37 Лучших инструментов тестирования веб-сайтов на 2023 год

Тестирование - важнейший этап в процессе разработки любого веб-приложения. Однако это может оказаться непосильной задачей, если у вас нет нужных инструментов и опыта. Большой процент веб-сайтов по-прежнему запускается с ошибками, которые расстраивают пользователей и негативно влияют на общий успех сайта. Когда веб-сайт сталкивается со сбоем после запуска, его устранение требует времени и денег.
Согласно опросу, ошеломляющие 88% пользователей с меньшей вероятностью будут посещать веб-сайт из-за негативного пользовательского опыта.
Чтобы свести к минимуму эти опасности и сохранить высокое качество Интернета, необходимо тщательное тестирование. Тестирование веб-сайта - это уже не то, что раньше. Ваш сайт или веб-приложение должны работать безупречно не только в настольных браузерах, но и на мобильных устройствах.
Тестирование вашего сайта — эффективный способ убедиться, что он соответствует всем стандартам качества. Для этого необходим лучший инструмент тестирования веб-сайтов. Чтобы обеспечить качество веб-сайта, вы должны проверить его функциональность, пользовательский интерфейс, уровень взаимодействия с конечным пользователем и многое другое.
В этой статье о лучших инструментах тестирования веб-сайтов будет рассмотрено, как тестировать веб-приложения, 37 лучших инструментов тестирования веб-сайтов и их преимущества.
Что такое тестирование веб-сайта?
Веб-приложение - это программа, распространяемая через Интернет в виде интерфейса браузера. Целью веб-приложения является эффективный обмен информацией с пользователями при работе с различными браузерами и операционными системами (OSS).
Веб-тестирование или тестирование веб-сайта - это метод тестирования программного обеспечения, который помогает обеспечить функциональность и качество приложения в соответствии с требованиями. Перед поставкой веб-тестирование должно выявить все основные проблемы, включая функциональные несоответствия, нарушения безопасности, проблемы с интеграцией, экологические проблемы или нагрузку на трафик.
В веб-приложении используются различные методы тестирования. Они являются:
- Тестирование функциональности веб-сайта: Функциональное тестирование определяет, работает ли первая сборка должным образом. Это часто включает в себя проверку подключения к базе данных, проверку формы, тестирование файлов cookie, проверку HTML и CSS, а также тестирование ссылок.
- Тестирование интерфейса веб-сайта: Тестирование интерфейса рассматривает совместимость веб-интерфейса и взаимодействие с различными серверами, а также то, как он реагирует на имитируемые прерывания. Сервер приложений, веб-сервер и сервер базы данных - это три важнейшие области, на которых следует сосредоточиться.
- Тестирование совместимости веб-сайта: Тестирование совместимости определяет, подходит ли дизайн веб-сайта для различных браузеров и мобильных устройств. Сюда входит тестирование на кроссбраузерную совместимость, совместимость с ОС, просмотр на мобильных устройствах и выбор вариантов печати.
- Тестирование производительности веб-сайта: Для веб-приложений тестирование производительности - это нагрузочное тестирование. Стресс-тесты и тесты на масштабируемость одинаково важны для производительности веб-сайта, как и тесты на загрузку трафиком, особенно если ожидается, что к ним получит доступ огромная аудитория.
Не оставляйте успех вашего сайта на волю случая. Проведите веб-тестирование!
Преимущества тестирования веб-сайта
Одного пребывания в сети уже недостаточно. С появлением высокоскоростных подключений к Интернету и широко распространенных мобильных устройств люди могут ежедневно делать больше в Интернете. Успешный запуск веб-сайта или онлайн-приложения теперь требует услуг по тестированию веб-сайта. Прежде чем погрузиться в инструменты тестирования веб-сайтов, давайте проясним важность тщательного тестирования вашего веб-сайта.
- Интенсивное тестирование без перерывов.
- Убедитесь, что все тестовые примеры предназначены для функции веб-приложения.
- Повышает скорость работы.
- Кроссбраузерное тестирование устраняет проблемы с совместимостью.
- Обнаружьте любые неработающие ссылки на вашем веб-сайте.
- Гарантия функциональности.
- Тестирование графического интерфейса улучшает пользовательский опыт.
- Поддерживает пользовательскую нагрузку.
- Высококачественный веб-сайт - это конечный продукт.
- Выполняет тестирование безопасности.
- Проверка удобства использования.
- Удобный интерфейс.
Как эффективно протестировать сайт?
Одного наличия веб-сайта недостаточно. Организация должна создать информативный, легкодоступный и удобный для пользователя веб-сайт. Веб-сайт должен быть тщательно протестирован, чтобы сохранить все эти атрибуты. Эти простые моменты необходимо учитывать при тестировании веб-сайта.
- Протестируйте каждый компонент, стороннюю программу и расширение онлайн-приложения.
- Включите исследовательское тестирование в процесс разработки программного обеспечения.
- Привлекайте команду разработчиков на протяжении всего процесса тестирования.
- Определите и выберите важные критерии для тестирования удобства использования.
- Запустите тестирование производительности в различных сценариях.
- Проведите тщательное тестирование на кроссбраузерную совместимость.
- Сохраняйте неизменяемыми строки URL-адресов в тестах безопасности.
- Убедитесь, что нагрузочные тесты выполняются постепенно.
Инструменты тестирования веб-сайтов помогают разработчикам находить ошибки на ранней стадии и гарантируют, что веб-сайт функционирует должным образом. Таким образом, любая организация, которая хочет сохранить веб-сайт без ошибок, должна выбрать правильный инструмент. Давайте рассмотрим важность выбора правильных инструментов тестирования веб-сайта.
Важность инструментов тестирования веб-сайтов
Инструменты тестирования веб-сайта играют решающую роль в обеспечении качества, функциональности и производительности веб-сайта. Вот несколько ключевых моментов, подчеркивающих важность инструментов тестирования веб-сайтов:
- Выявление и устранение ошибок: Инструменты для тестирования веб-сайтов помогают находить и устранять недостатки и проблемы, гарантируя бесперебойный и безошибочный пользовательский интерфейс.
- Совместимость между устройствами и браузерами: С помощью инструментов тестирования веб-сайтов тестирование может проводиться на различных платформах, устройствах и браузерах, обеспечивая совместимость и надежную производительность.
- Оптимизация производительности: Инструменты тестирования помогают оценить производительность веб-сайта, точно определить узкие места и ускорить время загрузки для более быстрых и отзывчивых веб-сайтов.
- Улучшение пользовательского опыта: Использование инструментов тестирования обеспечит плавный и удобный веб-сайт за счет тщательного тестирования пользовательских взаимодействий, проверки навигации, отправки форм и общего пользовательского опыта.
- Оценка безопасности и уязвимостей: Инструменты для тестирования веб-сайтов помогают выявлять недостатки в системе безопасности, обеспечивать безопасность веб-сайтов от злоумышленников и защищать пользовательские данные.
- Межфункциональное сотрудничество: Инструменты тестирования облегчают взаимодействие между разработчиками, тестировщиками и заинтересованными сторонами, обеспечивая эффективное отслеживание ошибок, отчетность и управление тестовыми примерами.
- Непрерывное совершенствование: Инструменты тестирования веб-сайта поддерживают непрерывное тестирование и интеграцию, обеспечивая итеративную разработку и гарантируя, что новые функции или обновления не вызовут регрессий или проблем.
- Экономия времени и затрат: Автоматизируя повторяющиеся операции тестирования, команды тестировщиков могут сконцентрироваться на более ценной работе, затрачивая меньше времени и усилий на ручное тестирование.
На переднем крае очень важно выбрать правильный инструмент для тестирования веб-сайта. Вы должны запомнить некоторые рекомендации из этого контрольного списка тестирования веб-сайта, чтобы выполнить тестирование.
В разделе ниже мы собрали 37 лучших инструментов для тестирования веб-сайтов. Изучите, есть ли в списке нужный вам инструмент для тестирования веб-сайта.
Будет интересно посмотреть, как изменится ландшафт инструментов тестирования веб-сайтов по мере приближения 2024 года и далее. Каждый день разрабатываются новые технологии. В результате тестировщики должны идти в ногу с новыми технологиями и тенденциями. Мы составили список из 37 лучших инструментов тестирования веб-сайтов, на которые вы можете без колебаний положиться, чтобы сделать жизнь тестировщиков проще и надежнее.
1. LambdaTest

