Как CSS разрешает конфликты: правило специфичности
Существует два основных способа взаимодействия CSS с конфликтующими правилами: специфичность и каскадирование. В этой статье мы остановимся на специфичности.
Возьмите следующий пример:
div p { color: green;}
p { color: red;}
Применяется к этому HTML:
<body id="home-page" class="blog">
<div class="intro">
<p> some content</p>
</div>
</body>
По правилу каскадирования в CSS будет указано, что данный параграф должен быть красным, учитывая последнее правило. Однако мы увидим, что абзац зеленый. И это потому, что первое правило более конкретное, чем последнее правило.
Хорошо, но что произойдет, если у нас будет такой CSS:
#home-page.blog { color: green;}
.intro .blog p { color: blue; }
#home-page { color: orange;}
body div p { color: red;}
При таком же HTML-коде, какой цвет будет в этом случае?
Как рассчитывается специфичность CSS?
Сила CSS может быть определена путем вычисления суммы всех селекторов, которые используются в этом операторе. Для этого мы можем использовать следующую таблицу:

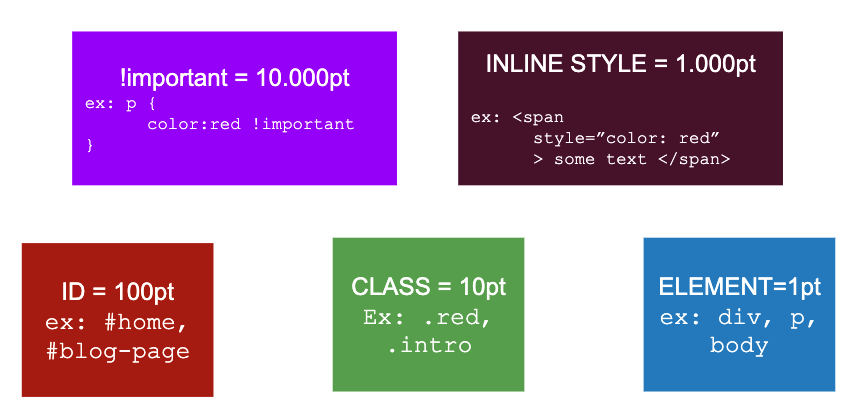
Наиболее мощные селекторы - это идентификаторы (100 точек специфичности), затем классы (10 точек специфичности) и, наконец, селекторы элементов (всего по 1 точке специфичности каждый).
Селекторы псевдокласса (например: :hover, :before или :after) и селекторы атрибутов имеют ту же мощность, что и селектор класса (10 баллов).
Итак, с этим знанием давайте вычислим уровни специфичности в нашем примере:
#home-page.blog { color: green;}
// one ID and one CLASS
// #home-page(100) + .blog(10) = 110
.intro .blog p { color: blue; }
// two CLASS and one ELEMENT
// .intro(10) + .blog(10) + p(1) = 21
#home-page { color: orange;}
// one ID
// #home-page (100) = 100
body div p { color: red;}
// three elements
// body(1) + div(1) + p(1) = 3
Таким образом, первое правило получает наибольшую специфичность: 110 точек делают текст зеленым.
Кроме того, имейте в виду, что специфичность более приоритетна, чем каскадирование. Однако, если у нас противоречивые правила с одинаковой спецификой, результат будет определяться на основе каскадирования / порядка.
Пример:
div p { color: green;}
// div (1) + p (1) = 2
body p { color: blue; }
// body(1) + p (1) = 2
// same specifity; the last rule wins
// paragraph is blue
Как насчет специфики !important и встроенных стилей
В обычных обстоятельствах мы должны избегать !important и встроенных стилей. Но если очень нужно, мы должны иметь в виду, что встроенные стили считаются как 1000 точек, а !important является еще более мощным 10.000 точек.
Таким образом, полная таблица точек специфичности выглядит следующим образом: