Django Dashboard

Цель этой статьи - помочь новичкам и студентам улучшить свои навыки написания кода, научившись обновлять простой проект Django. Все упомянутые приложения выпущены под лицензией MIT, а исходный код доступен на Github.
За свою карьеру разработчика я многому научился, используя / обновляя проекты, выпущенные в открытой экосистеме. Если вам нравится или используется этот шаблон обучения, статья может стать полезным ресурсом для начала вашего следующего проекта. Пошли!
Пакет приложений Django
На данный момент только 5 веб-приложений генерируются поверх различных UI Kits, использующих одну и ту же кодовую базу. Больше придет в ближайшие несколько недель. Вот список:
- Django Dashboard Black
- Django Dashboard Argon
- Материал панели приборов Django
- Django Dashboard NowUI
- Свет панели приборов Django
Общие черты:
- Лицензия MIT
- SQLite, родной Django ORM
- Модульная конструкция
- Сеансовая аутентификация (вход, регистрация)
- Проверка форм
- Готов к использованию с использованием различных наборов пользовательского интерфейса: черный дизайн, аргон, материал, NowUi
Что такое Django (веб-фреймворк)
Django - это платформа веб-приложений с открытым исходным кодом, написанная на Python. Фреймворк - это набор модулей, облегчающих разработку. Они логически сгруппированы и позволяют создавать веб-приложения путем повторного использования, а не писать все с нуля.
Полезные ресурсы Django :
- Django - официальный сайт
- Reddit /r/Django - супер активное сообщество Reddit
- Django - связанный контент, предоставляемый (популярной) платформой Full-Stack-Python
Код шаблона
Как упоминалось ранее, веб-приложения создаются с использованием инструментов автоматизации, а кодовые базы идентичны. Если вы обнаружите ошибку где-то в коде, есть большие шансы найти похожую ошибку в другом проекте из того же пакета. Ну, у любого процесса автоматизации есть свои недостатки, и это наследование отказов между проектами является одним из них.
Структура
Проекты Django по умолчанию являются модульными и довольно просты для понимания и обновления. Наша кодовая база разделена на три модуля:
- ядро - используется для обработки статических файлов и глобальной конфигурации
- аутентификация - управление входом и регистрацией пользователей
- app - управление всеми другими действиями: обслуживать страницы приложения, когда пользователи проходят аутентификацию, и перенаправлять на страницу входа в противном случае.
С этого момента я буду ссылаться на реальный проект, чтобы упростить всю презентацию: Django Dashboard Black. Соответствующие файлы перечислены в этой простой таблице
$ # Source code:
$ # https://github.com/app-generator/django-dashboard-black
$
$
$ |
$ |-- requirements.txt # project dependencies
$ |-- manage.py # app bootstrapper
$ |
$ |--
$ | |
$ | |---- settings.py # global settings
$ | |---- urls.py # define the routing rules
$ | |
$ | |---- # used for assets (js, css, images)
$ | |---- # HTML templates
$ | |
$ | |-- layouts, includes, pages
$ |
$ |
$ |--
$ | |
$ | |---- views.py # manage Login, registration pages
$ | |---- urls.py # Auth routing rules (login, register)
$ | |---- forms.py # Define auth forms
$ |
$ |
$ |--
$ | |
$ | |---- views.py # load dashboard pages
$ | |---- urls.py # Define the routing rules
$ | |---- models.py # Define the User model, used by authentication
$ |
$ |-- ******************************************************************
$ Чтобы получить исходники из Github, нам нужно открыть терминал и набрать:
$ # Get the code
$ git clone https://github.com/app-generator/django-dashboard-black.git
$ cd django-dashboard-blackКак это устроено
Перед использованием приложения Django нам нужно установить зависимости проекта, обычно перечисленные в файле с именем requirements.txt. Мы можем установить зависимости в глобальной среде Python (не рекомендуется) или в изолированной среде, называемой VirtualEnv. Необходимые команды для установки модулей, требуемых нашим веб-приложением:
$ # make sure you are in the project directory:
$ # django-dashboard-black
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv --no-site-packages env
$ source env/bin/activate
$
$ # Install modules
$ pip3 install -r requirements.txtПриложения Django загружаются с помощью файла manage.py, обычно сохраняемого в корне проекта, который проверяет, доступен ли модуль Django, и после загрузки вызывается помощник execute_from_command_line для предоставления основного набора подкоманд, полезных для управления приложением:
$
$ # Makemigrations sub-command generates the SQL code to mutate
$ # the database schema
$ python manage.py makemigrations
$
$ # Migrate sub-command apply the database changes (if any)
$ python manage.py migrate
$
$ # Runserver sub-command start the app on default port <8000>
$ python manage.py runserver
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:
$
$ # Access the web app in browser: http://127.0.0.1:8000/ На этом этапе, если приложение правильно настроено и закодировано, должно быть видно в браузере.
