Использование CSS для установки текста внутри круга
Вы хотите установить текст внутри формы круга с помощью HTML и CSS? Это безумный разговор, верно?
На самом деле, нет! Благодаря shape-outside и некоторым хитростям CSS можно сделать именно это.
Тем не менее, это может быть неудобный вариант макета. Мы должны принимать во внимание множество разных вещей, таких как количество символов, количество слов, изменения шрифта, размер шрифта, форматирование шрифта и отзывчивые требования, чтобы назвать несколько. Один размер, не подходит всем здесь. Но давайте все равно сделаем это.
Вот цель: мы хотим отобразить цитату автора и автора в форме круга в <blockquote>. Мы также хотим сделать макет максимально гибким. Этот макет не требует никаких дополнительных файлов и поддерживает чистую скрипучую разметку HTML.
Вот к чему мы стремимся:
Функция shape-outside не поддерживается в Internet Explorer или Microsoft Edge 18 и ниже на момент написания этой статьи.
Во-первых, HTML
Нам понадобится элемент-обертка, чтобы осуществить это, поэтому давайте использовать семантику <blockquote> в качестве внутреннего элемента. Внешняя оболочка может быть div:
Experience design is the design of anything, independent of medium, or across media, with human experience as an explicit outcome, and human engagement as an explicit goal.
– Jesse James Garrett
Мы собираемся установить саму цитату в <p> и имя автора внутри <footer>. У нас есть имена классов для хуков CSS-стилей, которые нам понадобятся.
Далее немного базового CSS
Давайте начнем с div-оболочки. Во-первых, мы установим минимальный (отзывчивый) размер квадрата в 300 пикселей, чтобы он помещался на экранах меньшего размера. Тогда мы добавим относительное позиционирование (потому что оно понадобится нам позже).
.quote-wrapper {
height: 300px;
position: relative;
width: 300px;
}
Теперь мы заставим цитату заполнить всю обертку и подделать форму круга с радиальным градиентным фоном. (Это верно, мы не используем border-radius в этом примере).
.text {
background: radial-gradient(
ellipse at center,
rgba(0, 128, 172, 1) 0%,
rgba(0, 128, 172, 1) 70%,
rgba(0, 128, 172, 0) 70.3%
);
height: 100%;
width: 100%;
}
Стоит отметить, что 70% отображают гораздо более грубые края. Я вручную добавил очень небольшие процентные приращения и обнаружил, что 70,3% выглядит наиболее гладким.

Теперь у нас есть базовый круг. Добавьте эти дополнительные правила стиля в .text.
.text {
color: white;
position: relative;
margin: 0;
}
Вот что мы имеем на текущий момент:

Обработка текста в CSS
Давайте сначала стилизуем абзац:
.text p {
font-size: 21px;
font-style: italic;
height: 100%;
line-height: 1.25;
padding: 0;
text-align: center;
text-shadow: 0.5px 0.5px 1px rgba(0, 0, 0, 0.3);
}
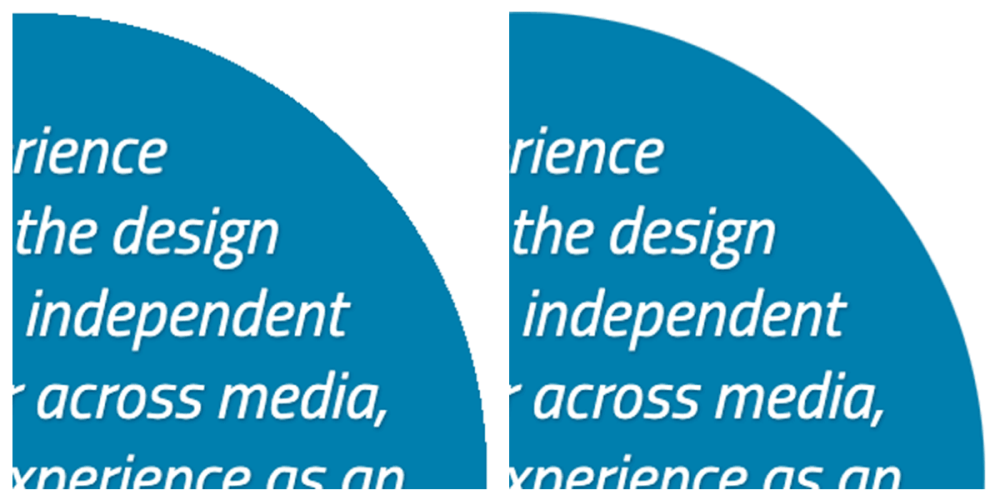
Давайте используем псевдоэлемент blockquote::before для создания нашего шейпинга. Здесь вступает в игру shape-outside. Мы строим координаты polygon() и перемещаем их влево, чтобы текст обернулся внутри фигуры.
