Что такое размер окна: border-box в CSS?

В CSS есть свойство box-sizing, позволяющее определить, как вычисляется ширина и высота элемента. Многие сбросы CSS изменяют модель блока по умолчанию с content-box на border-box, чтобы упростить работу с макетами. Но что box-sizing: border-box на самом деле делает? В этой статье мы рассмотрим это box-sizing свойство и то, как оно влияет на макет ваших веб-страниц.
Слайдер полета в HTML + CSS

На прошлой неделе я создал диапазон ввода, который выглядит как самолет, летящий к месту назначения (перемещайте самолет вправо и влево):
Представляем @nx/nuxt: расширенная поддержка Nuxt.js в Nx

Мы рады представить новый способ улучшить ваш рабочий процесс разработки Nuxt! После плагина Vue мы представляем наш новый плагин Nx для Nuxt, @nx/nuxt. Эта интеграция, предназначенная как для разработчиков Nuxt, так и для существующих пользователей Nx, привносит лучшее из обоих миров в вашу экосистему разработки, позволяя вам беспрепятственно использовать мощные возможности Nx в ваших проектах Nuxt.
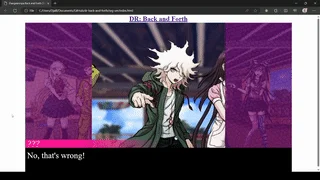
Использование SVG в качестве камеры (Danganronpa Back and Forth)

Мне нравится SVG. Мне нравится Данганронпа. Я попытался воссоздать эффект панорамирования камеры в стиле Danganronpa в SVG.

Учебное пособие по разработке игр на JavaScript — создание Gorillas с помощью HTML Canvas + JavaScript

В этом уроке по игре на JavaScript вы узнаете, как создать современную версию классической игры Gorillas 1991 года, используя простой JavaScript и элемент холста HTML.
В этой игре две гориллы бросают друг в друга взрывные бананы, и побеждает тот, кто первым ударит другого.
Как реализовать динамические сегменты с помощью useParams в React Router

На традиционном веб-сайте, когда пользователь нажимает на URL-адрес, браузер выполняет полностраничный запрос с сервера и направляет пользователя на новую страницу. Это называется статической маршрутизацией. Это очень полезно, если вам просто нужно перевести пользователя на новую страницу. Но с развитием веб-приложений возрастает потребность в том, чтобы страницы отображались на клиенте или загружались динамически.
Веб-уведомления с Firebase: подробное руководство

В эпоху веб-разработки вовлечение пользователей играет решающую роль. Одним из эффективных способов улучшить взаимодействие с пользователем в веб-приложениях являются веб-уведомления. Firebase, платформа разработки мобильных и веб-приложений, предоставляет надежное решение для беспрепятственной реализации push-уведомлений.
Тайна раскрыта: 3 способа центрировать div

Выравнивание элементов — распространенная задача в веб-разработке. Часто вам понадобится центрировать элемент div или другой блочный элемент по горизонтали или вертикали на странице. Это позволяет создавать сбалансированные, эстетичные макеты.
Однако центрировать div не всегда просто. Есть несколько различных техник, которые вы можете использовать в зависимости от ситуации. В этом посте мы рассмотрим три простых, но эффективных способа центрирования элементов управления с помощью flexbox, CSS-сетки и абсолютного позиционирования.
Преобразуйте все данные div в изображение и сохраните его в каталоге с помощью JavaScript ft html2canvas.js.
Создание расширенного списка дел с помощью HTML, CSS и JavaScript

В мире веб-разработки понимание того, как создавать интерактивные и динамические пользовательские интерфейсы, имеет решающее значение. В этой статье мы рассмотрим процесс создания расширенного списка дел с использованием HTML, CSS и JavaScript. Этот проект не только поможет вам понять основы этих технологий, но и познакомит с более продвинутыми концепциями, такими как локальное хранилище. Давайте погрузимся!
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.