот же пример выше, то же самое относится и к rows. Есть три строки, и первая строка содержит header, который занимает всю строку во всех трех столбцах. Второй ряд занимает навигацию, содержимое и отступы, тогда как нижний колонтитул переходит к третьему и последнему ряду и занимает все три столбца.
Это означает, что первый и последний ряды занимают одинаковое количество высоты, то есть 5 fractions. А центральный ряд занимает оставшуюся часть высоты.
Далее мы также создадим отступ в 10 пикселей. Мы можем сделать это в CSS Grid, используя свойство grid-gap. Наконец, мы устанавливаем высоту для нашего контейнера-обертки.
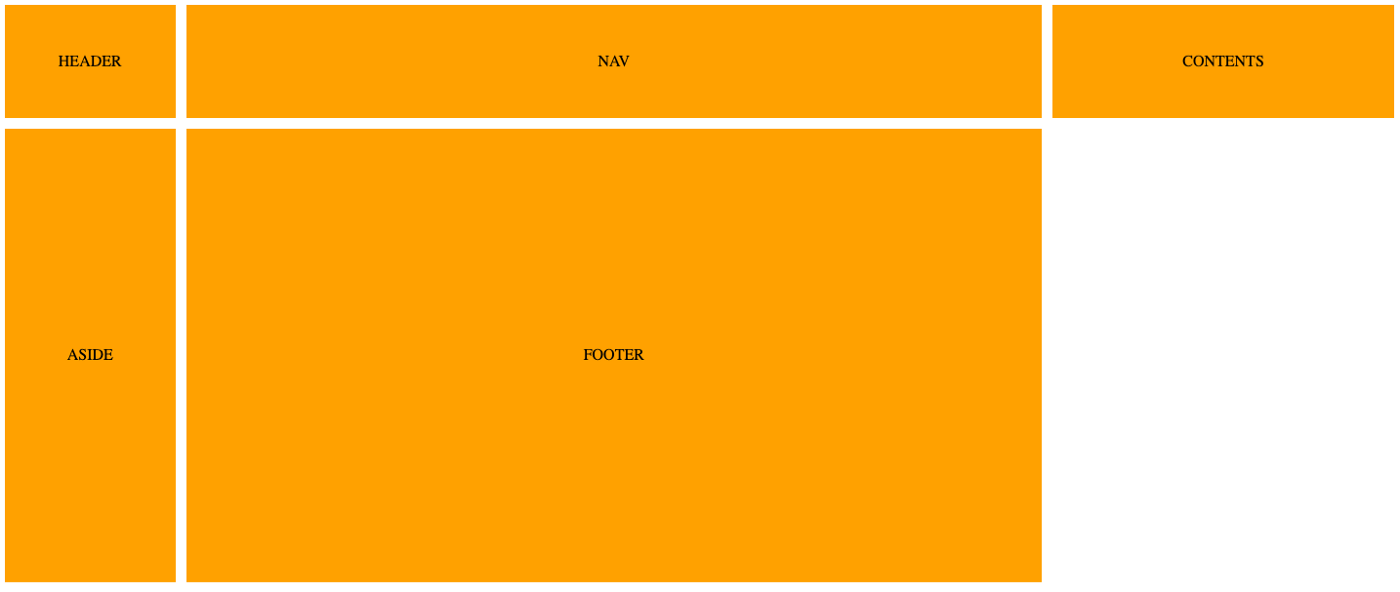
Если мы посмотрим на это в браузере, то получим искомый результат:

Теперь давайте сделаем так, как мы хотим, чтобы он выглядел, установив некоторые свойства для верхнего и нижнего колонтитула. Мы собираемся указать верхний и нижний колонтитулы, чтобы они заняли все строки.