Конфигурация приложения
Файл manage.py имеет некую магию, которая инжектит в приложение желаемую конфигурацию:
$ # The magic line
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'core.settings')
Эта строка информирует платформу Django о загрузке конфигурации по этому пути: PROJECT_ROOT/core/settings.py Наиболее важные строки в файлах конфигурации:
# Contents of core / settings.py
....
# The section that enables the APP module
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
...
'app' # Enable the inner app
]
...
# Defines global app routing
ROOT_URLCONF = 'core.urls'
# Specifiy the ROOT dir HTML templates
TEMPLATE_DIR = os.path.join(BASE_DIR, "core/templates")
# Specify the ROOT for static assets
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "core/static"),
)
# Specify the database driver
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
Маршрутизация приложений
Django обрабатывает маршрутизацию с помощью правила каскадирования регулярных выражений, определенных в файле urls.py. Когда запрос попадает на сервер, Django пытается сопоставить запрос, анализируя определенные правила, начиная сверху. В нашем случае файл настроек указывает платформу для загрузки правил маршрутизации из core/urls.py:
urlpatterns = [
path('admin/', admin.site.urls),
path("", include("authentication.urls")), # add this
path("", include("app.urls")) # add this
] Порядок сопоставления будет начинаться с административных модулей (определенных каркасом Django), позже с правил аутентификации и правил маршрутизации модулей приложения в конце.
Правила аутентификации определены в файле authentication/urls.py:
...
urlpatterns = [
path('login/', login_view, name="login"),
path('register/', register_user, name="register"),
path("logout/", LogoutView.as_view(), name="logout")
]
...
Правила маршрутизации модуля приложения определены в app/urls.py
urlpatterns = [
# Matches any html file
re_path(r'^.*\.html', views.pages, name='pages'),
# The home page
path('', views.index, name='home'),
]
Маршрутизация в Django может сбить с толку новичков (для меня это было первое использование), но позже добавить новый маршрут в приложение было легкой задачей.
Шаблоны
