Как эффект отражения побил рейтинг моего сайта в поиске Google

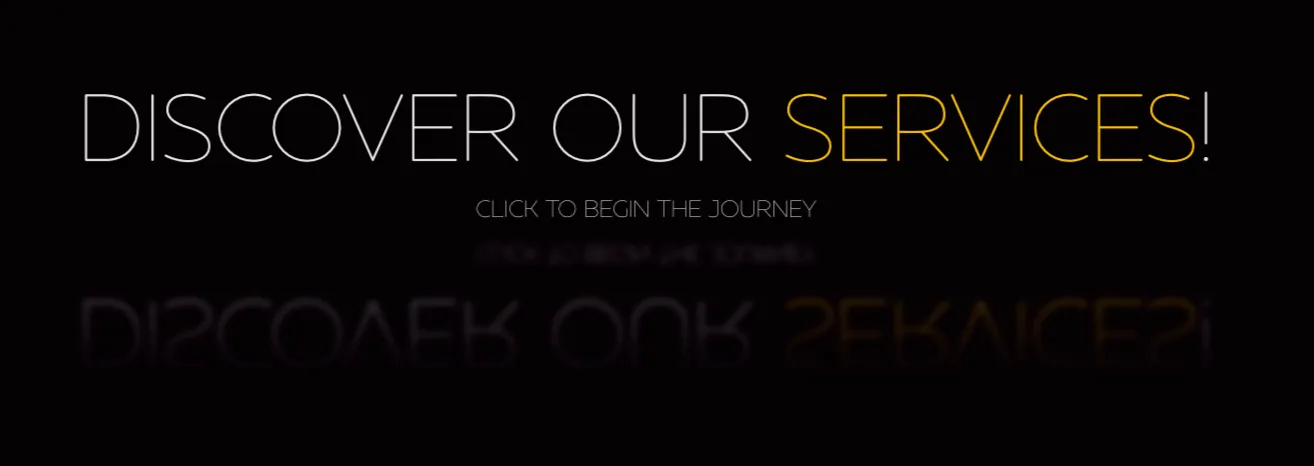
Давайте начнем с более подробного рассмотрения того, что именно представляет собой эффект отражения. Базовый эффект отражения текста можно создать с помощью CSS следующим образом:
.reflection {
font-size: 50px;
position: relative;
}
.reflection::after {
content: attr(data-text);
position: absolute;
top: 100%;
left: 0;
transform: rotate(180deg) scaleX(-1);
mask-image: linear-gradient(0deg, black 0%, transparent 100%);
filter: blur(2px);
line-height: 1;
opacity: 0.6;
}
И это работает нормально, но только для текста без каких-либо украшений и когда каждое слово имеет одинаковый цвет, поскольку оно использует атрибут data-text для содержимого отражения. Но что, если мы хотим создать подобное отражение?

Наиболее гибким способом было бы создать компонент React, который берет любые дочерние узлы и просто дублирует их, добавляя надлежащий стиль для создания «исходного» элемента и «отраженного» элемента.
.reflection-container {
font-size: 50px;
position: relative;
}
.reflection {
position: absolute;
top: 100%;
left: 0;
transform: rotate(180deg) scaleX(-1);
mask-image: linear-gradient(0deg, black 0%, transparent 100%);
filter: blur(2px);
line-height: 1;
opacity: 0.6;
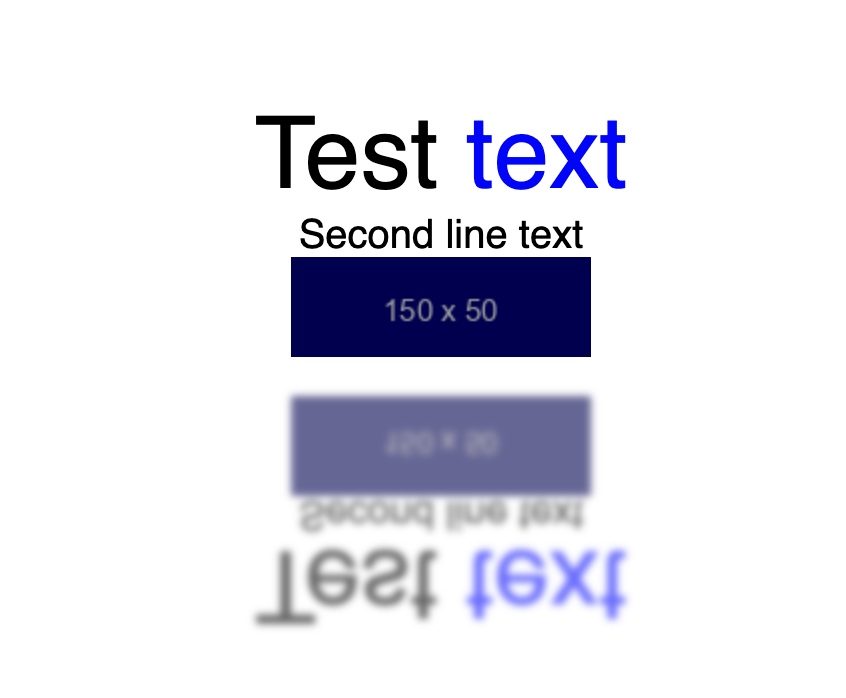
}Таким образом, мы даже можем сделать многострочный текст или изображения отзеркаленными!