Одним из лучших инструментов для тестирования веб-сайтов, доступных сегодня, является LambdaTest. Это унифицированная цифровая платформа, которая позволяет разработчикам и тестировщикам проводить кросс-браузерное тестирование в более чем 3000 реальных браузерах и операционных системах в режиме онлайн и с разными разрешениями экрана. Платформа LambdaTest поддерживает ряд сред автоматизированного тестирования, включая Selenium, Cypress, Playwright, Puppeteer и т. д., что позволяет командам запускать автоматизированные тесты в масштабе, тем самым расширяя покрытие тестами.
Вы также можете подписаться на канал LambdaTest на YouTube и получать последние руководства по тестированию Selenium, Cypress, CI/CD и многому другому.
LambdaTest также предоставляет LT Browser, удобный для разработчиков браузер, предназначенный для ускорения адаптивного тестирования и многое другое.
Почему LambdaTest — один из лучших инструментов для тестирования веб-сайтов?
- Живое интерактивное тестирование веб-приложений в более чем 3000 средах.
- Запускайте сценарии автоматизации более чем на 3000 мобильных и настольных устройствах.
- Добейтесь быстрого выполнения теста с помощью Hyper Execute.
- Увеличьте охват устройств с помощью веб-тестирования на реальных устройствах.
- Тестирование геолокации и локализации более чем в 50 странах.
- Специальный плагин WordPress и расширение для Chrome, которые помогут вам выполнять веб-тестирование и проверку скриншотов.
- Тестирование локально размещенных веб-страниц поможет вам протестировать в среде разработки и уберечь ваш веб-сайт или приложение от ошибок после развертывания и многое другое.
2. Selenium

Selenium — наиболее широко используемое и популярное решение для веб-тестирования, доступное на сегодняшний день. Являясь одним из лучших инструментов для тестирования веб-сайтов, он поддерживает различные операционные системы, включая Windows, Mac и Linux, а также популярные браузеры, включая Firefox, Chrome, IE и безголовые браузеры.
Почему Selenium является одним из лучших инструментов тестирования веб-сайтов?
- Selenium позволяет вам выполнять тесты в различных браузерах и операционных системах, чтобы убедиться, что веб-сайт функционирует должным образом.
- Расширение браузера Selenium, Selenium IDE, предоставляет возможности записи и воспроизведения.
- Selenium поддерживает различные языки программирования, включая Java, Python, Ruby и C#, что позволяет разработчикам использовать предпочитаемый ими язык.
- Вы можете писать более сложные сценарии автоматизации с помощью надежного Selenium WebDriver.
3. Playwright

Playwright - это платформа для тестирования веб-сайтов с открытым исходным кодом, разработанная Microsoft. Это позволяет разработчикам и тестировщикам автоматизировать тестирование веб-сайтов в различных браузерах и платформах. Он предоставляет подходящий API для взаимодействия с веб-браузерами, что позволяет легко проводить кроссбраузерное тестирование. Тестирование playwright возможно с помощью JavaScript, TypeScript и NodeJS.
Почему Playwright является одним из лучших инструментов тестирования веб-сайтов?
- Он поддерживает несколько веб-браузеров, таких как Chromium, Firefox и WebKit.
- Он также выполняет отладку тестов с подробными журналами, скриншотами и видеозаписями для легкого выявления проблем.
- Он используется для проверки отзывчивости путем выполнения адаптивного тестирования.
- Позволяет вам взаимодействовать с несколькими веб-страницами, всплывающими окнами, iframes и вкладками в рамках одного теста.
4. Puppeteer

Puppeteer - это библиотека Node.js, предоставляющая API для управления безголовым Chrome или Chromium по протоколу DevTools. Puppeteer работает на Windows, macOS и Linux. Легко выполнять тестирование Puppeteer, включая такие задачи, как создание скриншотов и PDF-файлов страниц и сканирование SPA (одностраничных приложений). Это позволяет разработчикам реалистично моделировать взаимодействие пользователя с веб-страницами.
Почему Puppeteer является одним из лучших инструментов тестирования веб-сайтов?
- Puppeteer используется для взаимодействия с iframes на веб-страницах.
- Он поддерживает такие функции, как трассировка, профилирование и отчеты о покрытии кода.
- Интегрируется с тестовыми платформами, такими как Jest, Mocha и Jasmine.
- Puppeteer перехватывает сетевой трафик и предоставляет возможности модификации.
5. Cypress

