Знакомство с Flutter: Hero Animations

Вы хотите знать, как создавать красивую анимацию, в которой одно и то же изображение или текст анимируются вместе с анимацией push / pop? Это руководство для вас.
Как вы уже знаете, во Flutter все является виджетом, так что угадайте, что вам следует использовать для создания этих анимаций? Виджет, конечно, и, в частности, виджет Hero. Он позаботится о перемещении и растяжении виджетов от положения и размера первого экрана до положения и размера второго. Это заставит виджет «перелететь» с одного экрана на другой (да, именно поэтому он называется Hero).
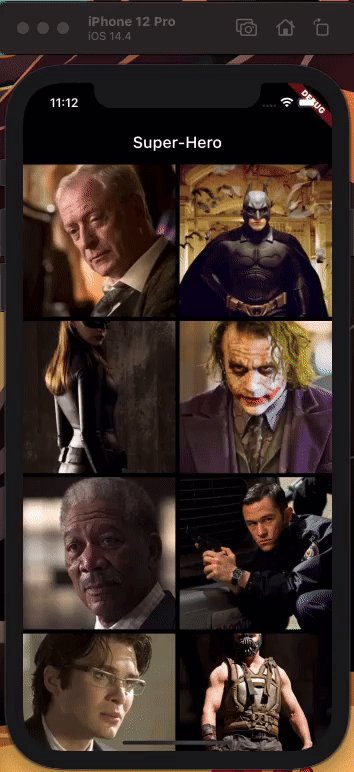
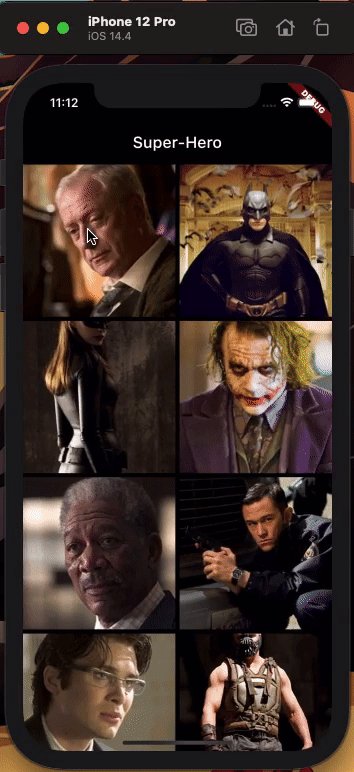
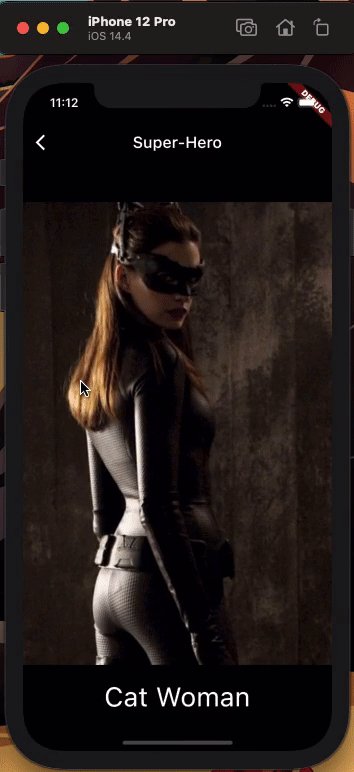
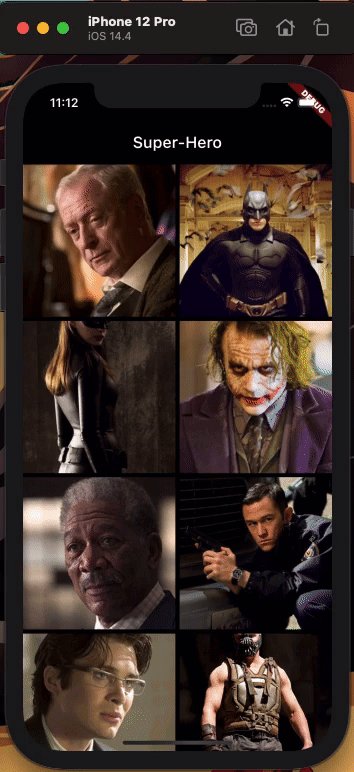
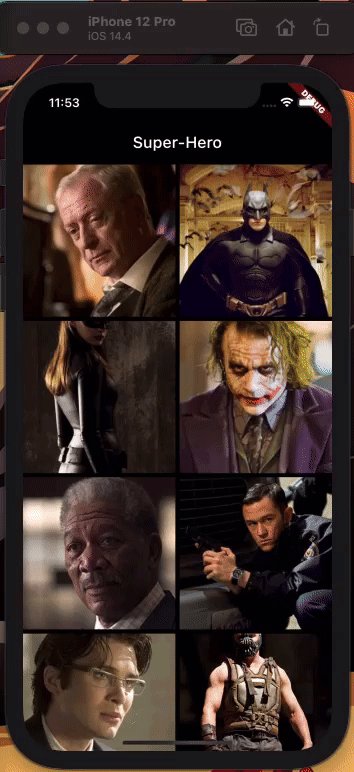
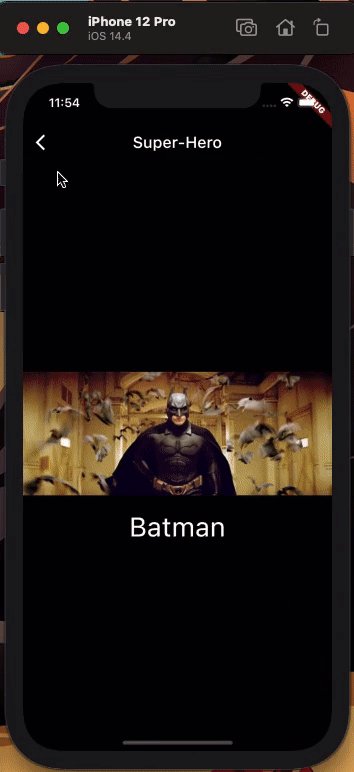
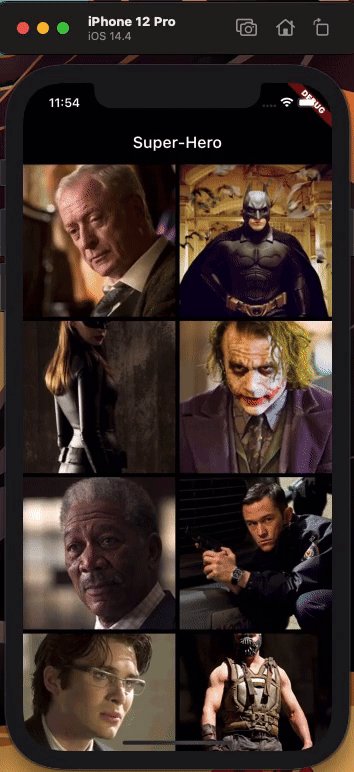
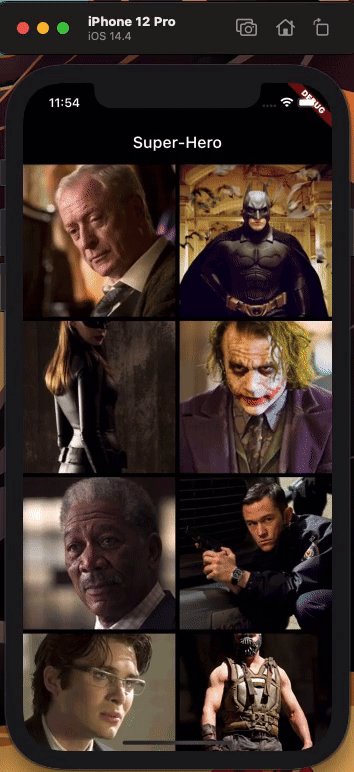
Вот пример того, что вы можете построить с помощью виджета Hero:

