Как использовать MoJS с React

Создание красивых анимаций - одна из самых сложных задач для разработчика Frontend. Решением этой проблемы является использование некоторой супер простой в использовании библиотеки, такой как MoJS. В этой статье мы узнаем, как использовать MoJS с React для создания супер классных анимаций.
Интегрируйте красивые карты Google в свой проект React
Когда мой друг попробовал новую прическу, я спросил его: «Почему ты так подстригся?» И он сказал, что хочет сиять как звезда. Поэтому я поняла, что людям нравится показывать их уникальность и красоту.

Что нового в Ember Octane

Ember.js - это основанная на MVC JavaScript-инфраструктура с открытым исходным кодом, подходящая для создания крупномасштабных клиентских приложений. Она помогает разработчикам работать более продуктивно и поставляется с предварительно сконфигурированным почти всем необходимым для запуска приложения.
Переключатель цветовой темы
В прошлом году боги дизайна решили, что темные моды станут новым трендом. «Светлые цвета для лохов», - смеялись они, попивая мятный чай на своих электро-велосипедах или что-то в этом роде.
И поэтому каждая операционная система, приложение и даже некоторые веб-сайты внезапно должны были работать в темном режиме. К счастью, это совпало с широкой поддержкой пользовательских свойств CSS и введением нового медиазапроса prefers-color-scheme.
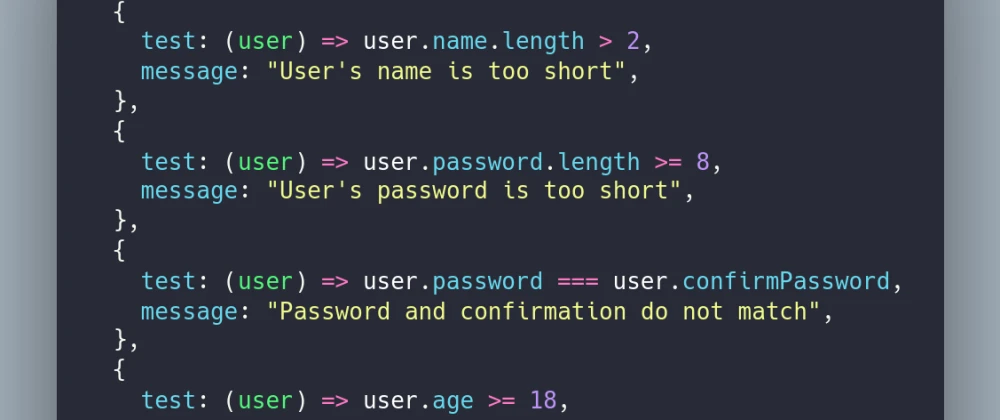
Использование Array.Reduce для упрощения проверки объектов в JavaScript

Проверка объектов в JavaScript может быть утомительной, если у вас нет хорошей платформы. В этом посте мы будем использовать метод Array.reduce, чтобы валидация объекта выглядела как удовольствие!
Знакомство с объектами
Объекты находятся везде в JavaScript. Получение дополнительных знаний об объектах определенно поможет вам в какой-то момент вашего путешествия. В этом посте мы рассмотрим некоторые свойства и методы объектов, о которых большинство разработчиков не знают или не считают полезными.
Как использовать URL API с ванильным JS
URL API - это браузерный API, который позволяет вам создавать объект URL из строки, которую вы можете затем анализировать и манипулировать.
Временами JavaScript может быть немного странным

JavaScript - отличный язык, который стал намного популярнее за последние несколько лет. Благодаря простому синтаксису и большой экосистеме, это отличный язык для начинающих.
В то же время мы все знаем, что JavaScript - довольно забавный язык с множеством хитрых частей. Иногда мы смеемся над всеми этими сложными ситуациями, но некоторые из них могут быстро превратить вашу повседневную работу в ад.
Как начать писать модульные тесты в JavaScript

Мы все знаем, что должны писать модульные тесты. Но трудно понять, с чего начать и сколько времени посвятить тестированию по сравнению с реальной реализацией. Итак, с чего начать? И это только о тестировании кода или у модульных тестов есть другие преимущества?
В этой статье я расскажу о различных типах тестов и о том, какие преимущества дает модульное тестирование командам разработчиков. Я продемонстрирую Jest - среду тестирования JavaScript.
Как автоматически адаптировать фавиконку к тёмной теме с помощью SVG и медиавыражения prefers-color-scheme
В этой статье вы узнаете, как использовать SVG в качестве фавикона для вашего веб-сайта, учитывая обнаружение темных и светлых тем в браузере с помощью медиавыражения prefers-color-scheme.

Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.