Cypress - это ориентированный на разработчиков инструмент автоматизации сквозного тестирования, который поддерживает исключительно JavaScript-фреймворки. Построенный на основе передовой архитектуры, Cypress может работать бок о бок с вашим браузерным приложением, предоставляя вам собственный доступ к элементам и ускоряя выполнение тестирования Cypress.
Почему Cypress является одним из лучших инструментов тестирования веб-сайтов?
- Cypress обеспечивает пользователям более быстрое и надежное выполнение тестов благодаря своему архитектурному дизайну.
- Cypress автоматически делает скриншоты выполнения теста в случае сбоя теста для эффективной отладки.
- Контролирует время отклика сервера, сетевой трафик и поведение функций.
- Функции для отладки и скриншоты выполнения тестовых шагов из известных инструментов разработчика.
- Предоставляет возможность использовать службу панели мониторинга для повышения производительности тестирования.
- Оказывает помощь в режиме реального времени.
6. Cucumber

Cucumber - популярный инструмент тестирования веб-сайтов с открытым исходным кодом, который поддерживает разработку, основанную на поведении (BDD). Это позволяет разработчикам и тестировщикам писать тестовые примеры на языке Gherkin - удобочитаемом формате, понятном даже нетехническим заинтересованным сторонам.
Почему Cucumber является одним из лучших инструментов тестирования веб-сайтов?
- Простота повторного использования и обслуживания.
- Интеграция автоматизации тестирования с различными языками программирования.
- Встроенная отчетность для отслеживания статуса выполнения теста.
- Живая документация, которая поддерживает технические характеристики в актуальном состоянии.
- Интеграция с популярными фреймворками и инструментами тестирования.
7. Katalon Studio

Katalon Studio — это комплексное решение для тестирования веб-приложений, API, мобильных и настольных приложений. Имея более 500 000 пользователей, начинающие и опытные инженеры-испытатели могут воспользоваться его адаптируемыми и полезными функциями для тестирования без стресса.
Почему Katalon Studio — один из лучших инструментов для тестирования веб-сайтов?
- Встроенные механизмы обработки отслоений и предварительно сконфигурированные средства определения местоположения элементов снижают затраты на техническое обслуживание тестов и усилия по их устранению.
- Предлагает наглядную графику всех этапов тестирования в режиме реального времени для улучшения управления проектом.
- Выполнение кроссбраузерного тестирования автоматизации (Chrome, Firefox, Safari и т.д.) и интеграция лучших инструментов CI/CD.
- Поддерживаемые подходы к тестированию включают тестирование TDD/BDD, тестирование на основе данных, тестирование объектной модели страницы и тестирование на основе ключевых слов.
- Профессионалы в области автоматизации могут воспользоваться встроенными ключевыми словами и сложными функциями написания сценариев для повышения производительности, в то время как новички могут легко создавать тесты с помощью записи и воспроизведения.
8. UFT (QTP)

QTP (Quick Test Professional), инструмент тестирования программного обеспечения на базе Windows, предлагаемый Micro Focus, подходит для функционального тестирования и регрессионного тестирования настольных и веб-приложений. Лучший кроссплатформенный инструмент для автоматизированного веб-тестирования — HPE Unified Functional Test. Это один из лучших доступных инструментов тестирования в Интернете, он может автоматизировать различные программы, в том числе написанные на Visual Basic, PowerBuilder, Siebel, SAP, Delphi, Net, ActiveX, Flex, Java, Oracle, Mobile и PeopleSoft.
Почему UFT — один из лучших инструментов для тестирования веб-сайтов?
- Запись результатов тестирования.
- Передача итогов тестирования в инструменты управления тестированием.
- Получение доступа к файлам данных для получения тестовых данных.
- Сравнение экрана или объекта во время выполнения с сохраненным предполагаемым результатом в форме объекта GUI.
- Проведение тестов с использованием сохраненных скриптов.
9. ZAPTEST

ZAPTEST — лучший инструмент автоматизации тестирования корпоративного программного обеспечения и RPA. Он повышает производительность, снижает затраты и обеспечивает до 10-кратного увеличения окупаемости инвестиций за счет радикального повышения эффективности процесса тестирования веб-сайтов.
Почему ZAPTEST — один из лучших инструментов для тестирования веб-сайтов?
- Инструмент тестирования программного обеспечения от ZAPTEST позволяет проводить тестирование на различных системах без изменения кода для каждой платформы.
- Для большей эффективности инструмент автоматизации тестирования программного обеспечения ZAPTEST, M-RUN, может запускать множество сценариев одновременно на разных платформах.
- Вы получаете неограниченные лицензии для всей вашей организации, когда подписываетесь на корпоративное решение ZAPTEST. Ваши затраты не изменятся, даже если ваши требования к автоматизации возрастут.
- Поскольку ZAPTEST является кроссплатформенным, вы можете проводить автоматизированное тестирование программного обеспечения в различных веб-браузерах и операционных системах, включая Windows, iOS, macOS и другие.
10. WebLOAD

WebLOAD, сложный инструмент сценариев для нагрузочного тестирования в масштабе предприятия, упрощает тестирование сложных сценариев. Инструмент исследует ваше веб-приложение, указывая на проблемы и узкие места, которые могут помешать вам выполнить требования к нагрузке и ответу.
WebLOAD предлагает встроенное взаимодействие с Jenkins, Selenium и многими другими инструментами для обеспечения непрерывного нагрузочного тестирования для DevOps. Эти технологии варьируются от веб-протоколов до корпоративных приложений.
Почему WebLOAD — один из лучших инструментов для тестирования веб-сайтов?
- Разумная корреляция, экономящая время.
- Веб-панель и расширенная аналитика.
- WebLOAD поддерживает более 100 технологий.
- Тестируйте облачные и мобильные сервисы.
- Смешайте реальных и смоделированных клиентов.
11. Testpad

