6 Расширений VS Code для продуктивного редактирования JavaScript и TypeScript

Редактирование кода является неотъемлемой частью рабочего процесса разработки. Он включает в себя все ваши действия в редакторе перед повторным запуском тестов или проверкой того, как ваши изменения влияют на приложение, над которым вы работаете:
- Добавление, изменение и удаление кода;
- Исправление синтаксических ошибок;
- Исправление опечаток, например, в именах переменных и функций;
- Исправление ошибок и предупреждений linter;
- Форматирование;
- Рефакторинг и реструктуризация кода.
Наличие незначительных проблем в процессе редактирования кода может привести к потери времени и разочарованию. Возможно, вам придется переключить контекст и потерять ход мыслей, когда, например, вы не сразу видите или понимаете синтаксическую ошибку, вы упускаете потенциальную ошибку или ваш редактор внезапно заполняется предупреждениями о linter, связанными с форматированием.
Visual Studio Code обеспечивает надежное редактирование и предлагает множество расширений, которые вы можете установить, чтобы вывести его на новый уровень. Эти 6 расширений Visual Studio Code (extension pack) помогают оставаться в курсе событий и быть продуктивным при редактировании кода JavaScript и TypeScript:
GitHub Copilot

GitHub Copilot предлагает завершение кода для вашей текущей должности редактора. Его предложения, сгенерированные ИИ, варьируются от краткого завершения инструкции до полных функций и классов.
Copilot, например, полезен для автоматической генерации шаблонного кода, обнаружения API и быстрой реализации общих шаблонов. Это также полезно для выхода из тупика, когда не сразу понятно, какой код нужен для решения проблемы.
Предложения по коду лишь иногда совершенны и нуждаются в доработке и пересмотре. Тем не менее, в целом Copilot повышает производительность и помогает оставаться в потоке.
Prettier

Согласованное форматирование облегчает чтение кода и уменьшает случайный отток запросов на извлечение. Однако ручное форматирование кода очень утомительно и чревато ошибками. Вы можете сэкономить время и поддерживать единый стиль вашей кодовой базы с помощью автоматического средства форматирования кода.
Prettier - самоуверенный форматировщик кода, которые используют во многих проектах JavaScript и TypeScript. Он может форматировать JavaScript, TypeScript, JSON, HTML, JSX (React), CSS и многое другое. Поскольку он предлагает лишь несколько параметров конфигурации, использование Prettier может помочь избежать дискуссий о форматировании кода.
Вы можете настроить Prettier для автоматического форматирования кода при сохранении файла. Если вы хотите свести к минимуму изменения существующих файлов, вы можете ограничить форматирование измененным кодом. Это параметры кода Visual Studio для настройки Prettier:
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.formatOnSaveMode": "modificationsIfAvailable"Если вы часто используете сочетание клавиш для сохранения, например, после каждого небольшого изменения кода, исправления или рефакторинга, вы даже можете написать плохо отформатированный код и положиться на то, что Prettier исправит его без особых проблем.
quick-lint-js

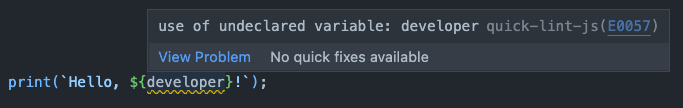
quick-lint-js - отличная альтернатива ESLint, когда вы в первую очередь хотите проверить правильность кода. Он предоставляет фиксированный набор правил TypeScript и JavaScript и работает очень быстро.
Хотя quick-lint-js не обладает расширяемостью и параметрами конфигурации ESLint, он помогает быстро увидеть распространенные ошибки и исправить их. И поскольку он фокусируется на корректности, quick-lint-js не содержит самоуверенных правил стиля и очень хорошо работает с Prettier.
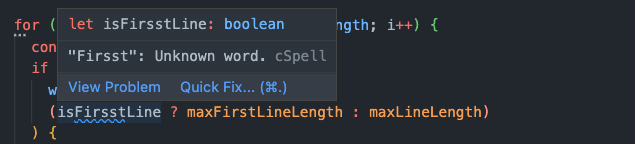
Code Spell Checker

