Проекция содержимого в Angular

Проекция содержимого — мощный инструмент в Angular, позволяющий разработчикам создавать гибкие и многократно используемые компоненты. Такой подход повышает возможность повторного использования и гибкость, что приводит к созданию более чистых и удобных в обслуживании приложений Angular.
В этой статье мы рассмотрим, что такое проецирование контента, его типы, как его использовать, а также приведем реальный сценарий проецирования контента с несколькими слотами.
Как создать карусель с автоматической прокруткой, бесконечным циклом, разбивкой на страницы в React Native

Создание собственной карусели в React Native — это отличный способ сделать ваше приложение более привлекательным и интерактивным. В этом блоге мы подробно разберем, как создать карусель с функцией автоматической прокрутки, используя анимированные и реанимированные библиотеки React Native. Мы также добавим систему разбивки на страницы с анимированными точками и элегантным эффектом перехода изображений.
Кэширование статических тегов в WebForms Core

На веб-сайтах и в веб-приложениях часто встречаются статические элементы, которые постоянно запрашиваются с сервера. Кэширование таких элементов - непростая задача. В этой статье мы рассмотрим подход к кэшированию статических тегов с использованием технологии WebForms Core.
Кэширование в WebForms Core имеет множество применений. В данном руководстве мы сосредоточимся на полном кэшировании статических тегов веб-страницы в браузере пользователя, чтобы получить их с сервера лишь один раз. Кэширование статических тегов значительно снижает нагрузку на сеть.
React vs. Vanilla: Сколько ресурсов потребляет один клик?

React, как и любой другой JavaScript-фреймворк, выполняет множество скрытых задач, о которых мы, разработчики, не задумываемся. Это нормальная практика: мы фокусируемся на решении проблем, и чем проще реализация, тем лучше. Однако важно понимать, что даже если мы не всегда вникаем в детали работы фреймворка, он все равно оказывает влияние на производительность приложения.
Создание плавного анимированного меню с помощью React и Frame Motion

Создание по-настоящему интуитивного и привлекательного пользовательского интерфейса часто требует добавления движения к элементам интерфейса. Это делает взаимодействие с приложением более динамичным и интересным. В этой статье мы рассмотрим, как создать меню с плавной пошаговой анимацией, используя мощь React и Framer Motion.
Интерактивный видеопереход с Next.js

Интерактивный переход — это просто видео, которое воспроизводится, когда вы попадаете на страницу, и когда оно заканчивается, оно медленно исчезает, позволяя вам получить доступ к веб-сайту, нажимать кнопки и т.д. Очевидно, что чем лучшее видео вы покажете пользователю, тем больше будет «вау»-фактор.
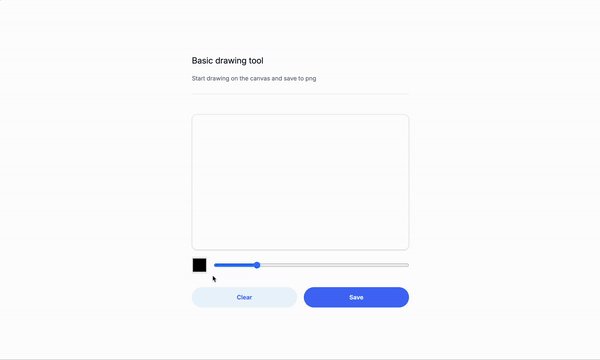
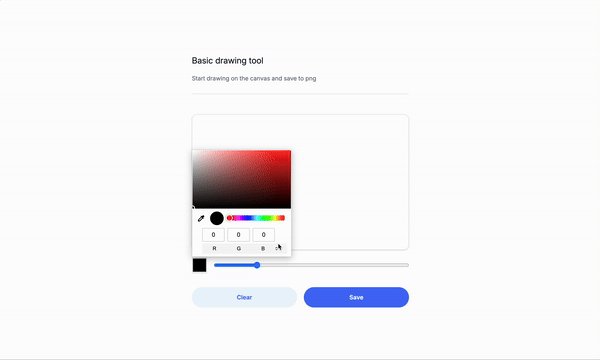
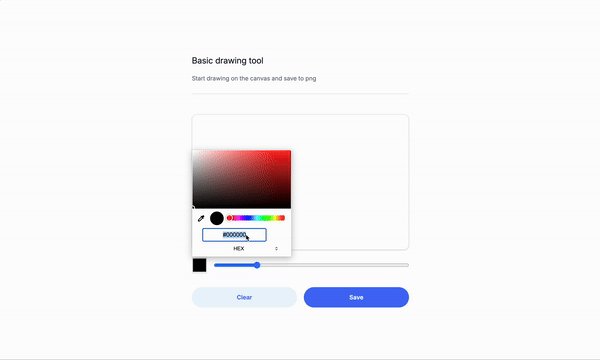
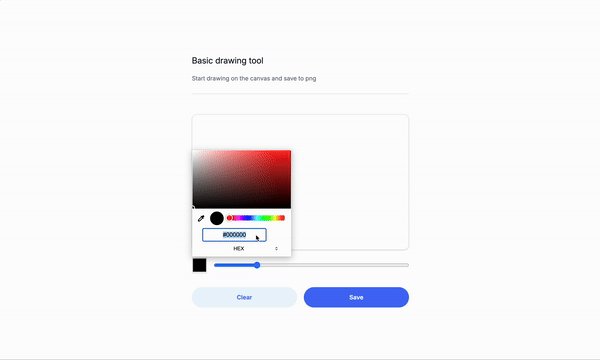
Как создать базовый инструмент рисования и сохранить его в PNG с помощью Tailwind CSS и JavaScript


Сегодня мы создадим базовый инструмент рисования с использованием Tailwind CSS и JavaScript. Мы будем использовать элемент 'Canvas' для рисования на странице и метод toDataURL для сохранения рисунка в формате PNG.
Рендеринг, определяемый сервером, для React Native с использованием Rise

В этой статье содержится реализация разработки Server-Driven UI (SDUI) с использованием Rise Tools. Она разработана для бесшовного обновления приложений React Native, предоставляя динамические компоненты UI, которые можно обновлять в производстве без пересборки или повторного развертывания приложения.
Добавить текст к изображению в JavaScript 6 простых шагов

Мы можем легко добавлять текст к изображениям в нашем веб-приложении с помощью JavaScript. Для этого нам нужно создать холст и разместить на нем изображение и текст. Это позволяет нам добавлять к изображению текстовое описание, размещать текст в любом месте и настраивать его по мере необходимости. Давайте посмотрим, как это сделать.
Как предотвратить ненужную повторную отрисовку компонента React

Понимание того, как React Native отображает компоненты, необходимо для создания эффективных и производительных приложений. Когда состояние или свойства компонента изменяются, React автоматически обновляет пользовательский интерфейс (UI), чтобы отразить эти изменения. В результате React снова вызывает метод отображения компонента, чтобы сгенерировать обновленное представление UI.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.