CSS для URL-адресов и заголовков HTTP
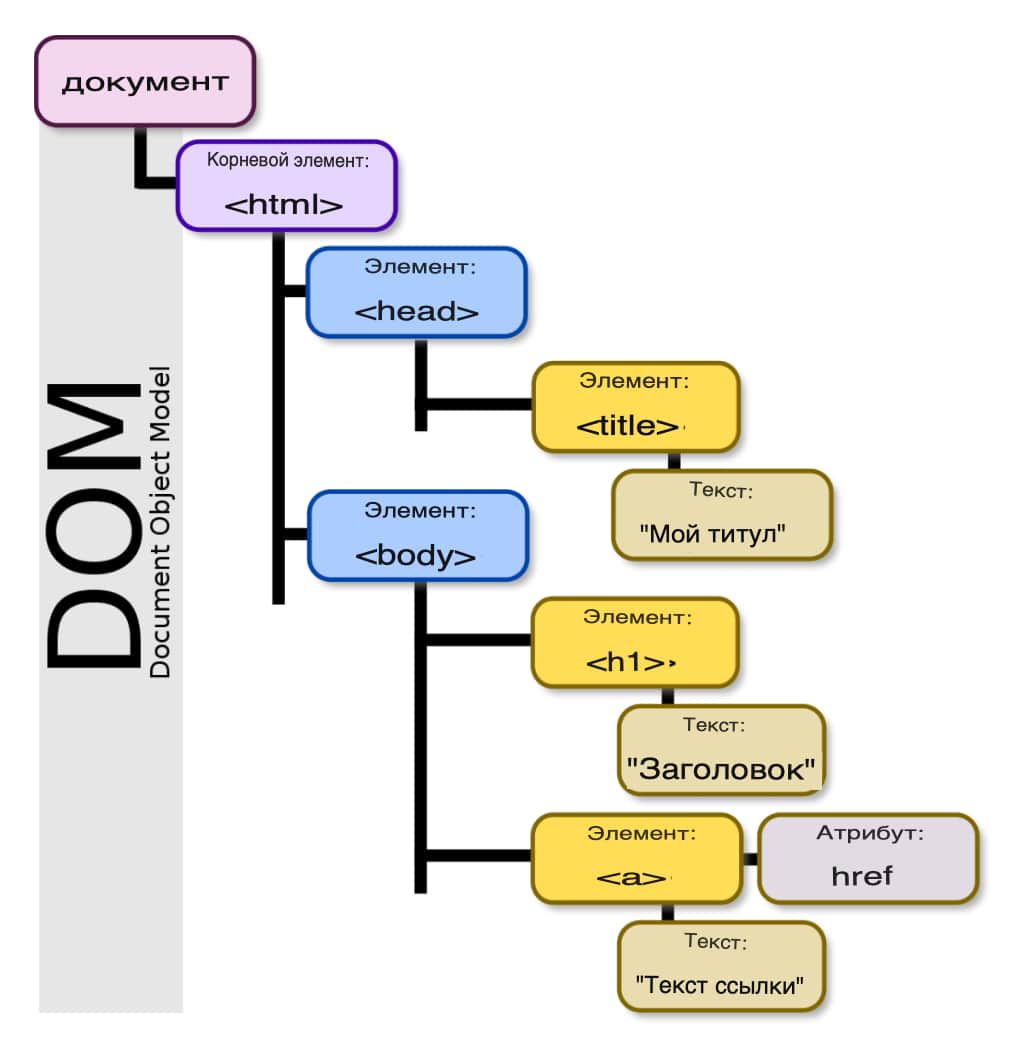
Когда вы просматриваете веб-страницу, под ней находится DOM:

Как нам получить DOM? Браузер знает, как создать его из HTTP-запроса, состоящего из URL, некоторых заголовков и некоторого HTML. Например, это упрощенное представление (начала) веб-страницы для www.jim-nielsen.com.
> GET / HTTP/2
> Host: www.jim-nielsen.com
>
< HTTP/2 200
< content-type: text/html; charset=UTF-8
< date: Tue, 15 Nov 2022 19:47:19 GMT
< content-length: 475979
<
<!DOCTYPE html>
<html lang="en">
<head>…</head>
<body>…</body>
</html>Обратите внимание на различные фрагменты информации, запутанные в этом HTTP-запросе: URL-адрес, некоторые заголовки и немного HTML. Браузер знает, как взять всю эту информацию и отобразить ее в виде веб-страницы.
