CSS: Новая функция image
Копаясь в спецификациях w3c, можно выявить множество интересных функций. Хотя некоторые из них еще не поддерживают браузеры, мы, по крайней мере, можем узнать, какие новые функции мы можем ожидать в ближайшее время.

Одна из новых функций - image(). Эта новая функция даст нам больше контроля над загрузкой изображений в CSS. Давайте погрузимся в возможности совершенно новой функции image.
Обрезка изображений
Первое, что позволяет нам сделать image, это загрузить только часть изображения. Это означает, что вы можете обрезать и загрузить часть изображения с помощью CSS.
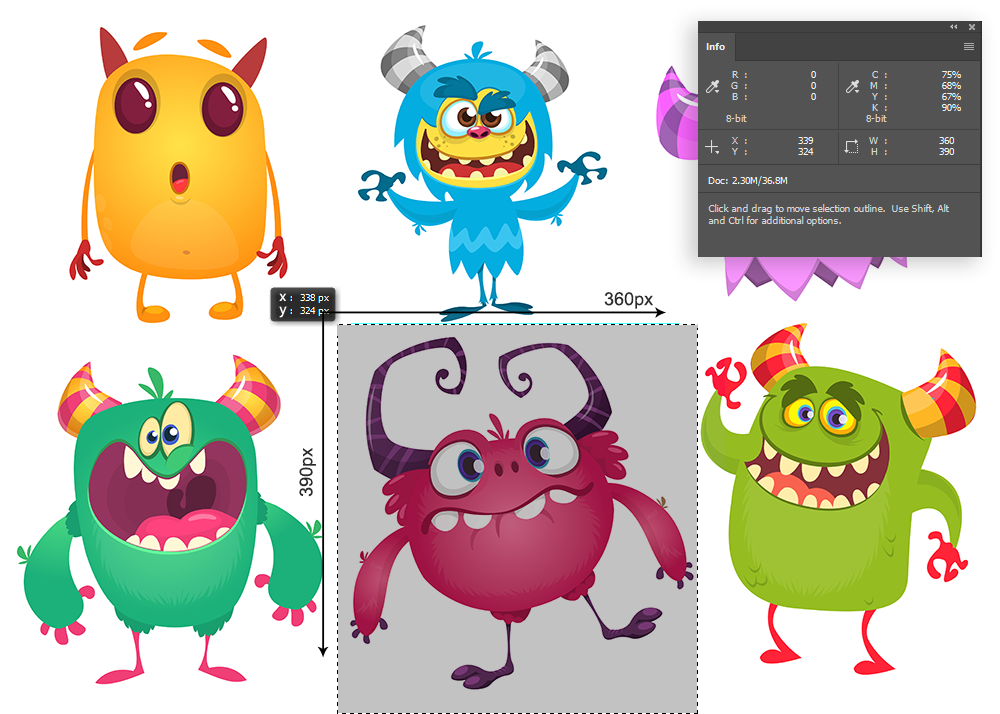
Для этого функция image принимает URL-адрес изображения и 4 других параметра: начальную позицию X, начальную позицию Y, ширину и высоту.
background-image: image('myimage.webp#xywh=338,324,360,390');

Это изящная функция, имитирующая старый спрайтовый способ работы с изображениями, метод, который более опытные веб-разработчики знали и использовали в прошлом, когда он был более популярным.
Метод Image Types
Второе, что позволяет нам делать функция image, - это загружать разные типы изображений в зависимости от поддержки браузером. Например: файлы изображений .webp работают в Edge / Firefox / Chrome, но не работают в Safari.
В этом случае функция image() принимает массив изображений разных типов. Браузер будет просматривать массив в том порядке, в котором в нем записаны типы изображений, и использовать первый поддерживаемый им тип изображения.
.help::before {
content: image("try.avif", "try.webp", "try.jpg");
}
К сожалению, на данный момент новая функция image не имеет поддержки. Дополнительную информацию можно найти на странице функций image в Mozilla.