То, что никто никогда не рассказывал мене о CSS.

Тот факт, что многим разработчикам кажется, что CSS не так уж и важен, не новость. Вы можете наблюдать это, следя за разговорами в Интернете или разговаривая с друзьями и коллегами.
Тем не менее, в сообществе многое из того, что мы узнаем, происходит от обмена знаниями со сверстниками, и в результате я иногда осознаю, что в CSS есть важные вещи, о которых мне никогда не рассказывали, потому что другие люди никогда не тратили время на более глубокое изучение.
Чтобы попытаться это исправить, я решил провести личное исследование и составить небольшой список концепций, которые, на мой взгляд, интересны и полезны для лучшего понимания и написания CSS.
10 интересных JavaScript и CSS библиотек
Мы подобрали для вас коллекцию лучших ресурсов на которые мы наткнулись и которые заслуживают вашего внимания!
Создание сетки с помощью CSS Grid

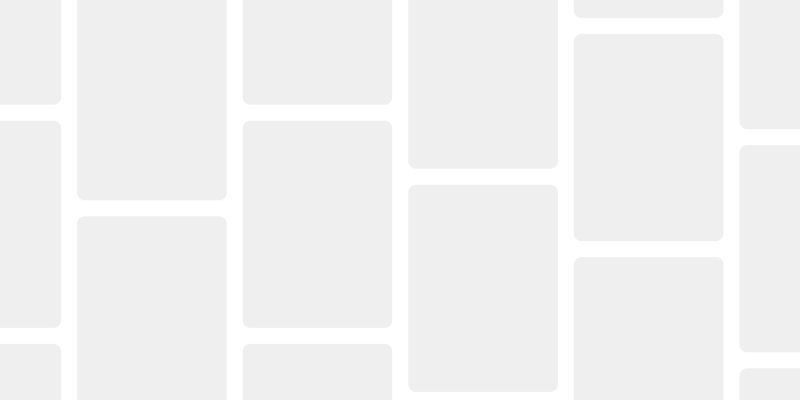
В недавнем проекте я наткнулся на изящный способ создания макета сетки, используя CSS Grid и немного javascript. Сначала я думал об использовании чего-то вроде Masonry.js или Isotope, но это было немного излишне. Что хорошего в этом подходе, он очень гибкий и не опирается ни на какие фреймворки! Я постараюсь сделать этот пост коротким и приятным, чтобы вы могли сами приступить к работе и насладиться этим трюком.
Стиль мышления CSS
Ах да, CSS. Едва ли неделя проходит без того, чтобы это не стало темой жаркой онлайн-дискуссии. Это слишком тяжело. Это слишком просто. Это непредсказуемо. Она устарела.
Я не знаю, почему CSS вызывает у разработчиков столько разных эмоций, но я догадываюсь, почему иногда это может показаться нелогичным или разочаровывающим: вам нужно определенное мышление, чтобы написать хороший CSS.
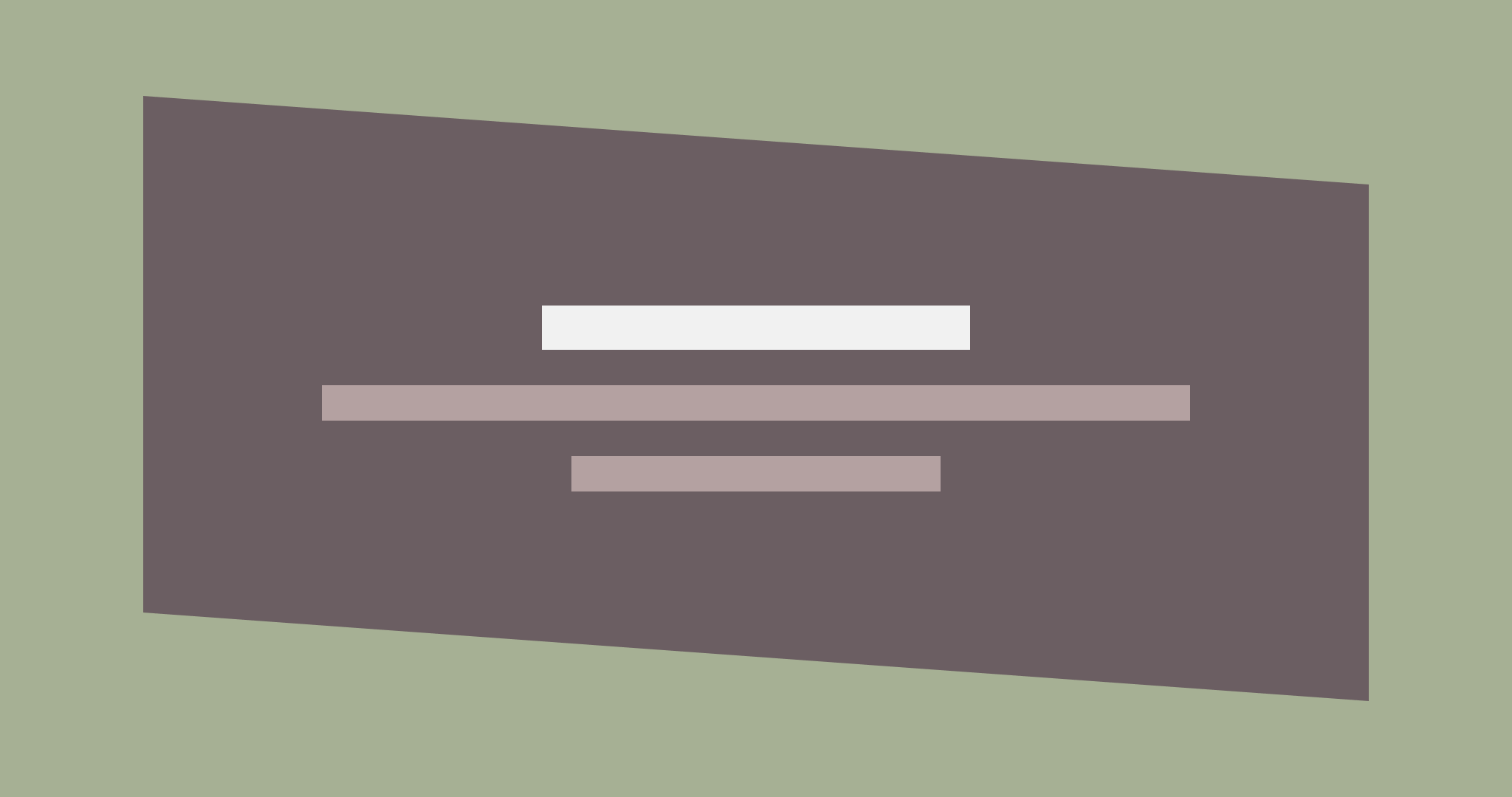
Диагональные блоки в CSS

