Функции HTML и CSS, советы по увеличению скорости загрузки страницы в 10 раз

Нас всех не устраивает, когда наша страница загружается медленно.
Фактически показатели конверсии веб-сайта падают в среднем на 4,42% с каждой дополнительной секундой загрузки (между секундами 0-5). Первые пять секунд загрузки страницы оказывают наибольшее влияние на показатели конверсии. (Portent, 2019)

Но вы можете увеличить скорость загрузки страниц вашего веб-сайта, внеся изменения в свои файлы HTML и CSS, не прибегая к услугам лучшего хостинга самым сложным способом!
Отложенная загрузка
Отложенная загрузка - это стратегия сокращения длины критического пути рендеринга, что приводит к сокращению времени загрузки страницы.
Разделение файла CSS
CSS должен быть тонким, доставляться как можно быстрее, а типы используемых носителей и запросы рекомендуется разблокировать для рендеринга. Что я подразумеваю под худым? Разделите свой CSS файл так, чтобы весь CSS не выполнялся на всех экранах.
<!-- Loading and parsing styles.css is render-blocking -->
<link rel="stylesheet" href="styles.css" />Print для медиа используется
<!-- Loading and parsing print.css is not render-blocking -->
<link rel="stylesheet" href="print.css" media="print" />Mobile для использования на мобильных экранах
<!-- Loading and parsing mobile.css is not render-blocking on large screens -->
<link
rel="stylesheet"
href="mobile.css"
media="screen and (max-width: 480px)" />Tablet используется для планшетов
<!-- Loading and parsing tablet.css is not render-blocking on large screens -->
<link
rel="stylesheet"
href="tablet.css"
media="screen and (max-width: 1080px)" />Для мобильных экранов в другой ориентации (orientation) используйте разные файлы CSS.
<!-- Loading and parsing portrait.css is not render-blocking on landscape screens -->
<link href="portrait.css" rel="stylesheet" media="(orientation:portrait)" />Разделяя CSS на несколько файлов, основной файл, блокирующий рендеринг, в данном случае styles.css, намного меньше, что сокращает время блокировки рендеринга, тем самым значительно увеличивая скорость загрузки страницы.
font-display свойство CSS
Применяемое к правилу @font-face свойство font-display определяет, как файлы шрифтов загружаются и отображаются браузером, позволяя тексту отображаться fallback шрифтом, когда шрифт загружается или не загружается. Это повышает производительность за счет того, что текст становится видимым вместо пустого экрана, а компромиссом является вспышка текста без стиля.
@font-face {
font-family: "nunito", sans-serif;
font-weight: 400;
font-style: normal;
font-display: fallback;
}Изображения в файле HTML
Пользователь может видеть (должен видеть) только изображения вверху в первую секунду. Тогда зачем заставлять их ждать загрузки изображения в конце? Используйте loading="lazy", чтобы изображение загружалось только тогда, когда это необходимо. Это значительно снижает скорость загрузки страницы.
<img src="my-logo.png" alt="KOUSTAV" loading="lazy" />Выбор правильного формата изображения
Создавайте свои изображения в.формате .webp. Рекомендуется в качестве стандарта формата изображений для Интернета.
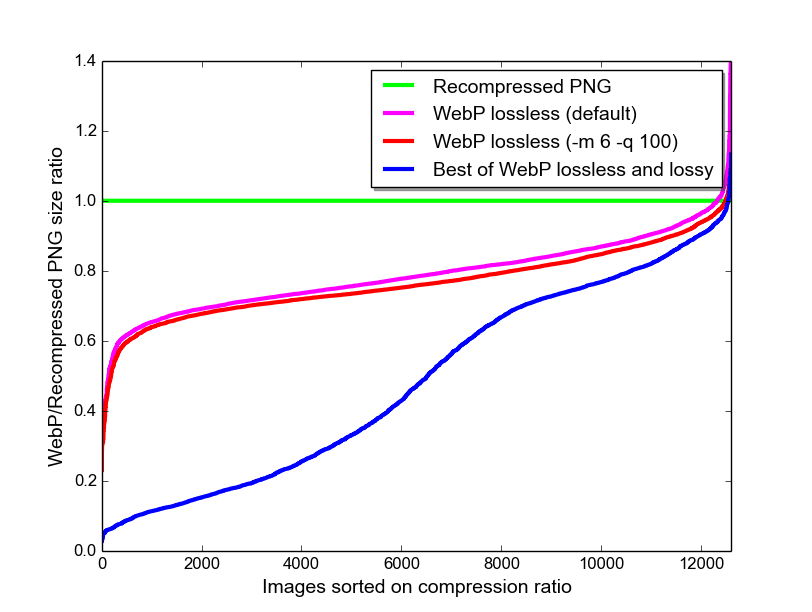
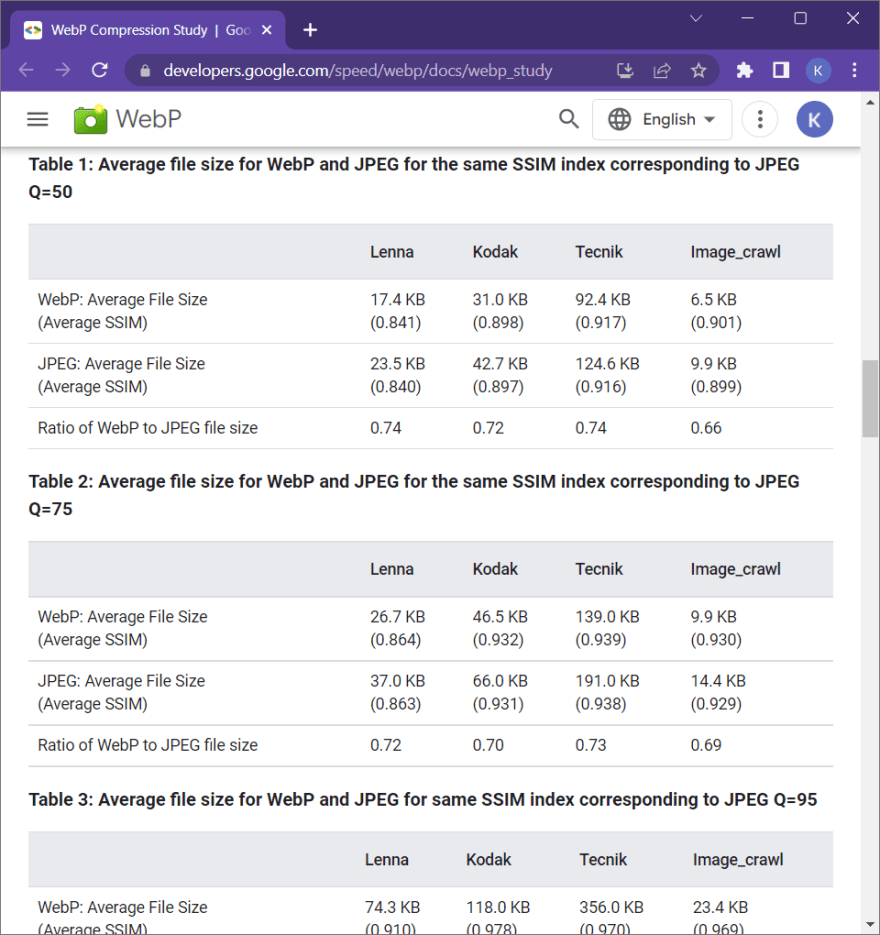
Изображения WebP без потерь на 26% меньше по размеру по сравнению с PNG. Изображения с потерями в WebP на 25-34% меньше, чем сопоставимые изображения в формате JPEG при эквивалентном индексе качества SSIM. В анимированных изображениях WebP поддерживаются форматы с потерями, без потерь и прозрачность, которые могут обеспечивать меньшие размеры по сравнению с GIF и APNG.
Формат изображения Webb против PNG

