5 Chrome DevTools функций, которые вы должны знать

Google Chrome предоставляет надежный набор инструментов, встроенный прямо в браузер, который называется Chrome DevTools. Эти инструменты постоянно обновляются командой разработчиков Chrome, поэтому иногда стоит поискать на сайте DevTools, чтобы узнать, что нового.
Некоторые из менее известных функций подпадают под API консольной утилиты . Это означает, что они доступны только для использования в консоли в Chrome. Вы не можете использовать эти функции из ваших скриптов.
Вот 5 моих любимых инструментов, предоставленных командой DevTools.
1. $ и $$
Эти 2 парня являются псевдонимами. Один $ - это ярлык для document.querySelector(), а двойной $$ - это ярлык для document.querySelectorAll().
Допустим, у нас есть простой HTML-документ, который выглядит следующим образом:
{{ message }}
The count is: {{ count }}
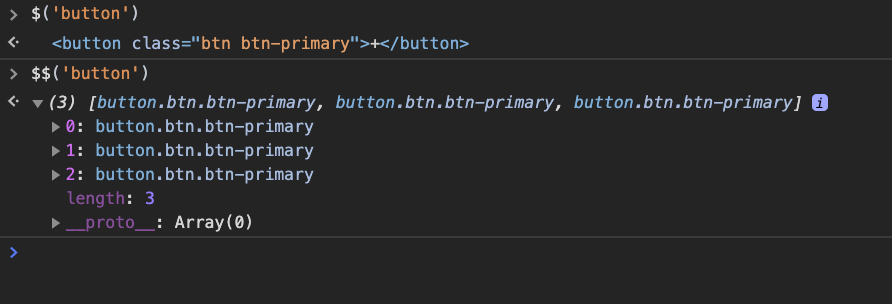
И давайте далее поразмышляем, что мы хотели выбрать первую кнопку в этом документе, а также набор всех кнопок . Взгляните на это:

Довольно круто, верно? и встроенный прямо в Chrome. Один $ возвращает один элемент, а $$ возвращает коллекцию.
Обратите внимание, что если вы используете библиотеку типа jQuery, которая назначит другое значение для $, это перезапишет встроенную функциональность.
2. Функция inspect()
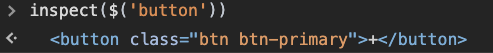
Этот можно использовать рука об руку с номером 1. Скажем, наш HTML-документ огромен (как и многие из них), и мы хотели бы выбрать кнопку в HTML из консоли. Если мы введем следующее:

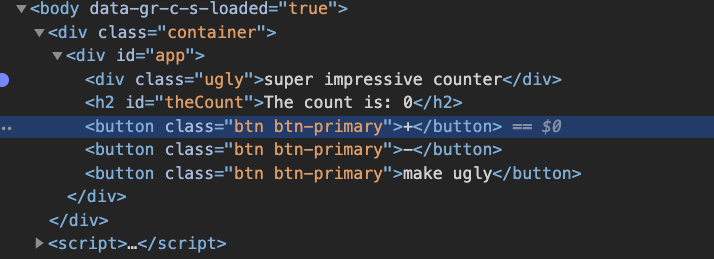
Как только мы нажмем клавишу ввода, DevTools переключится с вкладки «Консоль» на вкладку «Элементы» и выделит выбранный HTML элемент.