Проект можно посмотреть здесь.
Это удивительно, не так ли? Так в чем же подвох и как это вообще связано с результатами поиска веб-сайта в Google?
Давайте начнем с анализа того, что происходит на всем протяжении.
Когда мы используем псевдоэлемент ::after для создания зеркального эффекта, любой текст, находящийся внутри content, не будет «видим» для бота Google и не будет проиндексирован, поскольку он не рассматривается как текст сам по себе.
НО если мы продублируем любой контент, который мы предоставляем нашему компоненту отражения React, и просто оформим его так, чтобы он выглядел как отражение, то бот Google увидит его как дублированный текст, подобный этому (используя пример выше):
Test text
Second line text
Test text
Second line textИ это проблема, потому что Google очень не любит дублированный контент.
При том же контенте веб-сайта и той же поисковой фразе, с дублированным контентом, созданный мной веб-сайт занимал примерно 50-60-е место, а без дублированного контента - около 6-7-го.
Хорошо, теперь мы знаем проблему, но каково решение?
Что ж… решение довольно очевидное и в то же время не совсем очевидное. По сути, вам нужно скрыть этот дублированный текст от бота Google, но вопрос «как» все равно остается.
Во-первых, я хотел сделать это элегантно и попробовал использовать aria-hidden="true" вместе с указанием того, что этот текст отражения на самом деле не является интерактивным элементом, с помощью CSS, но безрезультатно.
Во-первых, я хотел сделать это элегантным способом и попытался использовать aria-hidden="true" вместе с указанием, что этот отражающий текст на самом деле не является интерактивным элементом, используя CSS, но безрезультатно.
.reflection {
/* ... */
pointer-events: none;
user-select: none;
}Я потратил слишком много времени, пытаясь найти способ сделать это «правильно» (дайте мне знать, если он у вас есть). В какой-то момент я даже решил вернуть всё к простому отображению текста, используя ::after.
К счастью, как раз после того, как я начал все исправлять и возвращаться к этому решению, которое сводило на нет все крутые эффекты, которые можно было сделать, я сделал перерыв, во время которого мне в голову пришел самый простой, но эффективный метод — почему бы просто не спрятать div с отражением, когда navigator.userAgent указывает, что веб-сайт просматривается ботом?
В поисках золотого решения я автоматически отбросил очевидное, которое оказалось лучшим, хотя и не самым элегантным вариантом.
Несколько простых настроек в компоненте React, и рейтинг веб-сайта в поиске Google снова вернулся к норме, сохранив при этом полный визуальный опыт для пользователей.
На этом я заканчиваю свое знакомство с эффектом отражения и с тем, как он влияет на результаты поиска в Google. Лично мне очень нравится использовать этот эффект, потому что он создает ощущение, что ваш контент парит над поверхностью и встроен в какое-то пространство, а не просто лежит на экране. Итак, я рад, что нашел способ заставить это работать, не снижая рейтинг моего сайта в поиске и не ставя под угрозу его возможности.
Здесь вы можете увидеть несколько примеров того, как я это использую:



Дайте мне знать, каков ваш опыт использования эффекта отражения и используете ли вы его на создаваемых вами веб-сайтах или нет.