Мы сделаем это, используя свойства grid-column-start и grid-column-end:
header {
grid-column-start: 1;
grid-column-end: 4;
}
footer {
grid-column-start: 1;
grid-column-end: 4;
}
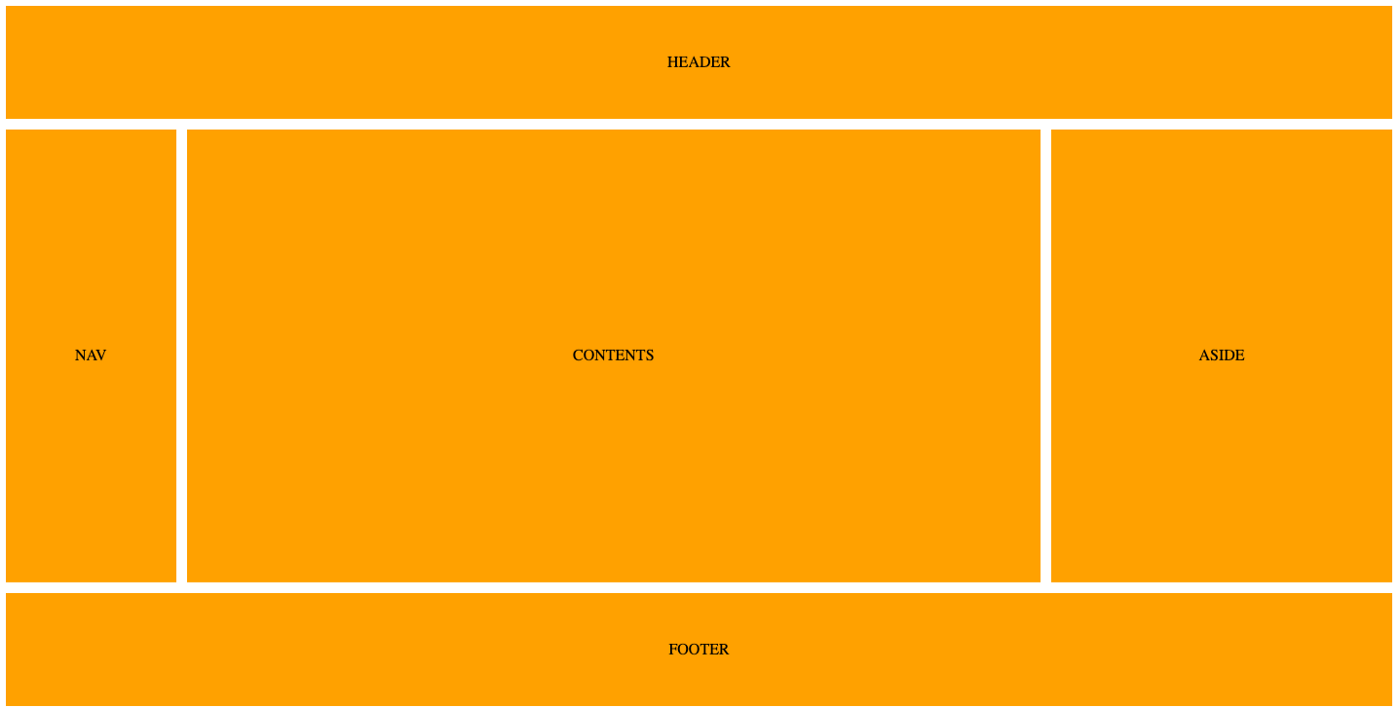
Как видите, верхний и нижний колонтитулы начинаются с grid line 1 и заканчиваются на grid line 4. Это позволяет им занимать все свои строки. Это даст точный результат, который мы ищем, как показано ниже:

Полный код
<!DOCTYPE html>
<html>
<head>
<title>CSS Grid</title>
<style type="text/css">
.wrapper {
display: grid;
grid-template-columns: 1fr 5fr 2fr;
grid-template-rows: 5fr 20fr 5fr;
grid-gap: 10px;
height: 720px;
}
header {
grid-column-start: 1;
grid-column-end: 4;
}
footer {
grid-column-start: 1;
grid-column-end: 4;
}
.wrapper * {
background: orange;
display: flex;
justify-content: center;
align-items: center;
margin-bottom: 1px;
margin-right: 1px;
}
</style>
</head>
<body>
<div class="wrapper">
<header class="items">HEADER</header>
<nav class="items">NAV</nav>
<div class="items contents">CONTENTS</div>
<aside class="items">ASIDE</aside>
<footer class="items">FOOTER</footer>
</div>
</body>
</html>