Здесь вы видите, что мы успешно выбрали первую кнопку.
Мы также можем использовать ярлык $$ с inspect(). Он отобразит список совпадений в консоли, и мы можем щелкнуть один из них, чтобы перейти к нему в DOM.
Супер удобно!
3. monitor / unmonitor
Если мы хотим отслеживать, когда метод вызывается на нашей странице, мы можем использовать функцию monitor(). Посмотрите на следующий пример кода, обращая внимание на объект с методами.
let app = new Vue({
el: '#app',
data: {
message: 'super impressive counter',
count: 0,
isUgly: false,
person: { first: 'alex', last: 'ritzcovan' }
},
methods: {
increment() {
this.count++;
},
decrement() {
this.count--;
},
applyUgly() {
this.isUgly = !this.isUgly;
}
}
});
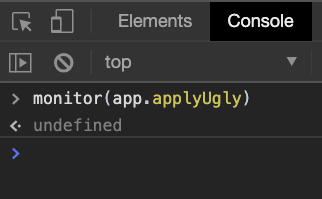
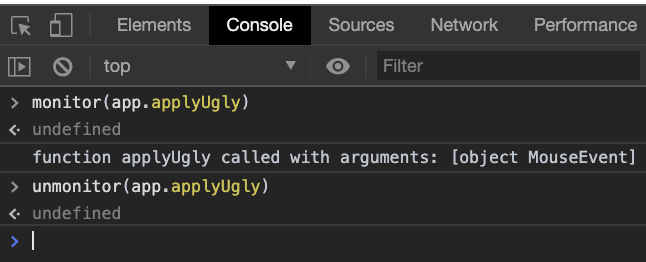
Я создал этот пример, используя Vue.js, но для наших целей это не важно. То, что я хочу сделать, это контролировать, когда вызывается метод applyUgly(). Для этого я ввожу в консоли следующее:

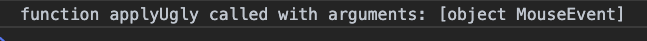
Теперь, когда вызывается метод applyUgly, инструменты dev сообщают нам в консоли.

Всякий раз, когда мы хотим прекратить смотреть метод, мы просто вызываем unmonitor.

4. keys/values
Это полезно для быстрого просмотра того, из чего состоит объект. Допустим, у нас есть следующий простой объект.
let myObj = {
first: 'alex',
last: 'ritzcovan',
state: 'ny'
}
Используя keys() и values() мы можем извлечь только это или мы можем отобразить и ключи и значения, вызвав объект напрямую, как показано ниже.

5. table
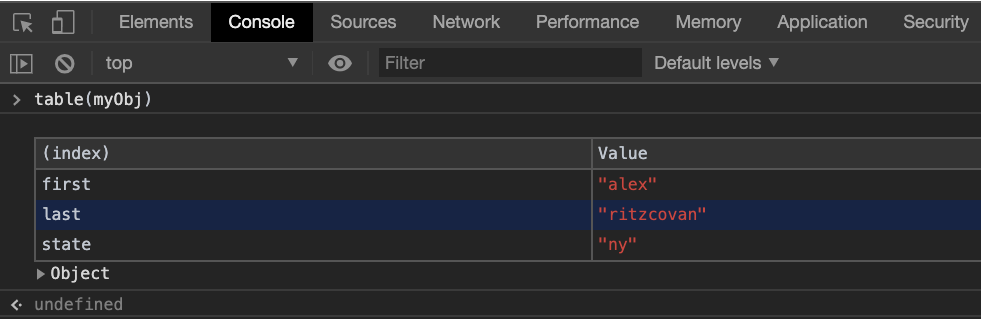
И последнее, но не менее важное: у нас есть функция table(). Используя тот же объект, который мы использовали для главы 4 выше, если мы передадим его в table(), мы получим следующее в консоли.

Вывод
- Chrome DevTools - это надежный набор инструментов, помогающий сегодняшним разработчикам работать более продуктивно.
- Некоторые из этих инструментов доступны только для использования в консоли, а не из ваших скриптов.
- $ и $$ являются ярлыками для
document.querySelector()иdocument.querySelectorAll()соответственно. - Функция
inspect()переместит вас к любому элементу DOM на вкладке элементов, который вы можете выбрать с помощью селектора CSS. - Функции
monitor()иunmonitor()позволяют вам получать уведомления при каждом вызове метода, записывая сообщение в консоль. Сообщение содержит информацию об аргументах, переданных методу. - Функции
keys()иvalues()позволяют запрашивать у объектов на странице информацию, которую они содержат. - Функция
table()обеспечивает хорошее представление таблицы любого объекта, который вы ей передаете.