Testpad — это более простой и удобный инструмент ручного тестирования, который идеально подходит для тестирования веб-приложений. В нем используются планы испытаний, вдохновленные контрольными списками, и делается упор на прагматизм процедуры. Эти планы тестирования могут быть изменены, чтобы соответствовать различным методологиям тестирования, таким как исследовательское тестирование, ручная часть Agile, BDD с подсветкой синтаксиса и даже традиционное управление тестированием.
Почему Testpad — один из лучших инструментов для тестирования веб-сайтов?
- Гостевые тестировщики без учетных записей приглашаются по электронной почте.
- Достаточно прост для использования не тестировщиками.
- Редактор, управляемый с клавиатуры, с поддержкой JavaScript.
- Легкая интеграция JIRA с системами отслеживания задач.
12. Digivante

Digivante повышает стандарты цифрового качества онлайн-платформ. Они являются ведущим поставщиком услуг по обеспечению качества, предлагая тестирование и интернет-магазины с непревзойденным охватом, скоростью и качеством. Они обеспечивают постоянную гарантию качества, поддерживая инновации и развитие клиентов.
Функциональность, удобство использования, регрессия, исследование, автоматизация тестирования, расширение команды, Agile и DevOps, системы, принятие пользователями и взаимодействие с пользователем, мобильность, мониторинг в реальном времени, тестирование новых функций и написание эффективных тестовых примеров — вот некоторые из его возможностей.
Почему Digivante — один из лучших инструментов для тестирования веб-сайтов?
- Охват многих реальных операционных систем, браузеров и комбинаций устройств.
- Вы можете получить доступ ко всем своим недостаткам с изображениями и видеодоказательствами в одном месте, используя Digivante Portal.
- В 149 странах работают десятки тысяч тестировщиков со всего мира.
- Круглосуточное тестирование, адаптированное к требованиям вашего проекта.
- Интеграция с JIRA и другими инструментами управления тестированием.
13. TestComplete

С помощью TestComplete вы можете разрабатывать и выполнять тесты в любом настольном или мобильном веб-приложении, включая программы, включающие пользовательские элементы управления и динамические страницы. С помощью надежного механизма идентификации объектов в TestComplete вы можете гарантировать, что тестирование вашего веб-интерфейса не завершится неудачей.
Доступно более 50 тысяч характеристик объектов для более чем 500 различных видов управления. Запустите единый тест пользовательского интерфейса во всех популярных веб-браузерах. Вы можете получить доступ к более чем тысяче конфигураций браузеров, ОС и разрешений в облачном сервисе on-demand.
Почему TestComplete является одним из лучших инструментов тестирования веб-сайтов?
- TestComplete позволяет протестировать пользовательский интерфейс веб-сайта.
- Он поддерживает различные веб-браузеры, включая Chrome, Firefox, Internet Explorer и Safari.
- Выполняет функциональное тестирование на вашем веб-сайте, эмулируя взаимодействие с пользователем.
- TestComplete упрощает выполнение регрессионного тестирования на вашем веб-сайте, автоматизируя повторяющиеся задачи тестирования и гарантируя, что изменения на вашем веб-сайте не вызовут непреднамеренных побочных эффектов.
- TestComplete также включает в себя возможности нагрузочного тестирования, позволяющие имитировать высокую загрузку вашего веб-сайта трафиком и выявлять проблемы с производительностью до того, как они станут проблемой.
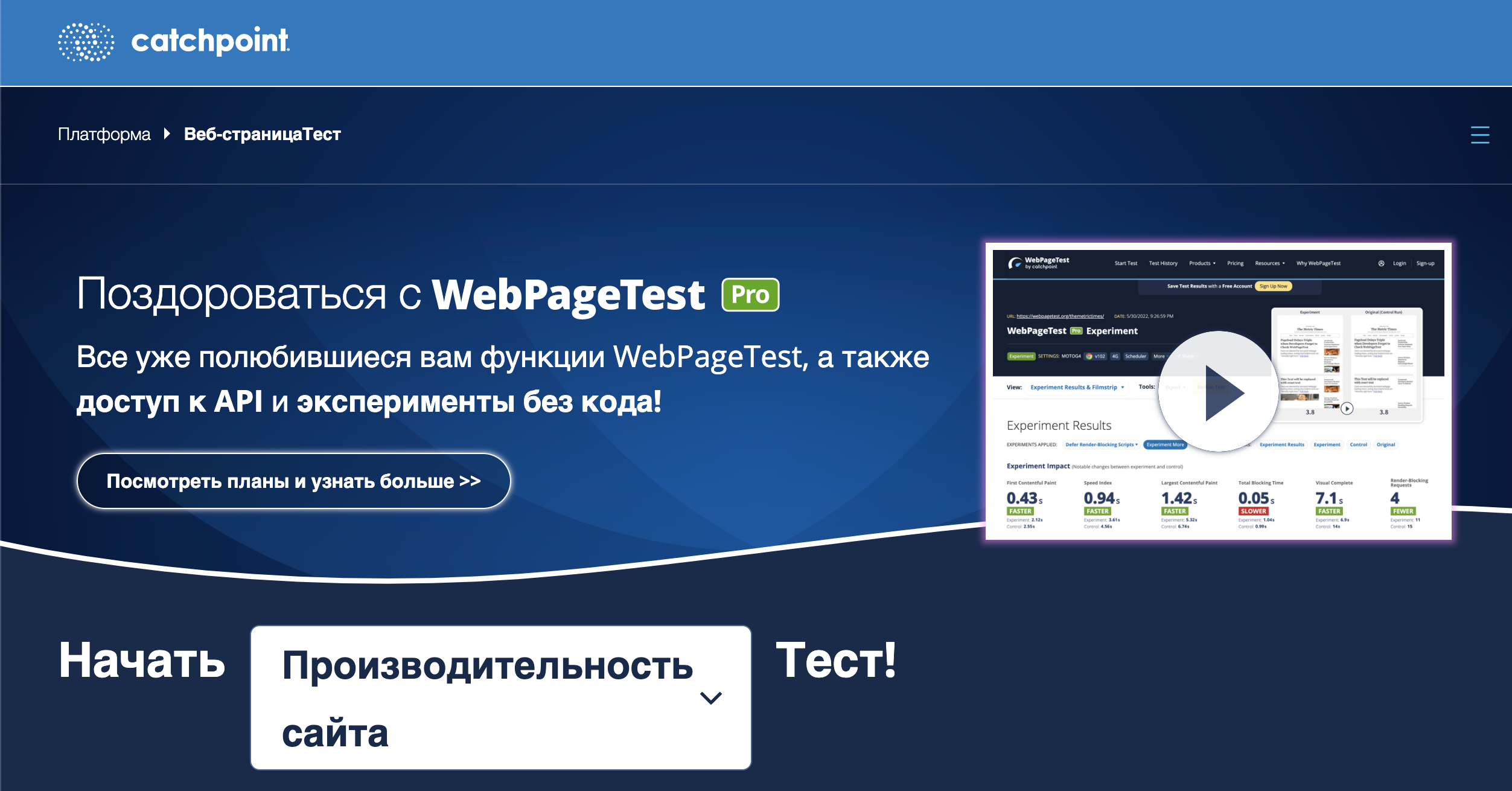
14. WebPageTest

