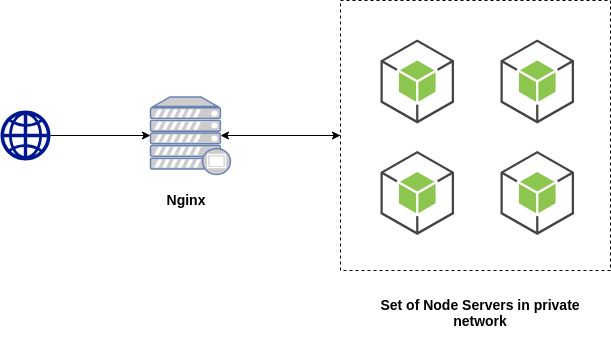
Как настроить NGINX и PM2 для балансировки нагрузки вашего сервера NodeJS, а затем как указать домен на ваш сервер

Подробное руководство по обработке ошибок в Node.js

Если вы писали что-то большее, чем программы «Hello world», вы, вероятно, знакомы с концепцией ошибок в программировании. Это ошибки в вашем коде, часто называемые «bugs», которые приводят к сбою программы или неожиданному поведению. В отличие от некоторых языков, таких как Go и Rust, где вы вынуждены взаимодействовать с потенциальными ошибками на каждом этапе пути, в JavaScript и Node.js можно обойтись без согласованной стратегии обработки ошибок.
Однако это не обязательно должно быть так, потому что обработка ошибок Node.js может быть довольно простой, если вы знакомы с шаблонами, используемыми для создания, доставки и обработки потенциальных ошибок. Эта статья призвана познакомить вас с этими шаблонами, чтобы вы могли сделать свои программы более надежными, гарантируя, что вы обнаружите потенциальные ошибки и обработаете их надлежащим образом, прежде чем развертывать свое приложение в рабочей среде!
Простейшее руководство по использованию Async/Await с forEach () в JavaScript (с примерами)

Спросите любого разработчика JavaScript, и все согласятся:
async/await это чертово безумие!
За исключением случаев, когда вы решите использовать его внутри forEach(). Тогда это может очень быстро стать очень уродливым.
Руководство для начинающих по обработке ошибок в дизайне API TypeScript, Node.js, Express.js
Обработка ошибок - это боль. Вы можете довольно далеко продвинуться без правильной обработки ошибок, но чем больше приложение, тем с большими проблемами вы столкнетесь. Чтобы действительно вывести вашу разработку API на новый уровень, вам следует взяться за решение этой задачи. Обработка ошибок - это обширная тема, и ее можно выполнять разными способами, в зависимости от приложения, технологий и многого другого. Это одна из тех вещей, которые легко понять, но трудно понять полностью.
Как легко переключаться между разными версиями Nodejs в вашей системе

В этой статье блога мы узнаем, как переключиться на версию по умолчанию при использовании nvm
NVM - это инструмент, который определяет, какие версии Nodejs вы можете использовать. Допустим, кто-то работает над современной библиотекой, для которой требуется последняя версия, он переключит / установит версию Nodejs, совместимую с библиотекой.
Создание проекта на основе SaaS для журнала калорий с использованием стека MERN 🔥

Эта статья в блоге концентрируется на наиболее важных задачах и идеях, чтобы помочь вам лучше понять и создать стековые приложения MERN с нуля. Он предназначен для людей, которые действительно интересуются стеком MERN и хотят сосредоточиться на том, что им действительно нужно знать.
Crud-операции в NodeJS c Express и Firebase

Создание, чтение, обновление и удаление - это то, что называется CRUD.
Операции CRUD присутствуют почти в каждом веб-приложении. В этом руководстве я объясню, как выполнять операции CRUD в Node JS и Firebase.
Я предполагаю, что у вас есть настроенный и готовый проект.
Knex.js Учебник для начинающих

Knex.js - это построитель SQL-запросов для JavaScript. Что он делает, так это то, что он предоставляет простой в использовании интерфейс для доступа к базе данных и выполнения действий с ней и ее данными. Он поддерживает многие системы управления базами данных, такие как MySQL, SQLite, Postgres и другие.
Настройка Redis TLS

Transport Layer Security (TLS) - это криптографический протокол, который обеспечивает безопасную доставку данных между приложениями и их базами данных Redis. Теперь, когда Redis 6 имеет встроенную поддержку TLS, а Heroku - дополнительную поддержку уровня Hobby-dev, пришло время использовать TLS с минимальными усилиями!
🚀 API для получения информации о приложениях в PlayStore

Недавно мне было интересно, есть ли способ очистить данные из элементов HTML DOM с помощью node и всех других собственных функций javascript, таких как getElementByClassName, innerText и так далее. После большого количества поисков я наткнулся на JSDOM.
Затем я начал его использовать и нашел это впечатляющим. Поэтому я написал скрипт для извлечения деталей приложения для Android из Google Play Store в режиме реального времени и получения необходимой информации в хорошо отформатированном виде.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.