.text::before {
content: "";
float: left;
height: 100%;
width: 50%;
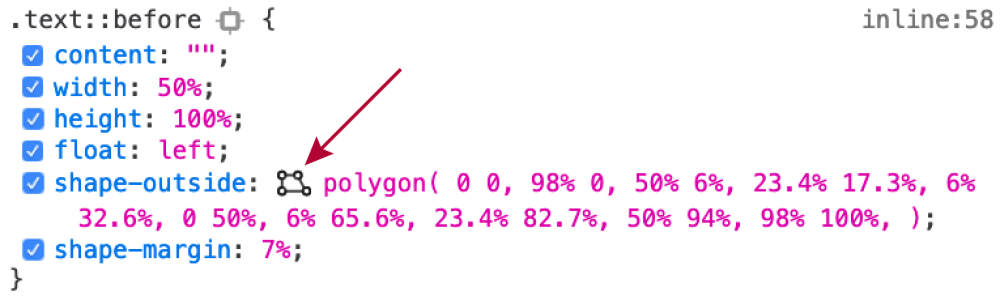
shape-outside: polygon(
0 0,
98% 0,
50% 6%,
23.4% 17.3%,
6% 32.6%,
0 50%,
6% 65.6%,
23.4% 82.7%,
50% 94%,
98% 100%,
0 100%
);
shape-margin: 7%;
}
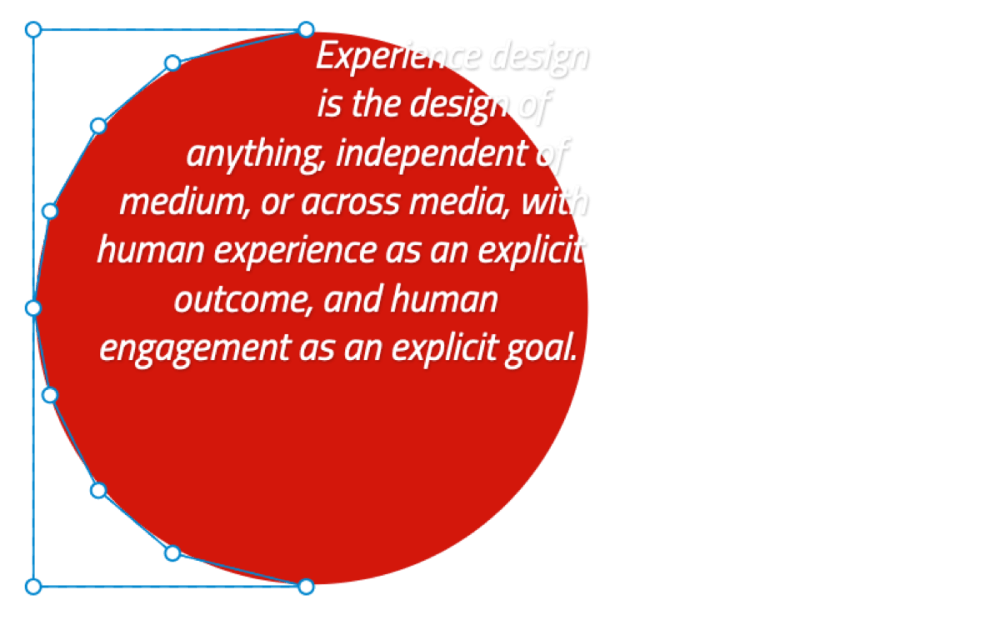
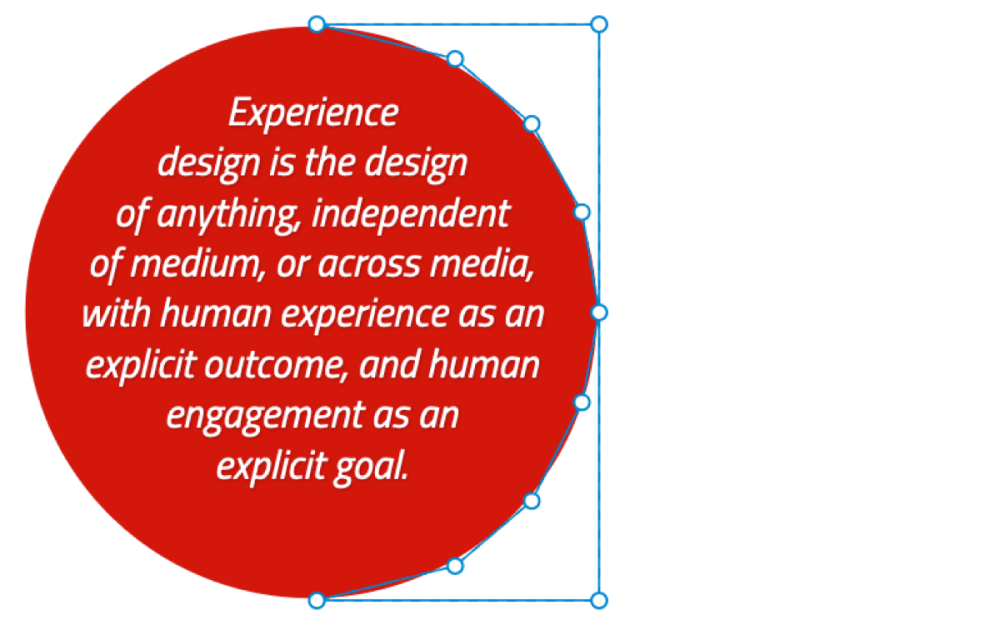
Давайте изменим радиальный цвет фона на красный. Точки многоугольника редактора пути и соединительные линии также синего цвета. Мы временно меняем этот цвет для большей контрастности с помощью редактора.
background: radial-gradient(
ellipse at center,
rgba(210, 20, 20, 1) 0%,
rgba(210, 20, 20, 1) 70%,
rgba(210, 20, 20, 0) 70.3%
);
Мне нравятся инструменты разработчика Firefox, потому что он имеет очень удобные функции, такие как редактор пути shape-outside. Нажмите на форму многоугольника в инспекторе, чтобы увидеть активную форму в окне браузера. Большое спасибо команде разработчиков Mozilla за создание очень классного интерфейса!

Вот что мы имеем на данный момент:

Мы можем сделать то же самое для псевдоэлемента абзаца ::before. Мы используем shape-outside, чтобы сделать тот же многоугольник, в обратном порядке, а затем сдвинуть его вправо.