WebPageTest - это бесплатный инструмент тестирования веб-сайта, который оценивает скорость и функциональность вашего веб-сайта. Он предлагает углубленную оценку показателей производительности вашего веб-сайта, таких как время полной загрузки, время первого байта, время начала рендеринга и другие.
Почему WebPageTest является одним из лучших инструментов тестирования веб-сайтов?
- Вы можете проверить функциональность вашего веб-сайта из разных точек мира. Это помогает понять, как функционирует ваш веб-сайт в различных географических регионах.
- WebPageTest записывает видео процедуры загрузки, которое может помочь вам визуализировать то, что видят посетители вашего сайта.
- Разработчики могут автоматизировать тестирование с помощью API WebPageTest и включить его в свои рабочие процессы непрерывной интеграции (CI).
15. Experitest

Experitest - это инструмент тестирования веб-сайтов, который позволяет вам тестировать веб-сайты на различных платформах и устройствах. Experitest упрощает создание автоматизированных тестов для вашего веб-сайта, их выполнение на различных мобильных устройствах и браузерах и получение подробных отзывов о любых обнаруженных проблемах.
Вы можете использовать этот инструмент для проверки правильности отображения и работы вашего веб-сайта в различных веб-браузерах, включая Google Chrome, Mozilla Firefox, Microsoft Edge и Safari.
Почему Experitest является одним из лучших инструментов тестирования веб-сайтов?
- Взаимодействие в режиме реального времени поможет вам устранить неполадки в вашем программном обеспечении.
- Выполняет огромное количество тестов одновременно.
- Адаптируется к вашему лучшему рабочему процессу CI/CD.
- При необходимости проводит визуальное тестирование, чтобы подтвердить отзывчивость пользовательского интерфейса при различных разрешениях.
- Проведит тесты с использованием Selenium и Appium на более чем 1000 различных версиях браузеров и операционных системах.
- Получиет визуальные результаты тестирования, включая видео, файлы журналов и скриншоты.
16. Test IO

Множество тестирований ваших веб-приложений и веб-страниц в реальных браузерах на реальных устройствах в реальных условиях, Test IO помогает вам убедиться, что они работают правильно везде. Используя платформу crowd-testing Test IO, вы можете использовать знания и опыт тысяч экспертов по тестированию для повышения качества своих веб-приложений и веб-сайтов.
Чтобы быстрее доставлять высококачественное программное обеспечение, более 200 ориентированных на клиента предприятий полагаются на силу и гибкость Test IO.
Почему Test IO — один из лучших инструментов для тестирования веб-сайтов?
- Он получает информацию от реальных людей. Наши квалифицированные тестировщики взглянут на ваш продукт с новой, объективной точки зрения. Тестирование выявляет ошибки, которые может пропустить ваша внутренняя команда.
- Работающий от человека не значит медленный. Узкое место QA можно устранить с помощью гибкого тестирования по требованию, масштабируемого в соответствии с вашими потребностями.
- Расширьте охват до сотен аппаратных средств, платформ и пользователей в реальных средах. Убедитесь, что ваше программное обеспечение совместимо со всеми платформами, браузерами и ОС.
17. Tricentis Tosca

Платформа непрерывного тестирования от Tricentis помогает тестировать быстрее, чтобы не отставать от Agile и DevOps. Инструмент тестирования веб-сайтов Tosca от Tricentis выполняет автоматизированное комплексное тестирование программных приложений.
Tricentis Tosca сочетает в себе многочисленные компоненты тестирования программного обеспечения для тестирования графических интерфейсов и API-интерфейсов с коммерческой точки зрения (создание тестовых сценариев, автоматизация тестирования, разработка и производство тестовых данных, а также аналитика).
Он содержит несколько технологических функций, но две из наиболее известных — это тестирование на основе моделей и тестирование на основе рисков.
Почему Tricentis Tosca является одним из лучших инструментов тестирования веб-сайтов?
- Проблема, связанная с попытками протестировать ответы от труднодоступных систем, решается с помощью виртуализации сервисов.
- Инновационная технология под названием Vision AI упрощает тестирование веб-сайтов, которое раньше было сложно или невозможно протестировать.
- Подходя к тестированию с точки зрения риска, вы можете уменьшить общее количество тестов в своем пакете автоматизации, одновременно снизив риск в своих выпусках программного обеспечения.
- Рассматривая тестирование с точки зрения рисков, вы можете сократить общее количество тестов в вашем пакете автоматизации, одновременно снижая риски в выпусках вашего программного обеспечения.
18. SoapUI

SoapUI, наиболее широко используемый в мире инструмент для тестирования API, упрощает тестирование API REST и SOAP, поскольку он был разработан с учетом тестирования API. Его удобный интерфейс, оснащенный несколькими функциями, в основном используемыми для тестирования API, позволяет легко и быстро проводить функциональное/регрессионное и нагрузочное тестирование, а также поддерживать все технологии и протоколы, относящиеся к данному приложению. Его платная версия, SoapUI Pro, в основном используется для проверки работы приложения.
Почему SoapUI — один из лучших инструментов для тестирования веб-сайтов?
- Сложные действия упрощаются с помощью наведения курсора мыши, перетаскивания и перетаскивания, а функциональность (например, работа с JSON и XML) проста.
- Чтобы имитировать взаимодействие пользователей с вашими API, он загружает данные из баз данных, Excel и других источников.
- Всего за несколько кликов повторно используйте свои функциональные тестовые наборы для нагрузочных тестов и проверок безопасности.
- Поддерживает REST, SOAP, JMS и 13 платформ управления API для интеграции.
19. Bugzilla