Страницы визуализируются классическим способом, используемым многими системами шаблонов (Jinja, Blade, Mustache) с использованием композиции основного макета в сочетании с частями HTML, введенными с динамическими данными (имя / адрес электронной почты аутентифицированного пользователя и т.д.).
Как уже упоминалось в разделе конфигурации, Django знает, где искать HTML-части и страницы, читая раздел TEMPLATES из файла settings:
...
# ROOT dir for templates
TEMPLATE_DIR = os.path.join(BASE_DIR, "core/templates")
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [TEMPLATE_DIR], <----- The magic line
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
...
Пример структуры страницы
Давайте посмотрим на главную страницу панели инструментов, определенную в файле index.html:
{% extends "layouts/base.html" %}
{% block title %} Dashboard {% endblock %}
{% block stylesheets %}{% endblock stylesheets %}
{% block content %}
...
{% endblock content %}
{% block javascripts %}
{% endblock javascripts %}
Файл основного макета определен в layouts / base.html, общая структура наследуется с помощью extends, а на странице определяются только определенные партиалы:
- Заголовок страницы
- Содержание главной страницы
- Определенный код JavaScript, используемый для анимации диаграмм панели мониторинга.
Конечный продукт
Давайте запустим приложение и увидим что-то приятное на экране. приведенные ниже инструкции извлечены из файла README
$ # Get the code
$ git clone https://github.com/app-generator/django-dashboard-black.git
$ cd django-dashboard-black
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv --no-site-packages env
$ source env/bin/activate
$
$ # Install modules
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Access the web app in browser: http://127.0.0.1:8000/
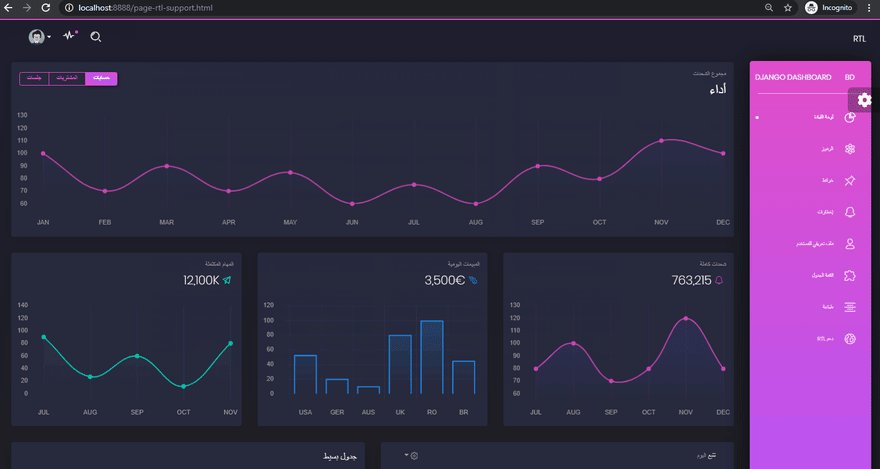
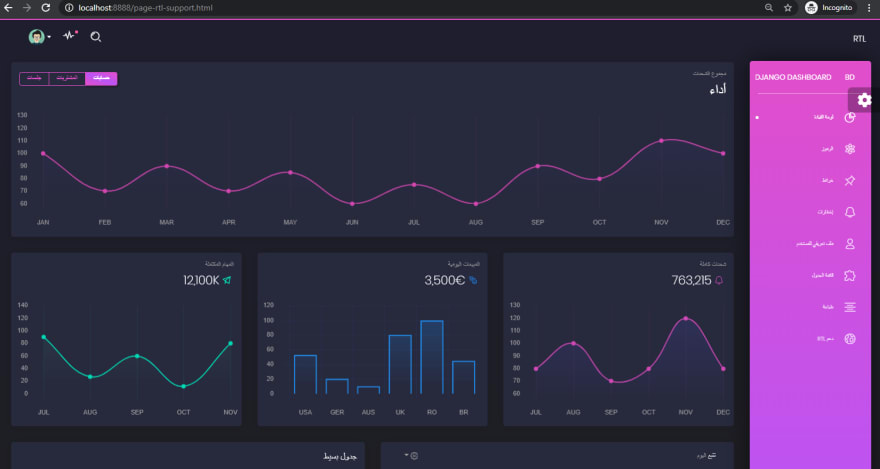
Если все идет хорошо, Black Dashboard должна быть видна в браузере:

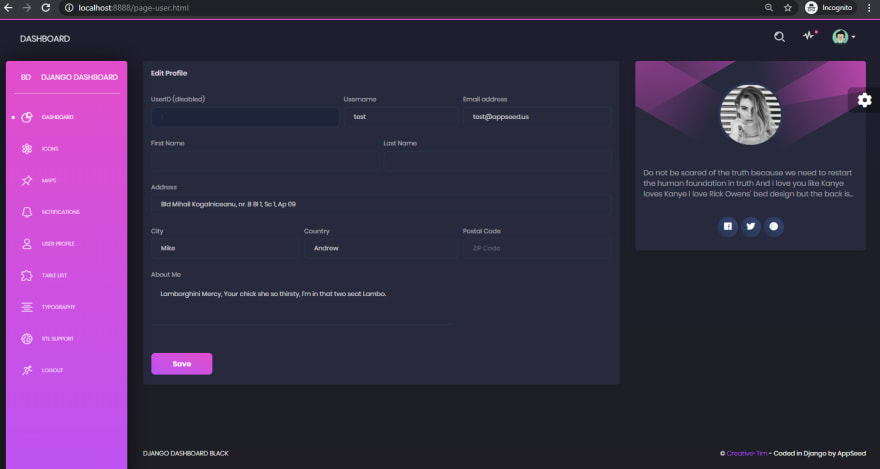
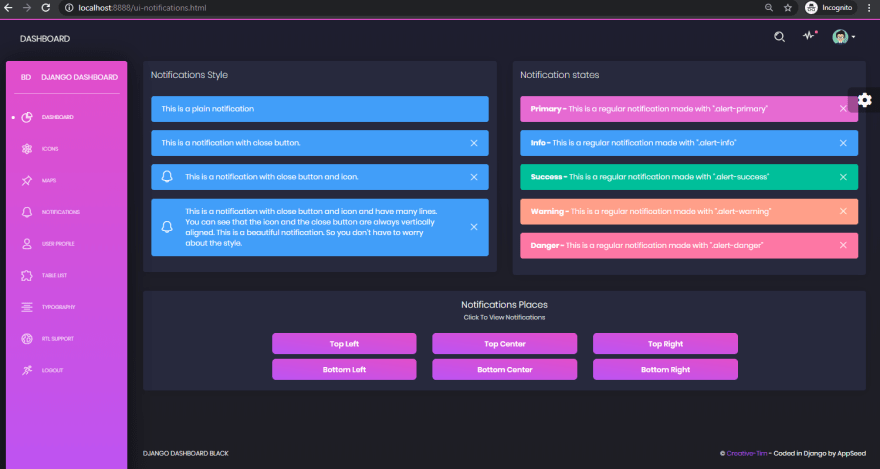
Экраны приложений



Ресурсы и ссылки
- UI Kits - предоставляемый Creative-Tim
- Внедрение кода в Boilerplate из разных проектов: DjangoX, Django PhoneBook, Django Gentelella
- Панели администратора Django - индекс предоставлен AppSeed
- Django Dashboards с открытым исходным кодом - индекс предоставлен Admin-Dashboards.com