Форма ввода стиля Google Keep в VanillaJS

Если вы когда-либо пользовались Google keep, вы должны быть знакомы с их динамической формой ввода для создания заметки. На первый взгляд форма выглядит простой, но найти решение может быть немного сложно.
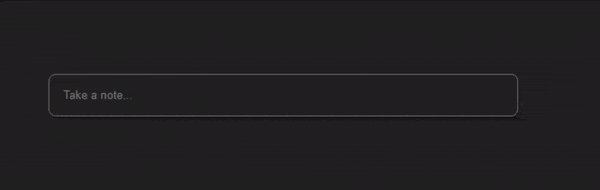
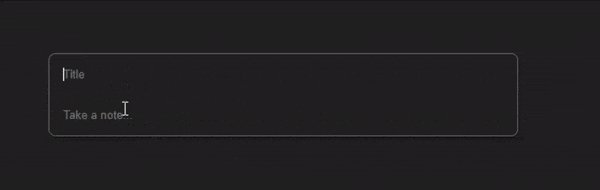
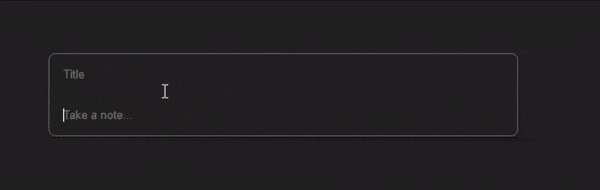
Конечный результат будет выглядеть примерно так.

Если вы хотите непосредственно погрузиться в код, вы можете ознакомиться с codepen здесь.
Разметка
Давайте поработаем над разметкой вашей формы, то есть html и css. Мы просто собираемся создать простую форму с двумя входными тегами. Эта часть совершенно необязательна, если вы новичок, вы можете найти что-то новое, но если вы не новичок, вы можете перейти к следующему разделу.
<form action="">
<input type="text" placeholder="Title" id="title" />
<input type="text" placeholder="Take a note..." id="content" />
</form>Поскольку создается эта форма в codepen, вы можете увидеть некоторый CSS в теле, CSS в теле просто центрирует форму, и вы можете пропустить его.
Оформление нашей формы
form {
display: flex;
flex-flow: column;
width: 540px;
border-radius: 8px;
border: solid 1px #5f6368;
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.5);
}Чтобы сложить входные данные, используем display: flex с направлением столбца.
Скрипт
Теперь давайте добавим некоторую интерактивность в нашу форму с помощью JavaScript. При вводе в Google keep ввод заголовка отображается после того, как будет сфокусирован ввод, содержащий содержимое для нашей заметки, мы собираемся реализовать то же самое.
Сначала мы собираемся получить элементы в нашем html внутри javascript.
const form = document.querySelector('form');
const title = document.getElementById('title');
const content = document.getElementById('content');Когда пользователь впервые просматривает форму, мы не хотим показывать ввод заголовка, для этого мы собираемся установить свойству display значение none.
title.style.display = 'none';После того, как пользователь сосредоточится на вводе контента, мы хотим показать ввод заголовка.
content.addEventListener('focus', () => title.style.display = '');Теперь мы можем показывать ввод заголовка, когда ввод содержимого сфокусирован, но мы также должны иметь возможность скрывать заголовок, когда пользователь не сфокусирован на обоих вводах, давайте поработаем над этим.
Зафиксируем событие focusout в форме.
form.addEventListener('focusOut', handleFocusOut);Почему focusout на форме вместо blur события на входных данных?
Прослушивая событие focusout, мы получаем доступ к свойству relatedTarget, что полезно, поскольку мы хотим знать, нажал ли пользователь на ввод внутри формы или пользователь нажал вне формы.
Теперь давайте определим функцию обратного вызова, которую мы передали, то есть handleFocusOut.
function handleFocusOut(event) {
let relatedTarget = event.relatedTarget;
if(relatedTarget) {
return;
}
title.style.display = 'none';
}Наша форма в стиле Google keep завершена, если вы хотите взглянуть на код, вы можете проверить codepen здесь.