Bugzilla считается одним из лучших инструментов для тестирования веб-сайтов, наряду со многими другими инструментами, которые мы обсуждали ранее. Инструмент отслеживания проблем/ошибок с открытым исходным кодом Bugzilla позволяет разработчикам отслеживать все еще нерешенные проблемы с их продуктами. Он использует базу данных MySQL и разработан на Perl.
Почему Bugzilla — один из лучших инструментов для тестирования веб-сайтов?
- Создает еженедельные, ежемесячные и ежедневные отчеты.
- Автоматическое обнаружение повторяющихся ошибок.
- Вовлечение клиентов в процесс определения приоритетов ошибок.
- Рассчитайте, когда ошибка может быть исправлена.
- Уведомление об изменении кода по электронной почте.
- Графики и отчеты.
- Наблюдение Patch
- Для создания списка ошибок можно использовать различные форматы.
20. LoadNinja

LoadNinja от SmartBear, один из лучших инструментов тестирования веб-сайтов, может быстро создавать расширенные нагрузочные тесты без сценариев, вдвое сокращать время тестирования, заменять эмуляторы загрузки для реальных браузеров и получать полезные данные на основе браузера, и все это со скоростью ниндзя. Легко записывать взаимодействия на стороне клиента, устранять неполадки в режиме реального времени и немедленно выявлять проблемы с производительностью.
LoadNinja освобождает команды от трудоемких задач динамической корреляции, перевода скриптов и очистки скриптов, позволяя им расширить покрытие тестами без ущерба для качества. Благодаря LoadNinja инженеры, тестировщики и команды разработчиков теперь могут тратить больше времени на создание масштабируемых приложений и меньше времени на создание сценариев нагрузочного тестирования.
Почему LoadNinja — один из лучших инструментов для тестирования веб-сайтов?
- Управляение действиями виртуальных пользователей в режиме реального времени с помощью VU Inspector.
- Облачный хостинг устраняет необходимость в сервере и техническом обслуживании.
- Сложные измерения с возможностями аналитики и отчетности в браузерах.
- Создание и запуск нагрузочных тестов без скриптов с помощью регистратора InstaPlay.
- Отладка тестов в реальном времени с помощью VU Debugger.
21. TestCraft

TestCraft — известный инструмент для тестирования веб-сайтов. С помощью TestCraft предприятия могут создавать веб-сайты со скоростью, масштабом и высокими стандартами, которые требуются в современных конкурентных цифровых секторах. Это делается с помощью бескодового и автоматизированного тестирования.
Почему TestCraft — один из лучших инструментов для тестирования веб-сайтов?
- TestCraft предлагает интерфейс перетаскивания для разработки автоматизированных тестов. Пользователи могут легко создавать и проводить тесты быстро и эффективно.
- TestCraft поддерживает Selenium WebDriver, который позволяет пользователям выполнять тесты в различных браузерах и устройствах, включая настольные и мобильные платформы.
- Настройка тестовых сценариев упрощается благодаря прямому управлению тестовыми данными для пользователей на платформе TestCraft.
22. TestProject

Веб-автоматизация проста благодаря сложной методологии веб-тестирования TestProject. TestProject создает самое надежное решение для веб-тестирования с использованием Selenium.
TestProject используется более чем 70 000 компаний и частных лиц для простого веб-тестирования. Посмотрите примеры эффективного использования TestProject этими невероятными компаниями.
Почему TestProject — один из лучших инструментов для тестирования веб-сайтов?
- Популярные языки разработки, такие как Java, C# и Python, поддерживаются изначально.
- Основная цель — предоставить пользователю тщательное и надежное решение для тестирования, которое позволит ему легко и быстро выполнить задание.
- Он выделяется среди различных решений для автоматизированного тестирования, поскольку поддерживает Selenium и Appium, а также встроенные функции совместной работы.
23. Ranorex Studio

Универсальный инструмент для тестирования веб-сайтов, Ranorex Studio, позволяет выполнять сквозное тестирование с использованием реальных устройств или эмуляторов/симуляторов, а также тестирование на различных платформах, гаджетах и технологиях. Он поддерживает Chrome, Firefox, Safari, Microsoft Edge и другие для тестирования во многих браузерах.
Почему Ranorex Studio — один из лучших инструментов для тестирования веб-сайтов?
- Тестирование на основе ключевых слов и данных.
- Интегрируется с многочисленными инструментами, включая Git, Travis CI, Jenkins, TestRail и Jira.
- Без программирования быстро разрабатывайте проекты для автоматизации тестирования.
- Используя распространенные языки программирования, пишите универсальные сценарии автоматизации тестирования.
- Надежное распознавание объектов. С Ranorex Spy вы можете быстро отслеживать и изучать компоненты пользовательского интерфейса в любом настольном, веб-приложении, мобильном приложении и даже в динамическом.
24. Testim

Testim — это комплексное решение для автоматизации тестирования веб-сайтов. С помощью искусственного интеллекта и машинного обучения Testim, созданный для гибких команд, позволяет тестировщикам масштабировать проекты автоматизации и быстрее создавать стабильные тесты.
С помощью интеллектуальных локаторов Testim на основе искусственного интеллекта пользователи могут создавать тесты за считанные минуты.
Почему Testim — один из лучших инструментов для тестирования веб-сайтов?
- Testim полностью настраивается, а подключение к платформам CI, таким как Jenkins и CircleCI, очень просто для команд разработчиков.
- Тесты также могут выполняться в любой сетке, совместимой с Selenium.
- Пользователям доступен бесплатный план сообщества, а также обязательное и профессиональное членство.
25. Sahi

Это кроссплатформенный инструмент веб-тестирования с открытым исходным кодом на основе Java и JavaScript, распространяемый в соответствии с лицензией Apache с открытым исходным кодом 2.0. Он представлен в Pro v5.1.2 и используется для тестирования различных приложений Web 2.0, которые работают в браузерах и содержат много AJAX и динамической информации. Это инструмент автоматического регрессионного тестирования, ориентированный на тестировщиков.
Почему Sahi — один из лучших инструментов для тестирования веб-сайтов?
- Автоматизированная отчетность и ведение журнала.
- Распределенное и параллельное воспроизведение.
- Любой браузер можно протестировать на любой ОС.
- Любая настольная программа Windows должна быть протестирована.
- Тестируйте любые нативные и гибридные приложения для iOS и Android.
- Встроенная среда Excel, помогающая сотрудникам, не являющимся техническими специалистами, и бизнес-аналитикам участвовать в тестировании.
- Простые, но эффективные API.
26. Watir

