CSS: Почему вы должны использовать представление цвета в HSL?

Когда вы стилизуете свои фронты, не имеет значения, используете ли вы CSS, Sass, styled-компоненты, emotion, CSS-модули или что-то еще. Вы часто используете HEX или RGB для определения цвета. Это неправильно? Ты можешь сделать это лучше? Да, в самом деле! В статье ниже я попытаюсь представить вам, почему стоит использовать цветовое представление HSL в CSS.
Что такое HSL?
HSL (Hue, Saturation, Lightness) - это представление цвета. Это удобно для пользователя, потому что без большого знания, вы можете себе представить, как выглядит конкретный цвет. Оттенок - это один чистый пигмент - без какого-либо оттенка. Насыщенность - это интенсивность цвета. Легкость о том, на сколько светлый цвет.
Как читать цветовой код?
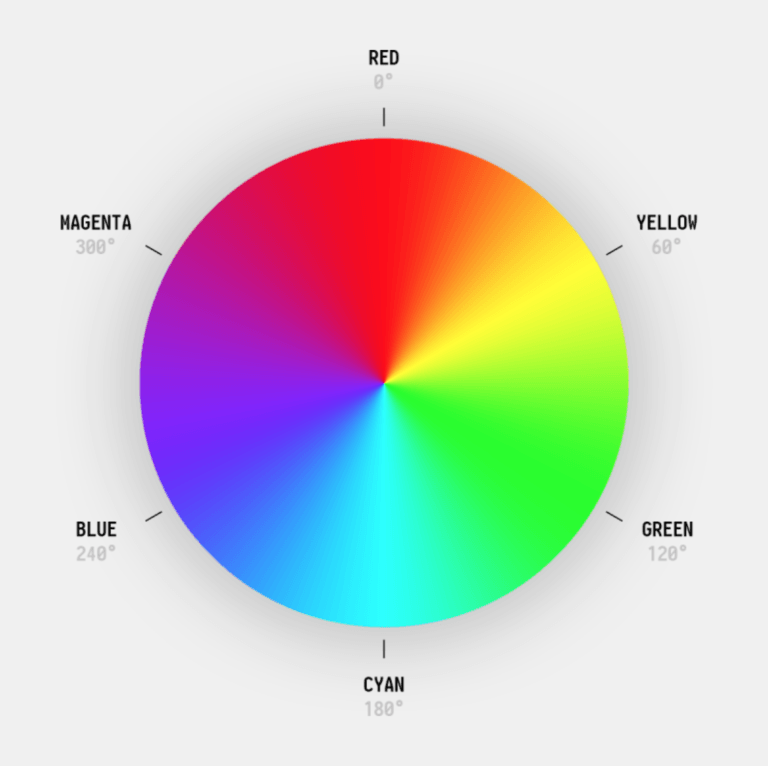
Чтобы прочитать цвет, сначала нужно взглянуть на оттенок (первая позиция в цветовом коде). Это от 0 до 360°. Что касается цветового круга, 0° обозначает красный, 120° - зеленый, 240° - синий.

Далее идет насыщенность, 0% обозначает серый, 100% - максимальная интенсивность. Последнее, что есть легкость. 0% означает, что цвет черный, потому что нет света, 50% цвет нейтральный, 100% цвет белый.
Что такого крутого в HSL?
Что ж, одним из самых больших преимуществ использования HSL является его удобочитаемость. Вам не нужно тратить много часов, чтобы научиться читать HEX-код. Кроме того, это намного проще, чем представить RGB.
Переменные CSS с HSL
Как вы можете видеть на примере ниже, довольно просто и легко создать цветовую палитру.
:root {
--primary-color-h: 156;
--primary-color-s: 50%;
--primary-color-l: 50%;
--primary-color: hsl(var(--primary-color-h), var(--primary-color-s), var(--primary-color-l));
--primary-color--light: hsl(var(--primary-color-h), var(--primary-color-s), calc(var(--primary-color-l) + var(--lighten)));
--primary-color--dark: hsl(var(--primary-color-h), var(--primary-color-s), calc(var(--primary-color-l) + var(--darken)));
--secondary-color: hsl(calc(var(--primary-color-h) + 180), var(--primary-color-s), var( --primary-color-l));
--lighten: 15%;
--darken: -15%;
}
Для вторичного цвета я добавил 180 к оттенку. Почему? Потому что теперь первичные и вторичные являются дополнительными цветами. Это базовая теория цвета. Посмотрите видео ниже. Это круто! Посмотрев это, вы поймете преимущество HSL перед RGB или HEX.
Как использовать его для переключения между светлыми и темными темами?
Темные темы в последнее время довольно популярны. Как вы можете переключаться между темными и светлыми темами? Конечно, с Sass или даже с чистым CSS (переключение некоторого класса 'dark-theme' с JavaScript). Какова оборотная сторона этого решения? Гораздо больше кода CSS.
Так что, возможно, вместо этого вам следует попробовать решение ниже.
.hero {
background: #ffffff;
color: #333;
}
.dark-theme .hero {
background: #3d3d3d;
color: #e5e5e5;
}
Вы можете в основном использовать что-то вроде этого. Конечно, это упрощенно, но я хотел бы представить гибкость работы с цветами HSL. Это огромная сила, чтобы иметь возможность иметь дело с каждым свойством цвета в отдельности.
:root {
--primary-color-h: 156;
--primary-color-s: 50%;
--primary-color-l: 50%;
--darken: 0%;
--primary-color: hsl(var(--primary-color-h), var( --primary-color-s), calc(var(--primary-color-l) + var(--darken)));
}
const button = document.querySelector ("# switcher");
const root = document.documentElement;
const body = document.querySelector ("body");
button.addEventListener ("click", () => {
body.classList.contains ("темная тема")? setLightTheme (): setDarkTheme ();
body.classList.toggle ( "темно-тема");
});
const setDarkTheme = () => {
root.style.setProperty ("- darken", "-90%");
};
const setLightTheme = () => {
root.style.setProperty ("- darken", "0%");
};
Читаемость (снова ... 😉)
Предположим, у вас есть кнопка. Эта кнопка имеет некоторый текст с белым цветом и фоном в этом цвете: rgb(30, 144, 255). Теперь предположим, что вы хотите сделать этот фон темнее при наведении курсора - чтобы увеличить его контраст.
Какой цвет вы должны использовать?
- A.
rgb(30, 193, 255) - B.
rgb(107, 181, 255) - C.
rgb(178, 34, 143) - D.
rgb(0, 105, 209)
Сложно сказать, верно?
Теперь давайте сделаем то же самое с HSL. Основной цвет: hsl(210, 100%, 56%).
Какой цвет является наиболее подходящим?
- A.
hsl(197, 100%, 56%) - B.
hsl(210, 100%, 71%) - C.
hsl(315, 68%, 42%) - D.
hsl(210, 100%, 41%)
Теперь процент правильных ответов должен быть намного выше. Очевидно, ответ D.
Цветовая палитра
Давайте посмотрим на ручку ниже. Вы можете попробовать изменить цвет в палитре и посмотреть результаты.
:root {
--primary-color-h: 156;
--primary-color-s: 50%;
--primary-color-l: 50%;
--primary-color: hsl(var(—primary-color-h), var(--primary-color-s), var(--primary-color-l));
/* lighten */
--primary-color--light: hsl(var(--primary-color-h), var(--primary-color-s), calc(var(--primary-color-l) + 15%));
/* darken */
--primary-color--dark: hsl(var(--primary-color-h), var(--primary-color-s), calc(var(--primary-color-l) - 15%));
/* complement */
--primary-color--complement: hsl(calc(var(--primary-color-h) + 180), var(--primary-color-s), var(--primary-color-l));
/* triad */
--primary-color--triada-1: hsl(calc(var(--primary-color-h) + 120), var(--primary-color-s), var(--primary-color-l));
--primary-color--triada-2: hsl(calc(var(--primary-color-h) + 240), var(--primary-color-s), var(--primary-color-l));
/* analogous */
--degree: 15;
--primary-color--analogous-1: hsl(
calc(var(--primary-color-h) + var(--degree)),
var(--primary-color-s),
var(--primary-color-l)
);
--primary-color--analogous-2: hsl(
calc(var(--primary-color-h) - var(--degree)),
var(--primary-color-s),
var(--primary-color-l)
);
}
Как проверить код HSL для вашего RGB / HEX?
Chrome DevTools - замечательный инструмент. Просто осмотрите элемент с нужным вам цветом, найдите стиль и удерживая кнопку Shift, нажмите на квадрат с помощью палитры цветов. Он идет в таком порядке HEX -> RGB -> HSL. Действительно приятная особенность.
Если вы не хотите тратить время на поиск стиля для определенного цвета, вы можете просто открыть DevTools и добавить новый color стиль в element.style. Затем введите любой цвет, который вы хотите (red самый короткий 😉). После этого откройте палитру цветов и выберите цвет, значение которого вы хотите узнать.
Прозрачность HSL
Он работает точно так же, как и в RGB, просто добавьте альфа-канал со значением от 0 до 1. Это так же просто, как в примере ниже.
hsla(220, 70%, 45%, 0.3)
Как видите, HSL - это круто, так почему бы не использовать его в своих проектах?