Анимация героев - одна из самых простых анимаций для создания во Flutter, вам просто нужно обернуть 2 виджета на разных экранах виджетами Hero и присвоить им один и тот же тег.
Вот пример кода:
// Screen 1
...
Hero(
tag: 'batman_image',
child: Image.asset(
'assets/images/batman.png',
fit: BoxFit.cover,
),
)
...
// Screen 2
...
Center(
child: Hero(
tag: 'batman_image',
child: Image.asset('assets/batman.png'),
),
)
...
Виджет Hero имеет несколько параметров, которые вы можете использовать, если хотите поиграть с анимацией.
Параметр flightShuttleBuilder
Параметры flightShuttleBuilder позволяют передать еще один виджет во время перехода. В приведенном ниже коде во время перехода будет отображаться красный контейнер, который анимирует непрозрачность, но вы можете предоставить другой виджет по своему выбору.
Hero(
tag: 'batman_image',
flightShuttleBuilder: (
BuildContext flightContext,
Animation<double> animation,
HeroFlightDirection flightDirection,
BuildContext fromHeroContext,
BuildContext toHeroContext,
) {
return AnimatedBuilder(
animation: animation,
builder: (context, child) => Container(
color: Colors.red.withOpacity(1 - animation.value),
),
);
},
child: Image.asset('assets/batman.png'),
),
Параметр placeholderBuilder
Вы можете предоставить виджет в качестве заполнителя с помощью параметра placeholderBuilder, это покажет виджет в последней позиции виджета во время перехода, например, следующий код, который возвращает только красный Контейнер в качестве заполнителя, даст результат, который вы видите в Видео. Красный контейнер помещается в пространство, которое будет занимать виджет изображения во время перехода.
Hero(
tag: 'batman_image',
placeholderBuilder: (
BuildContext context,
Size heroSize,
Widget child,
) {
return Container(
width: heroSize.width,
height: heroSize.height,
color: Colors.red,
);
},
child: Image.asset('assets/batman.png'),
)

Параметр createRectTween
Вы также можете изменить положение и размер виджетов во время перехода с помощью параметра createRectTween.
Hero(
tag: 'batman_image',
createRectTween: (begin, end) {
// Create and return your custom rect
return MaterialRectArcTween(begin: begin, end: end);
},
child: Image.asset('assets/batman.png'),
)
Если вы хотите глубже понять, что стоит за Hero, ознакомьтесь с официальной документацией https://flutter.dev/docs/development/ui/animations/hero-animations.