Watir — это бесплатный модуль Ruby для автоматизации тестирования. Он использует браузер так же, как и люди, включая переходы по ссылкам, заполнение форм и проверку содержимого. Это бесплатный инструмент для тестирования регрессии. Наборы регрессионных тестов можно автоматизировать с помощью Watir.
Почему Watir — один из лучших инструментов для тестирования веб-сайтов?
- Это бесплатный инструмент с открытым исходным кодом.
- Портативный и простой в использовании.
- Поддерживает несколько различных браузеров.
- Поддерживайте несколько платформ и технологий независимо друг от друга.
27. CasperJS

Благодаря своим полезным и ценным функциям, методам и синтаксическому сахару, написанным на JavaScript, это простой в использовании инструмент навигации с открытым исходным кодом для ОС Windows, macOS и Linux. Он используется для написания сценариев и тестирования PhantomJS и SlimerJS (Gecko).
По сути, он работает с формами, ссылками, скриншотами веб-страниц, удаленной DOM, процедурами входа в систему и т. д. Он получает такие ресурсы, как двоичный код и другие материалы, для создания наборов функциональных тестов и сохраняет их в формате JUnit XML.
Почему CasperJS — один из лучших инструментов для тестирования веб-сайтов?
- Определение и размещение навигационных шагов для просмотра.
- Заполнение и отправка форм.
- Выбор и переход по ссылкам.
- Создание полного или частичного скриншота страницы.
- Тестирование удаленного DOM.
- Протоколирование событий.
- Загрузка файлов, в том числе двоичных.
- Составление наборов функциональных тестов и архивирование результатов в JUnit XML.
- Очистка веб-контента.
28. Apache JMeter

Бесплатный инструмент веб-тестирования с открытым исходным кодом — Apache JMeter. Его основной целью было тестирование веб-приложений, но со временем его применение расширилось. Это сделано для нагрузочных тестов для оценки и измерения эффективности различных сервисов.
С помощью этого метода можно проверить производительность статических и динамических ресурсов, таких как динамические веб-приложения. Чтобы оценить производительность приложения в различных ситуациях нагрузки, полезно смоделировать высокую нагрузку на сервер, группу серверов или сеть, чтобы оценить производительность приложения в различных ситуациях нагрузки. Он работает в Windows, Linux и macOS.
Почему Apache JMeter — один из лучших инструментов для тестирования веб-сайтов?
- Он достаточно расширяемый и поддерживает различные серверные архитектуры.
- Создается полный, презентабельный динамический HTML-отчет.
- Возможность извлекать данные из самых популярных форматов ответов, включая HTML, JSON, XML и любой текстовый формат, упрощает корреляцию.
- Он поддерживает множество протоколов.
- Он имеет простой и удобный в использовании графический интерфейс.
- Это инструмент, который работает на любой платформе. Java используется как для написания, так и для разработки. Любая среда, поддерживающая JVM, может использовать ее (Java Virtual Machine).
- Это бесплатное программное обеспечение с открытым исходным кодом.
29. Eggplant

Являясь частью экосистемы Eggplant, Eggplant - это решение для веб-тестирования мобильных, настольных и онлайн-приложений. Один сценарий может автоматизировать различные комбинации платформ и технологий, используя подход, основанный на изображениях.
Почему Eggplant - лучший инструмент для тестирования веб-сайтов?
- Eggplant — это коммерческое решение для веб-тестирования, созданное TestPlant.
- Он используется на каждом этапе тестирования и эффективен для тестирования графического интерфейса.
- Он использует виртуальные сетевые вычисления для просмотра тестируемой системы (SUT) и отправки команд клавиатуры и мыши.
- Способен оценить любую ОС, железо и технологию.
- Использует пользовательский интерфейс eggDrive для быстрой разработки тестов.
- Мы можем интегрировать eggPlant с Jenkins, IBM Rational Quality Manager и Micro Focus Quality Center для проведения сквозного процесса контроля качества.
30. Testsigma

Вы можете запускать полные мобильные, веб-тесты и тесты API, используя тестовые сценарии без кода и различные возможности, такие как визуальное тестирование пользовательского интерфейса, тестирование на основе данных и тестирование 2FA. Testsigma — лучший выбор, если вы хотите упростить каждый этап процедуры тестирования, от проектирования до создания отчетов и отладки, под одной крышей. Это комплексное решение для автоматизированного тестирования призвано сделать тестирование невероятно простым и совместным. Хотя существует множество альтернатив Testsigma, она преуспела в автоматическом тестировании без кода.
Почему Testsigma — один из лучших инструментов для тестирования веб-сайтов?
- С помощью Testsigma вы можете быстро заменить множество фреймворков, ошибочные стеки тестов и сложные наборы инструментов.
- Откройте для себя возможности модификации платформы в соответствии с вашими потребностями.
- Его можно развернуть как локально, так и в облаке.
- Получите немедленные автоматические отчеты.
31. testRigor

Когда дело доходит до следующего поколения инструментов автоматизации на основе ИИ, testRigor — выдающийся инструмент для тестирования веб-сайтов. С помощью этого инструмента вы можете писать тесты на простом английском языке, понятном заинтересованным сторонам, не имеющим технического образования. Тесты, созданные testRigor, невероятно надежны, поскольку в фоновом режиме анализируются все потенциальные параметры, чтобы выбрать наиболее полезные.
Почему testRigor — один из лучших инструментов для тестирования веб-сайтов?
- С легкостью расширяйте тестовое покрытие и разрабатывайте новые тесты.
- Отслеживает ваши тесты и автоматически обновляет их по мере внесения изменений
- Предоставляет отчеты о результатах тестирования, подробные журналы и снимки экрана для быстрого устранения проблем.
- Поддерживает кросс-браузерное тестирование для бесперебойной работы в разных браузерах и на разных устройствах.
- Возможности тестирования API позволяют тестировать API, не полагаясь на пользовательский интерфейс.
32. QA Wolf