.text p::before {
content: "";
float: right;
height: 100%;
width: 50%;
shape-outside: polygon(
2% 0%,
100% 0%,
100% 100%,
2% 100%,
50% 94%,
76.6% 82.7%,
94% 65.6%,
100% 50%,
94% 32.6%,
76.6% 17.3%,
50% 6%
);
shape-margin: 7%;
}

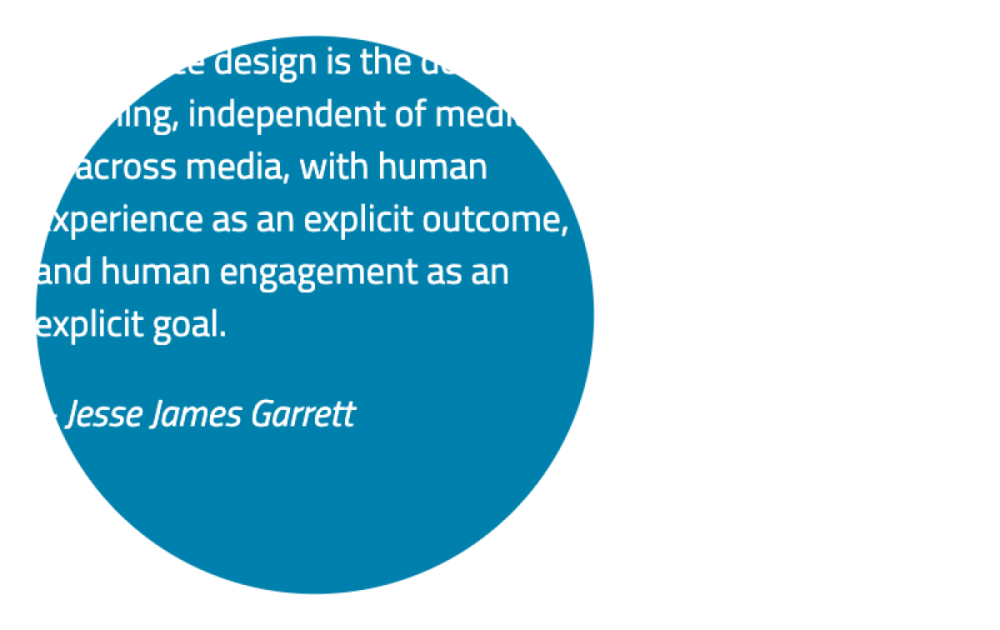
Выглядит хорошо, но куда делся нижний колонтитул? Он вышел за пределы <blockquote> (там, где находится круглый цветной фон), поэтому мы не можем увидеть этот белый текст на белом фоне.
Исправление нижнего колонтитула
Теперь мы можем стилизовать <footer> и дать ему абсолютную позицию, чтобы вернуть его на вершину круга.
.quote-wrapper blockquote footer {
bottom: 25px;
font-size: 17px;
font-style: italic;
position: absolute;
text-align: center;
text-shadow: 0.5px 0.5px 1px rgba(0, 0, 0, 0.3);
width: 100%;
}
Опять же, не стесняйтесь менять цвет фона в соответствии с вашими потребностями.
Вот тут-то и появляется неотразимая часть. Сам текст должен быть стилизован таким образом, чтобы количество слов и символов умещалось внутри фигуры. Я использовал эти правила CSS, чтобы сделать его более подходящим:
font-sizeshape-margin(у нас есть две зоны исключения для настройки)line-heightletter-spacingfont-weightfont-stylemin-widthиmin-height(к размеру контейнера.quote-wrapper)
Добавление кавычек
Вы видели гигантскую кавычку в оригинальной демоверсии? Это то, что мы хотим сделать дальше.
Мы воспользуемся псевдоэлементом ::before для .quote-wrapper. Опять же, это займет немало времени, чтобы все выглядело правильно. Я обнаружил, что line-height имеет огромное влияние на вертикальное положение знака.
.quote-wrapper::before {
content: "\201C";
color: #ccc;
font-family: sans-serif, serif;
font-size: 270px;
height: 82px;
line-height: 1;
opacity: .9;
position: absolute;
top: -48px;
left: 0;
z-index: 1;
}
На самом деле есть разница между вьющимися («умными») кавычками и прямыми (тупыми). Я бы предложил использовать фигурные кавычки для диалога и прямые кавычки для кодирования.
Обработка адаптивных стилей
Возможно, нам следует увеличить нашу цитату на больших экранах. Я устанавливаю точку останова на 850px, но вы можете использовать что-то другое.
@media (min-width: 850px) {
.quote-wrapper {
height: 370px;
width: 370px;
}
.quote-wrapper::before {
font-size: 300px;
}
.text p {
font-size: 26px;
}
.quote-wrapper blockquote footer {
bottom: 32px;
}
}