Существуют разные способы создания диагональных сечений. В нашем случае мы полагаемся на свойство clip-path.
Свойство clip-path позволяет обрезать элемент, к которому он применяется, путем определения области, которая действует как маска. В частности, функция многоугольника позволит вам указать наборы координат, которые определяют форму многоугольника. Часть элемента, которая находится за пределами многоугольника, не будет видна.
Стилизуем Placeholder с помощью CSS
Используйте псевдоэлемент ::placeholder для стилизации дефолтного текста в элементе input или textarea. Большинство современных браузеров поддерживают это, но для старых браузеров требуются префиксы.
Как улучшить работу блокировщика рекламы?
Вы видели этот ужас в Фейсбуке?
"Why do I need a 4Ghz quadcore to run facebook?" This is why. A single word split up into 11 HTML DOM elements to avoid adblockers. pic.twitter.com/Zv4RfInrL0
— Mike Pan (@themikepan) February 6, 2019
Я заскочил в Facebook чтобы все проверить и то, что я увидел было другим, еще более вложенным беспорядком:
Красочные типографские эксперименты
В последнее время проводились интересные эксперименты, связанные с типографикой. Я пытался придумать такую шутку, как «что-то в потомках», но я просто не могу найти что-то, что встанет на ноги, и мне будет легко противостоять.
Codrin Pavel cоздал увлекательный яркий шрифт CSSans, дизайн которого разработан его сестрой Изабеллой Андронаке!

Плавный скроллинг при помощи CSS
В прошлом году, создавая страницу продукта FilePond, я наткнулся на API scrollIntoView. Это удобный метод указывает браузеру прокрутить элемент в окне просмотра.
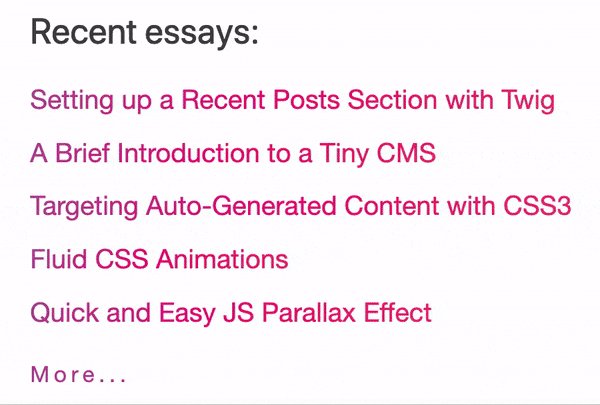
Анимированный Fluid CSS градиент для текста
CSS предоставляет возможность создавать потрясающую анимацию. Разработчики не только делают великолепные произведения цифрового искусства, но также дают нам возможность добавлять гибкие элементы дизайна прямо к нам на веб-страницы. Недавно я включил CSS-градиентную анимацию во многие ссылки на мои блоги, чтобы придать им живой, плавный вид. Смотрите как преобразился модуль «Recent essays» ниже на гифке

Каскадные таблицы стилей (CSS) - это язык таблиц стилей, используемый для описания представления документа, написанного на языке разметки. Хотя чаще всего используется для установки визуального стиля веб-страниц и пользовательских интерфейсов, написанных в HTML и XHTML, язык может быть применен к любому XML-документу, включая простой XML, SVG и XUL. Наряду с HTML и JavaScript, CSS - это важная технология, используемая большинством веб-сайтов для создания визуально привлекательных веб-страниц, пользовательских интерфейсов для веб-приложений и пользовательских интерфейсов для многих мобильных приложений.
CSS разработан в первую очередь для обеспечения разделения представления и контента, включая такие аспекты, как макет, цвета и шрифты. Это разделение может улучшить доступность контента, обеспечить большую гибкость и контроль в спецификации характеристик презентации, позволить нескольким страницам HTML делиться форматированием, указывая соответствующий CSS в отдельном файле .css и уменьшая сложность и повторение в структурном контенте.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.