Формат изображения WebP против JPEG

С помощью всех этих тестов доказано, что изображения webp намного более сжаты даже после потери, что значительно снижает скорость загрузки страницы.
Вы также можете проверить формат изображения .avif, который в некоторых случаях лучше, чем .webp, но он является новым для рынка (выпущен в 2019 году), поэтому пока не многие браузеры поддерживают формат .avif.
Используйте элемент picture для изображений
- Для обрезки или изменения изображений для различных условий использования (например, для загрузки более простой версии изображения, содержащего слишком много деталей, на дисплеях меньшего размера).
- Предложение альтернативных форматов изображений для случаев, когда формат webp не поддерживается.
- Экономия полосы пропускания и ускорения загрузки страницы за счет загрузки наиболее подходящего изображения для отображения зрителем.
Если вы предоставляете версии изображения с более высокой плотностью для отображения с высоким разрешением.DPI (Retina), вместо этого используйте srcset в элементе <img>. Это позволяет браузерам выбирать версии с более низкой плотностью в режимах экономия данных, и вам не нужно писать явные условия media.
<picture>
<source srcset="my-logo-wide.webp" type="image/webp" media="(min-width: 600px)" />
<source srcset="my-logo-wide.jpeg" type="image/jpeg" type="image/jpeg" media="(min-width: 600px)" />
<source srcset="my-logo-narrow.webp" type="image/webp" />
<img src="my-logo-narrow.png" alt="KOUSTAV" loading="lazy" />
</picture>Рендеринг изображений
Поскольку изображения загружаются асинхронно и продолжают загружаться после первой отрисовки, если их размеры не определены до загрузки, они могут вызвать перекомпоновку содержимого страницы. Например, когда текст перемещается вниз по странице при загрузке изображений. По этой причине очень важно, чтобы вы установили атрибуты width и height, чтобы браузер смог зарегистрировать для них место в макете. Для любого background-image важно установить значение background-color, чтобы любой наложенный контент оставался читаемым до загрузки изображения.
Сокращение файлов HTML и CSS
Минимизация - это удаление из кода всех ненужных символов для уменьшения его размера. Ненужные пробельные символы, такие как: пробел, новая строка, табуляция и т.д., а также комментарии удаляются.
Используйте инструменты минимизации, такие как CodeBeautify, CSS Minifier, и многие другие, чтобы уменьшить файлы HTML и CSS. Это поможет повысить скорость загрузки страниц на вашем сайте.
Эти изменения определенно увеличат скорость загрузки страниц вашего сайта в 10 раз!