Как использовать новую функцию CSS Anchor для всплывающих окон

Всплывающие окна обычно используются на веб-страницах для отображения дополнительной информации пользователю, если она ему нужна. Это довольно часто встречается в формах, где пользователь обычно щелкает значок, чтобы увидеть дополнительную информацию или подсказки относительно определенного поля ввода.
Долгое время единственным способом создания динамических поповеров было написание большого количества CSS и кода JavaScript. Но что, если я скажу вам, что всплывающее окно на GIF-изображении ниже было создано только с помощью HTML и нескольких строк CSS?

Да, это правда. И все это благодаря двум новым функциям: Popover API (функция HTML) и функции CSS Anchor. В совокупности эти функции беспрецедентным образом изменят способ написания CSS. Давайте посмотрим, как это сделать.
Создание веб-страницы
Чтобы визуализировать эти новые функции, давайте создадим простую HTML-страницу.
Создайте файл с именем index.html в пустой папке и вставьте следующую разметку:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<form action="">
<div>
<div class="label-container">
<label for="confusing">Confusing Field</label>
<button id="btn" class="information">i</button>
<!-- <div>Extra</div> -->
</div>
<input type="text" id="confusing" />
</div>
</form>
</body>
</html> Этот HTML-документ отображает форму. Внутри контейнера меток мы закомментировали элемент div, который будем использовать в качестве всплывающего окна. Это потому, что мы хотим, чтобы оно пока оставалось скрытым.
Затем создайте файл с именем style.css в том же каталоге, что и index.html, и вставьте следующую разметку CSS:
.information {
all: unset;
background: #00aaff;
color: white;
border-radius: 9999px;
font-size: 1rem;
width: 1.2rem;
height: 1.2rem;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer
}
.information:hover {
background: #0088ff;
}
.label-container {
display: flex;
gap: 0.25rem;
}
#confusing {
width: 15rem;
height: 1.5rem;
}
form {
margin: 30vh 30vw;
}
body {
height: 150vh;
font-size: 30px;
}Вот результат:

CSS превратил кнопку в маленький значок «i». Часто вы видите этот значок при заполнении форм. Обычно он используется для предоставления дополнительной информации или подсказок относительно этого конкретного ввода.
Традиционно для создания этого всплывающего окна вам требовалось использовать кучу JavaScript или загрузить библиотеку JavaScript для управления позиционированием.
Но теперь вы можете сделать это, используя только HTML и немного CSS, благодаря новым функциям, о которых я расскажу дальше.
Представляем API Popover
API Popover был добавлен в HTML и в настоящее время поддерживается большинством современных браузеров. По сути, это более настраиваемая версия Dialog API, которая вообще не требует JavaScript.
Первый шаг — преобразовать закомментированный элемент div во всплывающее окно. План состоит в том, чтобы отображать div каждый раз, когда вы нажимаете на значок «i».
Все, что вам нужно, чтобы превратить элемент во всплывающее окно, — это добавить к нему атрибут popover, например:
<div popover>Extra</div>Затем вам нужно подключить элемент popover к другому элементу. Этот элемент вызовет всплывающее окно, когда вы нажмете на него.
Вы должны указать атрибут popovertarget для элемента trigger и убедиться, что его значение соответствует значению элемента popover. В данном случае триггером является наш значок «i»:
<button popovertarget="info" id="btn" class="information">i</button>
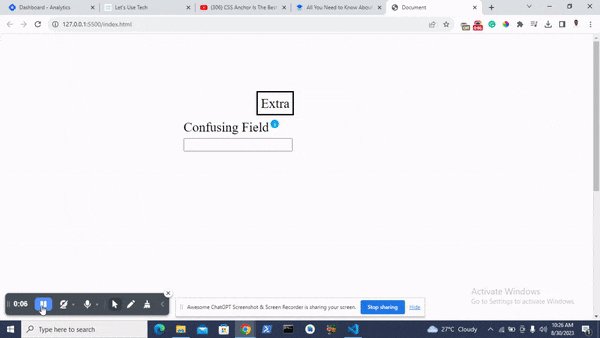
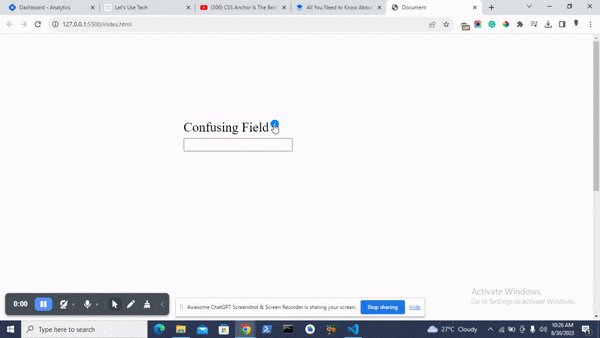
<div id="info" popover>Extra</div> Теперь, когда вы зайдете в браузер и щелкните значок «i» на странице, откроется всплывающее окно. А если вы щелкнете где-нибудь еще на странице, всплывающее окно закроется.