Не все ошибки приводят к синтаксическим ошибкам или потенциальным багам. Легко допустить опечатку в переменной, функции или класса, не заметив этого. Однако это может привести к будущим проблемам с возможностью поиска и удобочитаемости. Проверка орфографии кода поможет вам обнаружить и исправить опечатки на ранней стадии.
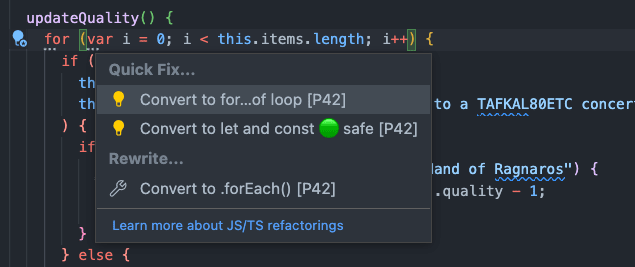
P42 JS Assistant

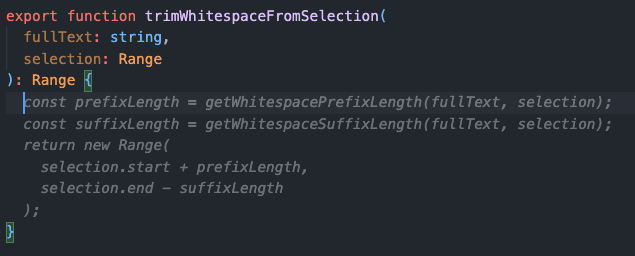
Небольшие рефакторинги могут помочь реструктурировать и очистить ваш код при его редактировании. Был разработан P42 JS Assistant, который обеспечивает множество автоматизированных действий с кодом и предлагает рефакторинг, который делает ваш код более читабельным и современным.
Вы можете открыть контекстное меню с действиями кода в редакторе, нажав на значок лампочки или используя сочетание клавиш для быстрого исправления (Ctrl + в Windows и Linux, ⌘ + в Mac). Вы можете использовать кодовые действия для быстрого и безопасного внесения семантических изменений в свой код.
Предложения по рефакторингу показывают места, где вы можете упростить или модернизировать свой код. Они могут помочь вам оставаться в курсе последних идиом JavaScript и лучших практик. Подчеркивание с тремя точками указывает на то, что доступно предложение по рефакторингу.
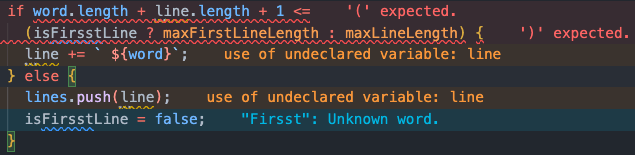
Error Lens

По умолчанию редактор VS Code указывает на наличие ошибок, предупреждений и других подсказок различными подчеркиваниями. Вам нужно навести курсор мыши на подчеркнутый участок кода, чтобы прочитать сообщения. Этот дополнительный шаг может занять некоторое время и потребует от вас использование мыши.
Error Lens отображает диагностические сообщения в одной строке редактора, экономя ваше время и поддерживая вас в курсе событий. Вы можете различать разные уровни сообщений, используя их цвет. Ошибки отображаются красным цветом, предупреждения - желтым, информационные сообщения - синим, а подсказки - зеленым.
В дополнению к отображению ошибок TypeScript и JavaScript, окрашивание сообщений делает Error Lens отличным дополнением к quick-lint-js (ошибки, предупреждения), Code Spell Checker (информация) и P42 JS Assistant (подсказка). Вы можете переключать отображение различных типов сообщений с помощью команды Error Lens: Toggle в палитре команд.
Заключение
Редактирование кода занимает центральное место в разработке программного обеспечения. С помощью выше указанных расширений Visual Studio Code вы можете расширить возможности редактирования и упростить написание высококачественного кода. Вы можете легко установить расширения с помощью пакета расширений JavaScript и TypeScript Editing.