QA Wolf — это инструмент для тестирования веб-сайтов с открытым исходным кодом, который упрощает создание и обслуживание сквозных тестов. Он специально разработан для работы с приложениями React, обеспечивая удобство тестирования для разработчиков, работающих с платформами React.
Почему QA Wolf — один из лучших инструментов для тестирования веб-сайтов?
- Простая настройка и запуск для создания сквозных тестов.
- Автоматическая генерация тестового кода путем записи действий пользователя.
- Эффективная отладка тестов с пошаговым выполнением и точками останова.
- Визуальное регрессионное тестирование для обнаружения изменений пользовательского интерфейса.
- Легко читать и поддерживать тесты.
33. Intruder

Intruder — это инструмент тестирования безопасности, используемый для тестирования веб-безопасности. Цель Intruder — помочь экспертам по безопасности в поиске веб-уязвимостей. Предлагая аудит безопасности, постоянное отслеживание и простой в использовании интерфейс, он защищает предприятия любого размера от хакеров.
Почему Intruder — один из лучших инструментов для тестирования веб-сайтов?
- Intruder могут автоматически сканировать веб-приложения и API на наличие различных уязвимостей.
- Это позволяет пользователям создавать различные типы атак и полезных нагрузок.
- Он поддерживает совместное тестирование и позволяет нескольким членам команды работать вместе над одним проектом.
- Создает подробные отчеты, в которых выделяются любые уязвимости, обнаруженные во время тестирования.
34. Gauge

Gauge — это инструмент для тестирования веб-сайтов с открытым исходным кодом, который обеспечивает беспроблемное и эффективное тестирование. Вы можете быстро разрабатывать, обновлять и запускать тесты для своего веб-сайта с помощью Gauge, проверяя его производительность, удобство использования и работу.
Это гибкая и удобная структура, которая позволяет вам проверять поведение вашего веб-сайта во многих браузерах, платформах и устройствах, от автоматического до ручного исследовательского тестирования. Оптимизация процедуры тестирования веб-сайта с помощью Gauge обеспечивает безупречный пользовательский опыт для аудитории.
Почему Gauge — один из лучших инструментов для тестирования веб-сайтов?
- Простая в использовании и дружественная к пользователю платформа.
- Предлагает возможности кроссбраузерного и кроссплатформенного тестирования.
- Обеспечивает бесшовную интеграцию с популярными языками программирования и средствами автоматизации тестирования.
- Обеспечивает масштабируемое и эффективное тестирование с возможностями параллельного выполнения.
35. TestCafe

TestCafe — это надежный инструмент для тестирования веб-сайтов, который упрощает и улучшает процесс тестирования веб-приложений. С TestCafe вы можете создавать надежные тесты на TypeScript или JavaScript и выполнять их на разных платформах и в разных браузерах.
Он устраняет необходимость в подключаемых модулях браузера и предлагает автоматическое ожидание, интеллектуальное утверждение и другие характеристики, гарантирующие точное и эффективное выполнение теста. Встроенная поддержка параллельного выполнения тестов, удаленного тестирования устройств и простая интеграция с известными средами тестирования и инструментами CI/CD.
Почему TestCafe — один из лучших инструментов для тестирования веб-сайтов?
- Позволяет запускать тесты в нескольких браузерах, обеспечивая совместимость и согласованное поведение в разных средах.
- TestCafe предоставляет встроенные утверждения, которые автоматически повторяют попытку при изменении состояния элемента, в результате чего тесты становятся более надежными.
- TestCafe предлагает простой API и интуитивно понятную конфигурацию.
- Быстро и просто настроить и начать писать тесты.
36. LoadRunner

LoadRunner — это надежный инструмент для тестирования веб-сайтов, который позволяет организациям тестировать производительность, масштабируемость и надежность. С помощью LoadRunner вы можете имитировать реальный пользовательский трафик, измерять время отклика и выявлять узкие места в производительности. Он предлагает широкий спектр возможностей тестирования, включая нагрузочное тестирование, стресс-тестирование и тестирование на выносливость, чтобы убедиться, что ваш веб-сайт может справляться с большими пользовательскими нагрузками и пиковым трафиком.
Почему LoadRunner — один из лучших инструментов для тестирования веб-сайтов?
- Это помогает выявить узкие места в производительности и оценить масштабируемость системы.
- LoadRunner помогает вашему приложению справиться с пиковым трафиком и ситуациями с высокой нагрузкой.
- Это помогает выявлять утечки памяти, использование ресурсов или снижение производительности с течением времени.
- Предоставляет подробные отчеты и функции анализа.
37. GhostLab

GhostLab — это эффективный инструмент для тестирования веб-сайтов, который помогает разработчикам и тестировщикам тестировать и отлаживать веб-сайты на нескольких устройствах одновременно. С GhostLab вы можете обеспечить согласованное взаимодействие с пользователем и бесперебойную работу в различных браузерах и платформах.
Почему GhostLab — один из лучших инструментов для тестирования веб-сайтов?
- GhostLab позволяет вам тестировать и взаимодействовать с вашим сайтом одновременно на нескольких устройствах.
- Он автоматически обновляет подключенные браузеры всякий раз, когда в код вашего веб-сайта вносятся изменения.
- GhostLab позволяет удаленно проверять и отлаживать ваш сайт.
Выводы
Вы должны создать максимально возможную версию своего продукта как разработчик или тестировщик веб-сайта. Вы должны протестировать свой сайт по различным аспектам, чтобы определить, насколько он может улучшиться. Существуют различные методы тестирования, на которые могут ориентироваться инструменты тестирования веб-сайтов. Инструменты онлайн-тестирования веб-сайтов бывают как лицензионными, так и с открытым исходным кодом.
Вы можете сделать свой выбор, исходя из ваших потребностей. Вы должны иметь хотя бы базовые знания о наиболее широко используемых инструментах тестирования веб-сайтов, даже если не отставать от новейших и лучших может быть непросто. Таким образом, вы можете решить, какие инструменты лучше всего подходят для вашего проекта.
Стоит отметить, что тестирование веб-сайта должно быть не разовым событием, а постоянным событием на протяжении всего жизненного цикла разработки. Регулярное тестирование помогает выявить ошибки на ранней стадии и обеспечивает работоспособность веб-сайта. Имея подходящие инструменты и стратегии тестирования веб-сайтов, разработчики могут создавать высококачественные веб-сайты, отвечающие ожиданиям пользователей и обеспечивающие бесперебойную работу в Интернете.