HTML - это обычно то, о чем мы думаем, когда используем CSS для оформления веб-страницы (например, «если есть элемент с классом .foo, сделайте текст color: red»). Однако при оформлении веб-страницы может быть полезно нечто большее, чем просто информация в HTML. HTTP-запрос содержит соответствующую информацию, такую как URL и заголовки, которые у нас нет возможности запросить и логически применить на основе стилей.
Я полагаю, вы можете сделать это сегодня, по крайней мере, частично, с помощью чего-то вроде псевдокласса :target, который позволяет вам настраивать таргетинг и стилизовать определенный элемент в DOM на основе значения фрагмента в URL (осторожно: у него есть свои причуды, такие как history.pushState, не влияющие на :target стили).
Там может быть информация, критически важная для оформления веб-страницы, которая существует за пределами только HTML. Весь HTTP-ответ остается недоступным для CSS. И почему? Что, если бы вы могли написать селекторы на основе любой части информации в HTTP-ответе?
Селектор URL: Правило @document
Оказывается, в CSS3 есть/было предложено правило @document, — предложенное в CSS3, отложенное до CSS4, кажущееся устаревшим сейчас — который позволяет вам писать стили, применимые к указанным URL (адресам). Это было бы здорово для написания пользовательских стилей, специфичных для домена, но также и для авторских стилей.
/* Only apply these to the specified URL */
@document url("https://blog.jim-nielsen.com/about/") {
body {…}
}Предлагаемый синтаксис позволяет сопоставлять правила на основе значения URL, префикса или домена. Если этого недостаточно, есть способ сопоставления на основе регулярного выражения.
/* Apply these to all URLs that start with 'https:' */
@document regexp("https:.*") {
body {…}
}Регулярные выражения - это здорово, но насколько они доступны многим людям? И хотя предлагается @document url-prefix(), это заставляет задуматься: «А как насчет @document url-prefix()?» И ничто из этого, не касается того, как создавать стиль на основе параметров запроса (для этого и предназначено регулярное выражение?).
Часто задается вопрос, не могли бы мы вместо этих перечисленных функций (url(), url-prefix(), domain(), regex()) использовать существующую идиому селекторов атрибутов CSS? Как же будет выглядеть синтаксис, если представить это в качестве примера:
/* URL matches exactly */
@document[url="https://blog.jim-nielsen.com/about"] {…}
/* URL contains somewhere (query params FTW!) */
@document[url*="foo=bar"] {…}
/* URL starts with */
@document[url^="https:"] {…}
/* URL ends with */
@document[url$=".php"] {…}
/* Domain is */
@document[domain="jim-nielsen.com"] {…}
/* Domain is AND URL ends with */
@document[domain="jim-nielsen.com"][url$=".html"] {…}HTTP Selector
Никто не запрашивал CSS-селекторы, которые могут запрашивать HTTP-заголовки. Вероятно, для этого есть причины.
Оставляя в стороне неограниченные возможности, которые люди могут придумать с нестандартными X-заголовками, представьте, что вы можете объявлять некоторые стили на основе наличия файла cookie. Файлы cookie интересны тем, что они представляют собой часть состояния, устанавливаемого сервером и отправляемого клиентом при каждом последующем запросе — JavaScript не требуется.
Это может быть невероятно полезно для поддержки варианта использования, такого как настраиваемый пользователем темный режим без FART на хосте со статическими файлами. Вы отправляете пользователя на соответствующий URL-адрес, сервер устанавливает файл cookie, и теперь у вас есть часть состояния, которую может запросить CSS. Нет необходимости переписывать HTML-функции Edge, не обнаруживаются неточные цветовые темы и не требуется клиентский JavaScript. Пример CSS:
/*
Imagine some HTTP response headers like this:
< HTTP/2 200
< set-cookie: THEME=dark; path=/; domain=…
And you style based on that!
*/
/* Light mode */
:root { background: #fff }
/* Dark mode via system preference */
@media (prefers-color-scheme:dark) {
:root { background: #000 }
}
/* Or dark mode via user preference */
:http([set-cookie*="THEME=dark"]) {
:root { background: #000 }
}