Это дает нам элемент диалога в модальном стиле, очень похожий на элемент диалога HTML.
Но вы заметите одну вещь: насколько неудачно расположено всплывающее окно. Мы пойдем еще дальше и разместим всплывающее окно именно там, где мы хотим, используя самую удивительную функцию CSS, которую я видел за последние годы: CSS Anchor.
Основы CSS Anchor
Прежде чем мы углубимся в CSS Anchor, важно отметить, что на момент написания этой статьи эта функция поддерживается не всеми браузерами. Причина в том, что эта функция все еще находится на экспериментальной стадии.
Однако, если загрузите Chrome Canary и включите опцию «Экспериментальные функции веб-платформы» в chrome://flags, вы сможете использовать эту функцию. Закончив с этим, давайте вернемся к основам CSS Anchor.
Во всплывающем окне добавьте свойство anchor и дайте ему имя. Это имя должно совпадать с идентификатором элемента, к которому вы хотите привязать поповер (в нашем случае мы хотим привязать его рядом с нашей кнопкой):
<div id="info" anchor="btn" popover>Extra</div>Теперь в вашей таблице стилей вам нужно разместить всплывающее окно. Начните с установки inset: unset, чтобы удалить все стили верхней, нижней, правой и левой кнопок по умолчанию. Затем расположите всплывающее окно относительно значка «i», который является его якорем:
[popover] {
inset: unset;
bottom: anchor(top);
left: anchor(center);
translate: -50%;
margin: 0.25rem 0;
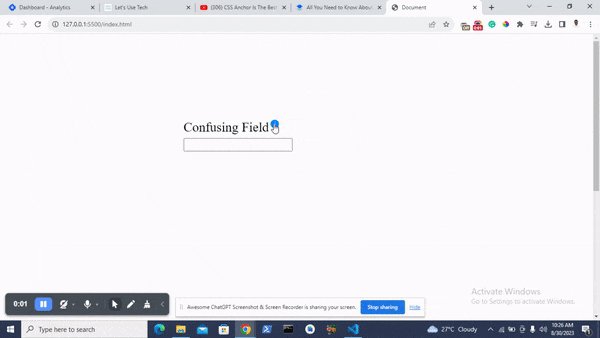
}Теперь, сохранив файл и щелкнув значок «i», вы увидите, что всплывающее окно привязано к верхней части значка. И поэтому он будет следовать за значком, куда бы он ни пошел.

Итак, как вы можете видеть, с помощью CSS и нескольких строк HTML вы создали всплывающую подсказку, привязанную к определенному элементу моего экрана.
И последнее: на этом этапе всплывающая подсказка закрывается, когда вы щелкаете в любом месте страницы. Но вы можете захотеть закрыть всплывающую подсказку только при нажатии значка «i».
Все, что вам нужно сделать, это установить атрибут popover в значение manual для элемента popover:
<div id="info" anchor="btn" popover="manual">Extra</div>Если вы щелкнете по значку и щелкнете где-нибудь еще на странице, вы заметите, что всплывающее окно остается открытым и закрывается только при повторном щелчке по значку. По сути, значок переключает всплывающее окно.
Заключение
PopoverAPI позволяет создавать всплывающие окна полностью внутри вашей HTML-разметки. Новая функция привязки CSS позволяет вам идеально привязать всплывающее окно к предпочитаемому вами элементу на странице с помощью всего лишь CSS (не требуется ни одной строки JavaScript).